【図解とURLを使用】3つのポイントからSharePointの構成を理解する

画像とURLを使ってSharePointの構成を理解する
SharePointはできることがたくさんあります。大きく分けると3つです。
- チームサイトを作ることができる
- 情報をリスト状にして管理することができる
- 情報をドキュメント単位で管理することができる
 Aさん
Aさんそれぞれの機能はなんとなく理解しています。
1つの環境の中で各機能がどうやって連携しているのか知りたいです。
SharePointは色々なことが出来過ぎてしまうのでかえって全体像を把握するのが難しいです。
よって「全体がイメージできない」という質問をいただくことが非常に多いです。



ではSharePointの環境(構成)を画像にしてみましょう。
加えてPowerPlatformに属するアプリとの連携も表現してみますね。
本記事では画像に加えてよりSharePointを体系的に理解する為に「画像+URL」使って説明していきます。
画像とURLを関連付けてサイト構造を把握することでよりSharePointを理解することができますよ。
関連記事
Teamsと連携してチームサイトを作る方法を紹介しています。
「Teamsでチームを作成するとなぜSharePointのチームサイトが作成されるのか?」などを説明しています。
チームサイトで使う「ページ」という領域について解説しています。
リストの作り方を知りたい方は必見。Excelをアップロードするだけでリストを作ることができます。
関連書籍
SharePointはこちらの書籍で勉強することができます。
電子書籍はこちらです。約900ページある書籍です。私は電子書籍で購入しました。
SharePointとは
詳細は別記事で紹介しています。SharePointについて知りたい方はこちらをご覧ください。
時間が無い方は以下引用文をご覧ください。Microsoftの公式サイトには以下の様に記載されています。
コンテンツ、知識、アプリを共有し、管理することで、チームワークが強化され、
情報がすばやく見つかり、組織全体でシームレスに共同作業ができます。
Microsoft SharePoint(公式サイト)より抜粋
引用文からはなんとなく「グループの効率UPが見込めそう」な感じはしますよね。
よりイメージを鮮明にしていく為に解説を進めていきます。
SharePointを理解するためのポイント3選
3つのポイントはこちらです。
- チームサイトを作ることができる
- 情報をリスト状にして管理することができる
- 情報をドキュメント単位で管理することができる
SharePointの普及とともに「各ポイントは理解出来ている人が増えてきた」というイメージを持っています。
しかし構成として「各ポイントがどうやって繋がっているのか」まで理解出来ている人はまだ少ないです。
以降のブロックでこれらのポイントがアプリの中でどうやって繋がっているのかを見ていきます。
SharePointの構成
上のブロックで紹介したポイントを絡めてSharePointの構成を図にしてみました。
本来はもっと複雑なのですができるだけ簡単に理解出来るようにシンプルにしています。


PowerApps、Automate、BIの説明は記事後半で行います。まずはサイトの概要について考えていきましょう。
各種用語の説明(ルートサイトからサイトまで)
用意した画像の中には聞き慣れないキーワードもありますので順番に説明していきます。
加えて画像の中の用語だけではなくURLと関連付けて説明していきます。
それぞれの要素がどんな階層状態を持っているのかを意識しながら画像を見ていただくことをおすすめします。



チームサイトが出てきましたね。



ポイントとして挙げた機能です。
画像を見ながらURLと関連付けて環境をイメージしてみてください。
- ルートサイト
-
SharePointのTop部分にあたります。主にアプリの管理者がアクセスする場所になります。
https://テナント名.sharepoint.com
-
URL内「テナント名」と書かれたところには会社や学校などの組織名を設定することが多いです。
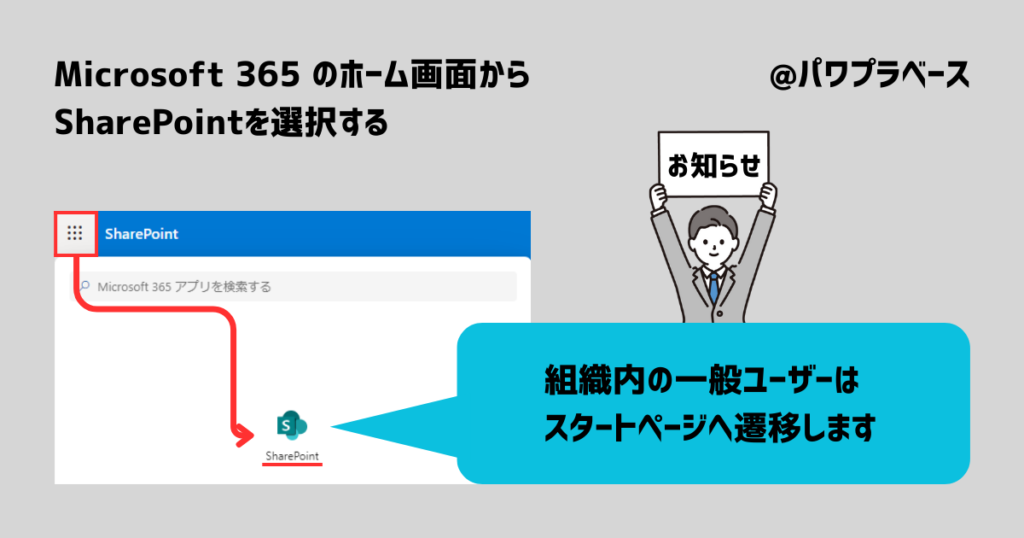
- スタートページ
-
各組織の中でSharePointを使用するユーザーはこのスタートページがTopページになります。


既にチームサイトが作成されている時はスタートページには各サイトへのリンクが用意されます。
URLを見ると分かるとおりルートサイトの配下という位置付けです。
https://テナント名.sharepoint.com/_layouts/15/sharepoint.aspx
実際にスタートページにアクセスするとURLのあとに「&login・・・」という文字が続きます。
ここには操作している人(ログインしている人)の固有情報が記載されることになります。
- サイト(チームサイト)
-
ルートサイト内に用意された各サイトを表現しています。(Teamsのチームに連動するサイトです)
https://テナント名.sharepoint.com/sites/サイト名
-
URL内の「サイト名」と書かれたところに実際のサイト名を設定する事になります。
URLを見ると各種サイトはスタートページとは別の構成で用意されていますよね。
よって画像の中でも別ブロックで表現している次第です。
各種用語の説明(サイト内の機能について)
サイトの中にも機能を持たせることができます。
「できる事」として紹介したリストやドキュメントはここに配置される機能になります。



ドキュメントとリストが出てきました。
2つの機能はチームサイト内に配置されるのですね。



はい。そうです。
ドキュメントやリストはサイトに紐付けて管理することになります。
- ページ
-
ページはサイト内に用意する「ニュース」などを格納する場所です。
-
https://テナント名.sharepoint.com/sites/サイト名/SitePages/Forms/ByAuthor.aspx
参考:ページについてこちらの記事で詳細を説明しています「ページ」とは|チームサイトのホーム画面やニュースとの違いを教えて
あわせて読みたい
 「ページ」とは|チームサイトのホーム画面やニュースとの違いを教えて チームサイトに用意されている「ページ」とは何か SharePointのチームサイトを用意すると「ページ」という領域が用意されます。 ページにはチームサイト(Webサイト)内…
「ページ」とは|チームサイトのホーム画面やニュースとの違いを教えて チームサイトに用意されている「ページ」とは何か SharePointのチームサイトを用意すると「ページ」という領域が用意されます。 ページにはチームサイト(Webサイト)内… - ドキュメント
-
ドキュメントはExcelやWord、PowerPointやPDF等のファイル自体を格納する場所です。
イメージとしてはWindowsのフォルダと同じようなものだと思っておいてください。
以下URLはドキュメント内のファイルの一覧を見ることができるURLです。
-
https://テナント名.sharepoint.com/sites/サイト名/Shared%20Documents/Forms/AllItems.aspx
- リスト
-
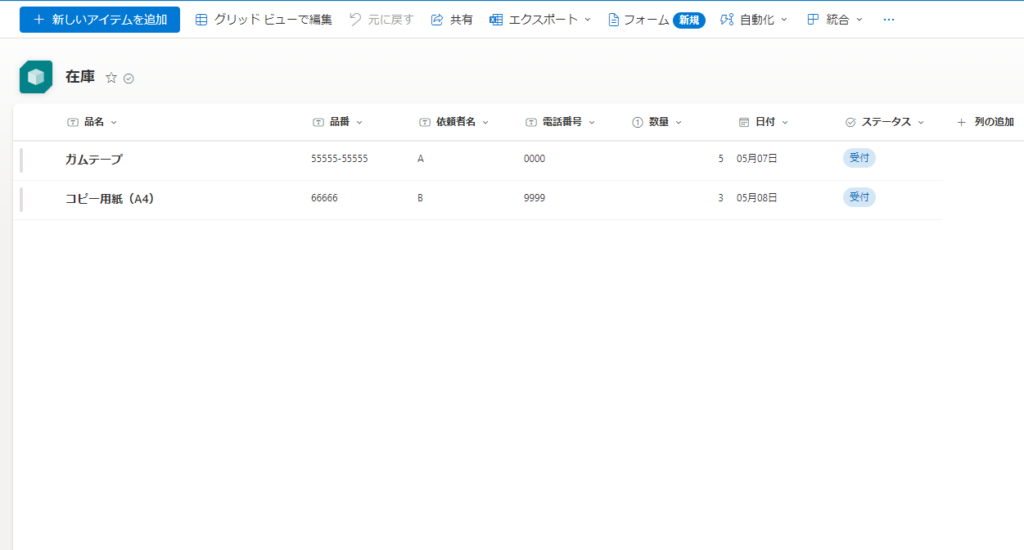
リストは言い換えるとDBです。Excelのような縦横に仕切りをもった場所に情報を格納します。
よりイメージしやすいように画像を用意してみました。
以下画像は私が作成したリストです。(適当な文字や数値を入れただけの簡単なリストです)


リストのURLはこちらです。命名規則など細かい話は別途記事にする予定です。
まずはURL内におけるリスト名の配置だけご確認ください。
-
https://テナント名.sharepoint.com/sites/サイト名/Lists/リスト名/AllItems.aspx
-
サイト内に用意されたリストの一覧を見ることができるURLはこちらです。
-
https://テナント名.sharepoint.com/sites/サイト名/_layouts/15/viewlsts.aspx?view=14
-
URLの中に「_layouts」という文字がありますね。
サイト毎にサイト環境を管理する領域があることが分かります。
- ごみ箱
-
ごみ箱もURLに「_layouts」という文字がありますね。サイトを管理する領域の中にあります。
-
https://テナント名.sharepoint.com/sites/サイト名/_layouts/15/RecycleBin.aspx?view=5
参考:ExcelのテーブルをSharePointのListに転用する
Listをイチから作るのは大変です。Excelの値をインポートすると時短に繋がります。


組織の中でどうやって使っているのか
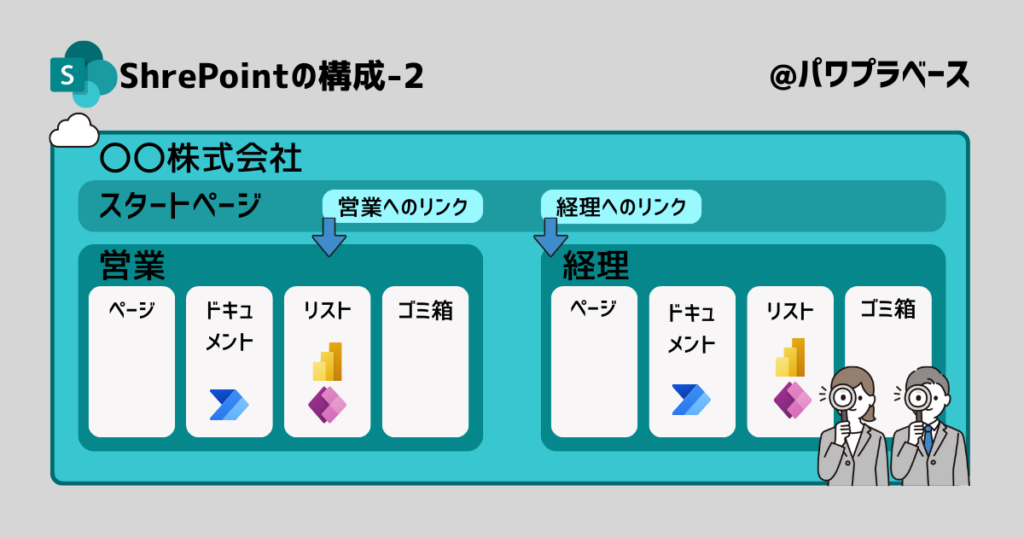
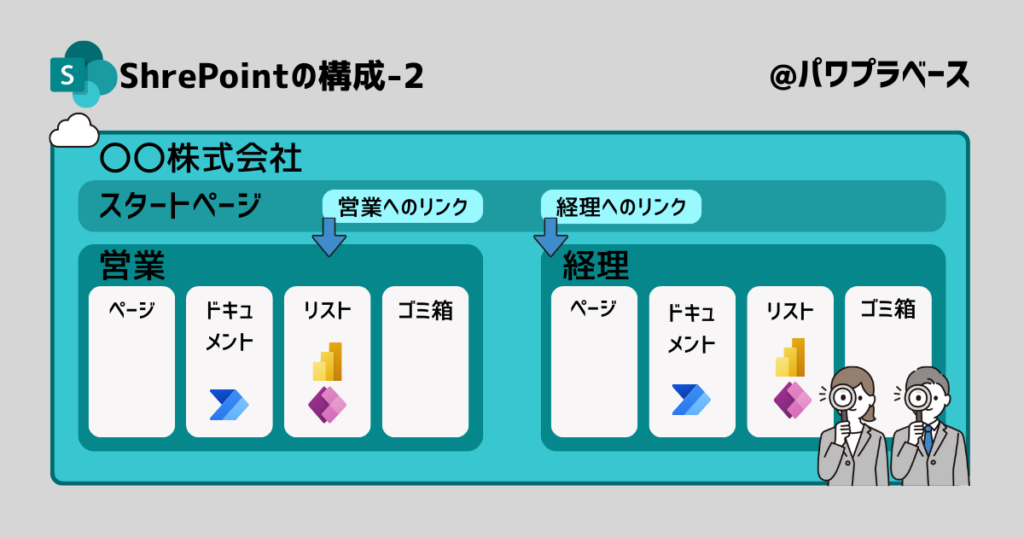
再度画像を使ってSharePointを組織の中でどうやって使っているのか(運用例)を表現してみました。
組織内におけるSharePointの運用方法を具体的に考えてみる
結論から申し上げますとまずは各部門、部署ごとにサイトを用意していただきます。



基本的には各サイト毎にアクセス権を設定します。
これで部門、部署ごとにデータ領域を確保するという使い方をします。



「会社の中に部署ごとのWebサイトがある」というイメージですね。
アクセス権の設定も色々バリエーションがあるのでしょうか?



アクセス権はサイトの管理者であれば自由に設定できますよ。
サイト管理者はサイト毎に設定可能です。


スタートページ以降は組織のユーザーであればアクセス可能という設定です。
- スタートページには「営業」、「経理」のリンクが用意されています。
- 営業に所属しているユーザーは営業のサイトを閲覧することができます。(設定はカスタマイズ可能)
- 経理に所属しているユーザーは経理のサイトを閲覧することができます。(設定はカスタマイズ可能)
サイト内の権限はサイト管理者が決めることができます
各サイトの管理者はサイトに関する権限を有しています。一部を紹介します。
もう少し具体的に書いてみます。私がサイト「営業」の管理者と仮定します。
他部門の人から自部門のサイトを見たいという依頼があるとサイト管理者の私は以下のような作業を行います。
経理のBさんから「仕事の都合で営業のサイトを見たい」と依頼を受けたとします。
関係者合意のもと私は営業のサイトの閲覧権限に経理のBさんの名前を入れます。
これでBさんは営業のサイトを閲覧することができるようになります。
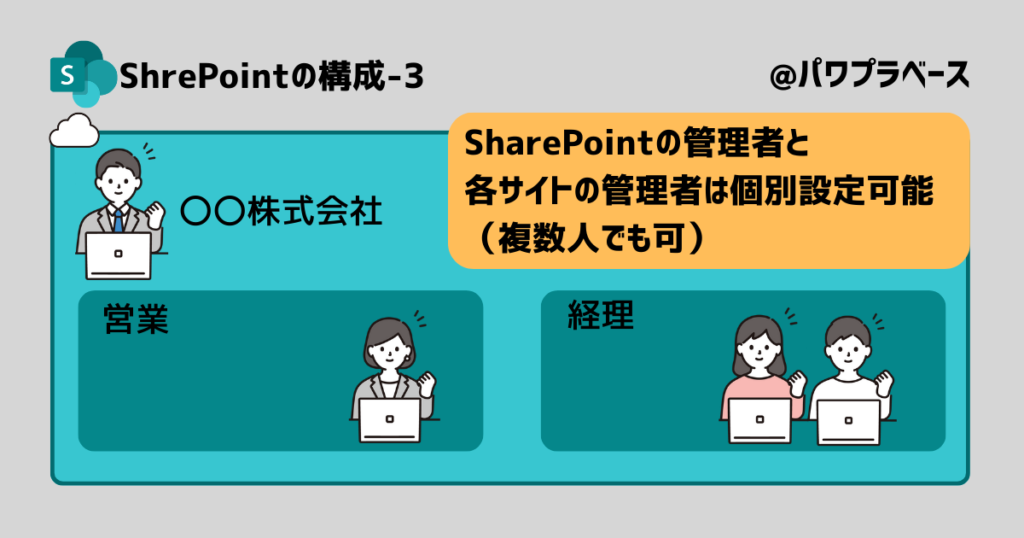
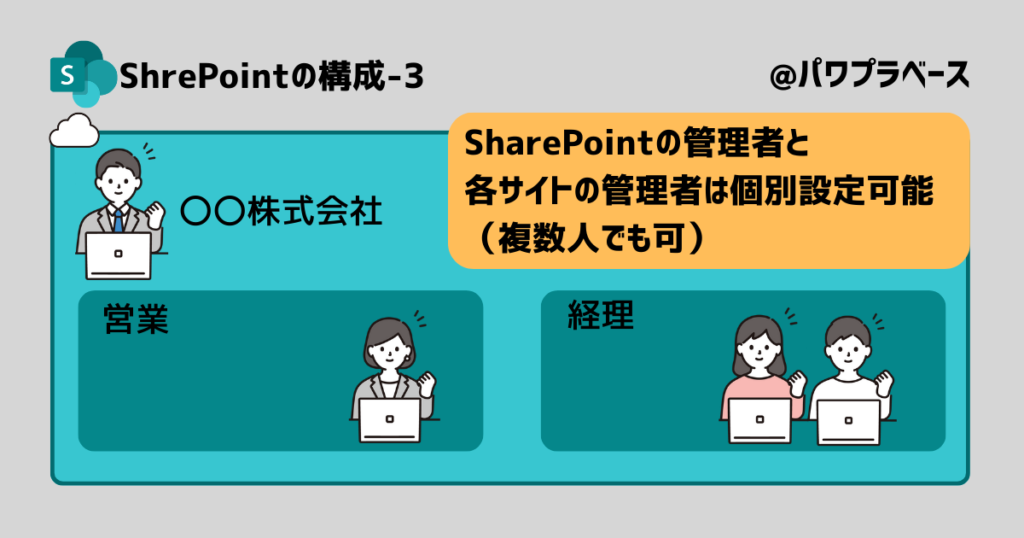
Point:SharePointの管理者と各サイトの管理者は別に設定できる
組織内におけるSharePoint本体の管理者はMicrosoft 365 の環境全体の管理者(部署)であることが多いです。
しかしSharePoint内の各サイトの管理者はサイト毎に設定されていることが多いです。
理由は明らかです。「各部門の担当者の方が実務に応じたきめ細かな設定ができる」からです。


画像に表示された4人はそれぞれ別の権限をもった管理者という事になります。
基本的にはサイト全体の管理は〇〇株式会社の管理者が担当します。
各サイトの管理はそれぞれのサイトの管理者にお願いするというスタイルで運用するのが望ましいです。
組織全体の効率を考えれば極めて自然な流れです。「地元の事は地元の人に聞け」という考え方ですね。
PowerPlatformに属するアプリとのつながり
最後にPowerAppsなどPowerPlatformに属するアプリケーションとのつながりを確認しましょう。
再度SharePointの構成を表現した画像を見てください。


ドキュメントとリストの中に各アプリケーションのアイコンがありますね。
- PowerAutomate ・・・ ドキュメント
- PowerApps ・・・ リスト
- PowerBI ・・・ リスト
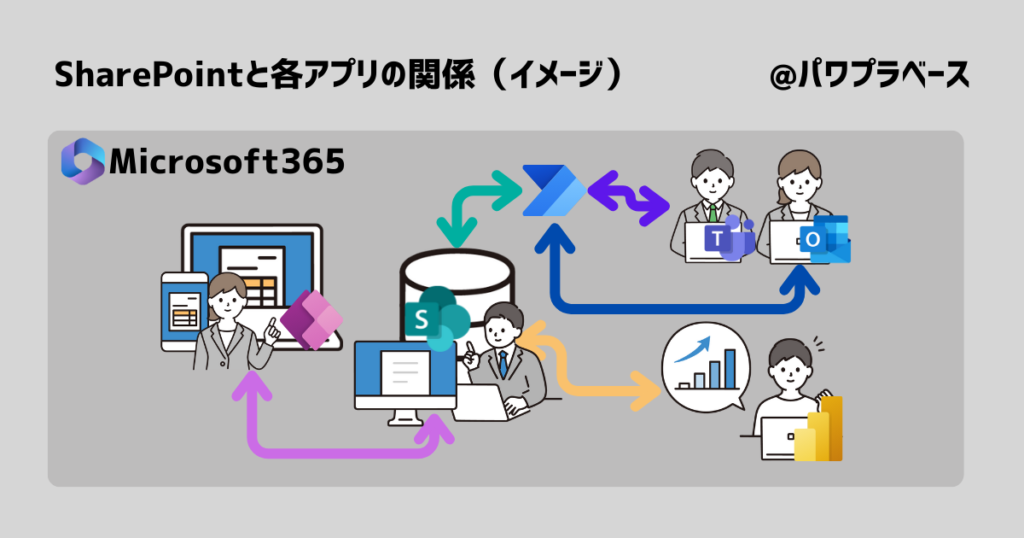
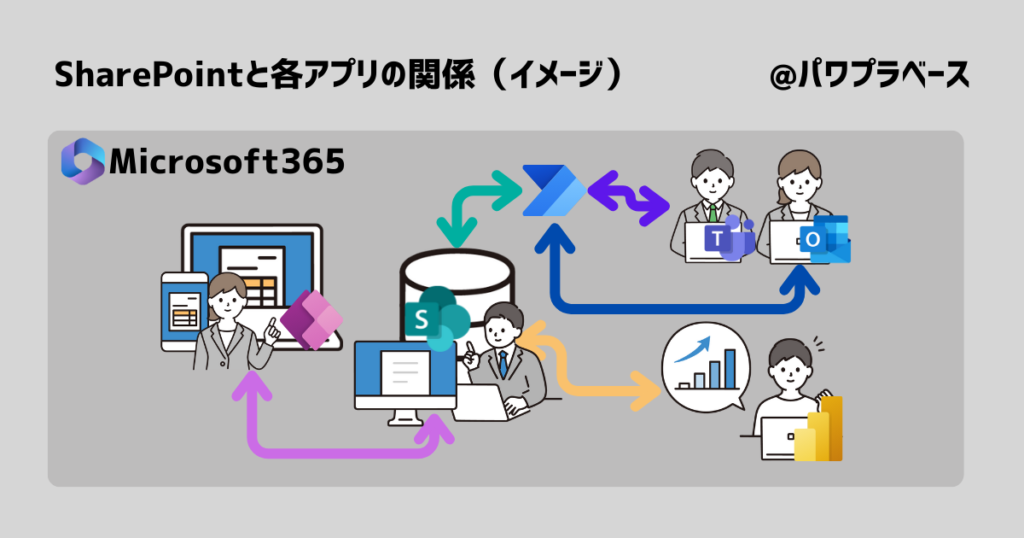
この関係を別の図にして表現してみます。
真ん中にSharePointのチームサイトを置いたと仮定し各アプリケーションとの関連を見てみましょう。


- PowerAppsのアプリから入力されたデータをSharePointのリスト(データベース)で受け取る
- SharePointのリストに蓄積されたデータをPowerBIでグラフ化
- PowerAutomateを使って任意のリストの値をドキュメントに転記しTeamsやOutlookで展開する
SharePointの構成やPowerPlatformに所属する各アプリケーションとの関係がイメージできたと思います。



チームサイト、リスト、ドキュメントの3つのポイントをもとに
SharePointの構成を理解することができました。



ユーザーとして使用するだけならこれぐらいの知識で十分です。
あとは各アプリとの連携の中でSharePointの使い方を勉強して下さい。
まとめ
今回の情報は考え方(イメージ)ですので実際の作業方法に関する説明は少ないです。
よって本記事の思考をもとに「ユーザーの皆様がご自身で環境構築していただく」ことをおすすめします。
頭で理解(インプット)したら次は手を動かす(アウトプット)という地道な作業が一番大事です。
SharePointの構成を一度で理解するのは非常に難しいので根気よく作業を続けて理解を深めてください。



