PowerApps|コントロールへの入力条件によってボタンを無効化する

コントロールへの入力条件によってボタンを無効化させたい
 Aさん
Aさんアプリに入力してほしい情報が入力されていないことが多々あります。
どうしたらグループメンバーに情報を入力してもらえるかな・・・?



基本的にはアプリを使用しているメンバーに入力をお願いするしかないですよね・・・。他にはマニュアル作成とかですかね・・・。



アプリ側でできる事は「情報を入力しないと完了ボタンを押せない」
という仕組みを構築するぐらいでしょうか・・・。



根本的な解決にはならないかもしれませんが入力を規制することはできそうですね。まずは取り組んでみることにします。
本記事ではアプリ内で必要事項が入力、選択されてない時は次の工程に移れない仕組みを構築します。
具体的な方法としてはボタンを使うことになります。
- ボタンの無効化(非活性)
- 入力部が空白の時はボタンを無効化させたい
- 複数のコントロールに連動させてボタンを無効化させたい
以降3つのポイントに沿って解説していきます。
関連記事
コントロールへの規制という観点からこちらの記事もおすすめです。
関連書籍
おすすめの書籍を紹介します。
電子書籍はこちらです。
ボタンの無効化
早速結論です。ボタンは無効化できます。ボタンのDisplayModeプロパティを使います。
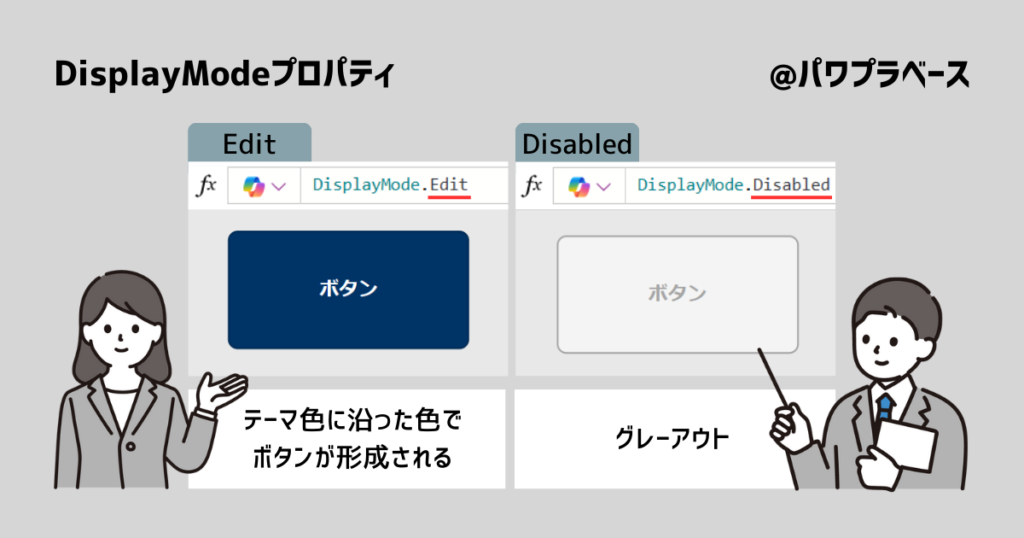
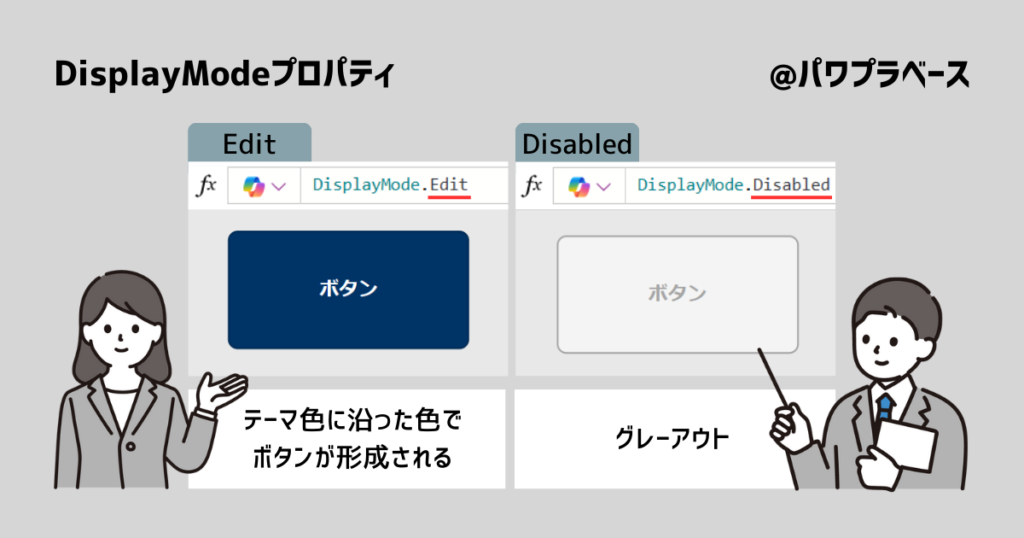
DisplayModeプロパティ
かんたんに説明すると「見た目と使い方を決める」プロパティです。
DisplayModeプロパティには3つの情報を用意することができます。
| 番号 | プロパティ値 | 操作可能性 | 見た目の特徴 | 事例 |
|---|---|---|---|---|
| 1 | Edit | 可能 | 特徴なし | 入力、選択時 |
| 2 | Disabled | 不可能 | グレーアウト | 完全に操作を止めたい時 |
| 3 | View | 不可能 | 特徴なし | 思いつきません |


デフォルトではEditが設定されています。Disabledにすることでボタンを無効化できます。



ボタンの無効化は思ったより簡単でした。



そうですね。ボタンの無効化自体はそれほど難しくないです。
次はボタンとコントロールを連動させる方法をみていきましょう。
入力部が空白の時はボタンを無効化させたい
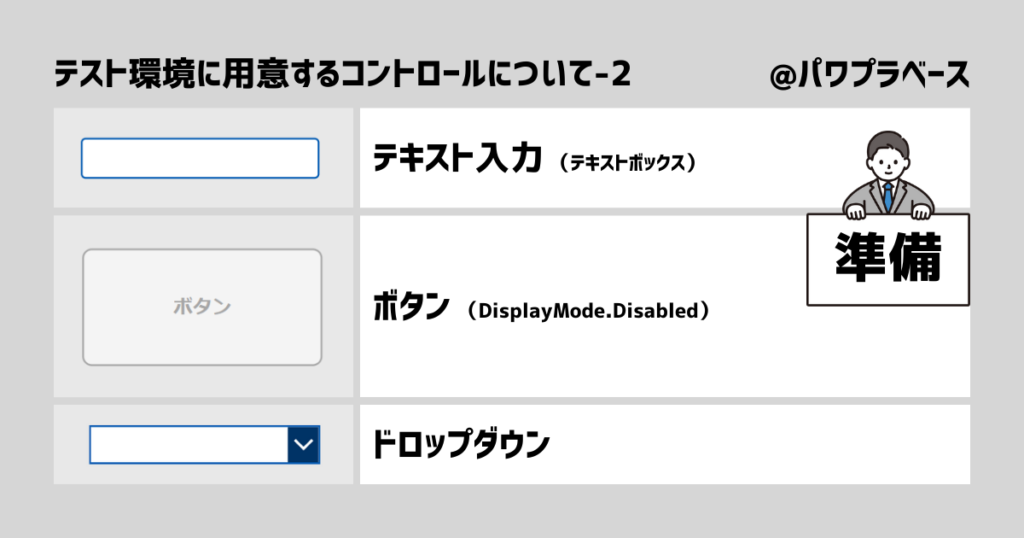
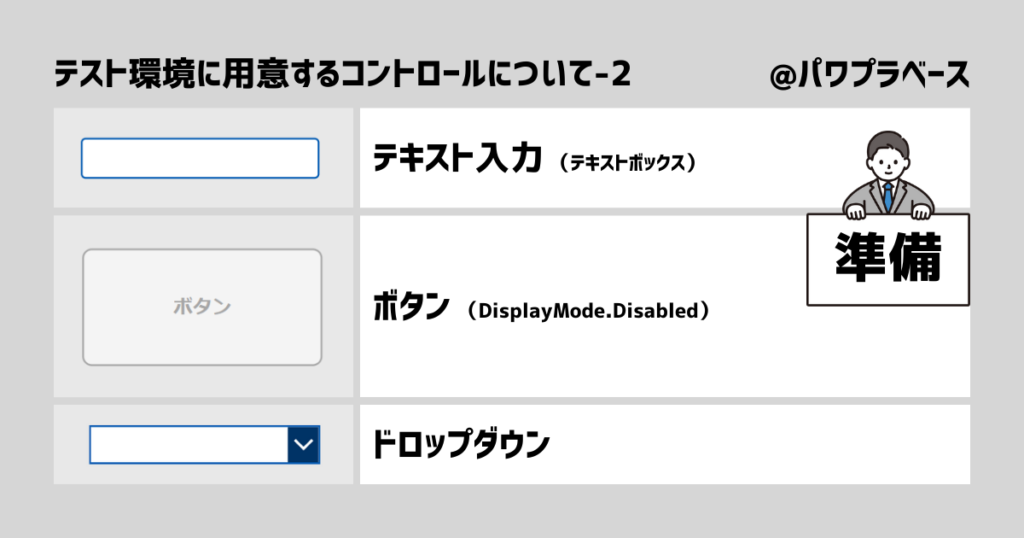
テキスト入力(テキストボックス)を用意して実際にボタンの無効化とテキストへの入力を連動させてみます。
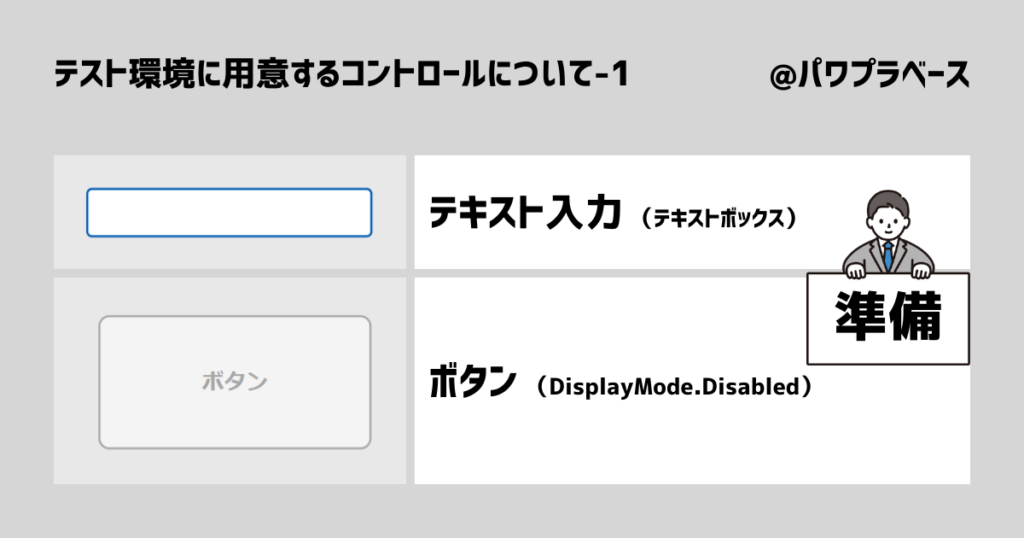
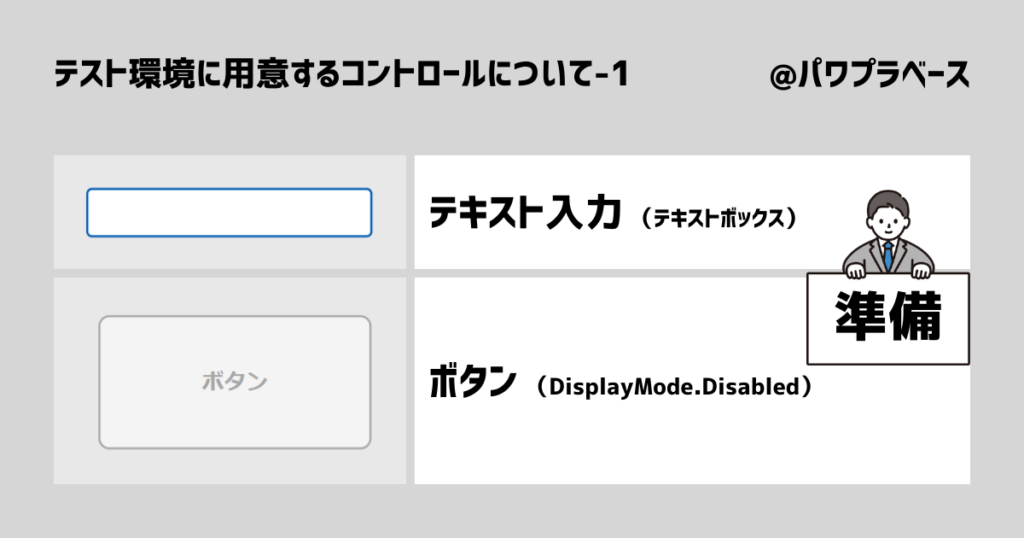
準備
まずは環境を整えます。テキスト入力(テキストボックス)とボタンを用意してください。
テキスト入力はTextInput1という名前で用意しました。ボタンはどんな名前でも大丈夫です。


各種コントロールへの値を用意する
2つのコントロールが持つプロパティに値を用意します。
Defaultプロパティ
“”
Defaultプロパティは設定時に”テキスト入力”という文字が記載されているので消します。
DisplayModeプロパティ
If(TextInput1.Text = “”,DisplayMode.Disabled,DisplayMode.Edit)
DisplayMode.Disabledで用意したボタンのDisplayModeプロパティを書き換えてください。
テキスト入力の名前「TextInput1」は作業者の環境に応じて書き換えてください。
Ifステートメント
この式はIfステートメントを使っています。ExcelのIf関数と同じ使い方ですので読める人も多いですよね。
テキスト入力が空欄だった時のボタンのDisplayModeプロパティはDisabledを指定します。
反対にテキスト入力に文字が入力されている時のボタンのDisplayModeプロパティはEditを指定します。
結果確認
約15秒の動画を用意しました。テキスト入力に文字を書くと同時にボタンが押せるようになるという仕様です。
複数のコントロールに連動させてボタンを無効化させたい
次はボタンに連動させるコントロールの数を増やしてみましょう。
準備
テキスト入力とボタンの環境の中にドロップダウンを追加します。
ドロップダウンはDropdown1という名前で用意しました。





コントロールが増えてきました。
だんだん難しくなりそうですね。



ボタンに用意する式が少々難しくなりますが問題ありません。
コピペできるように式も用意してあります。



式をコピペするだけではダメですよ。
最終的には式の意味も理解するようにしてくださいね。



分かりました。
ただ作業するだけにならない様にします。
各種コントロールへの値を用意する
追加したドロップダウンが持つプロパティに値を用意します。
加えてボタンのDisplayModeプロパティも書き直します。ドロップダウンとの連携をとる為です。
Itemsプロパティ
[“”,”1″,”2″,”3″]
Itemsプロパティは設定時に”DropDownSample”という文字が記載されているので消します。
“DropDownSample”ではデフォルトで1~3の数値が選択肢として用意されます。
今回は空白の選択肢を作りたかったのでテスト用にItemsプロパティを書き直しました。
DisplayModeプロパティ
If(
Or(
IsBlank(Dropdown1.Selected.Value),
IsBlank(TextInput1.Text)
),
DisplayMode.Disabled,
DisplayMode.Edit
)式は一見ややこしそうに見えますがExcelの関数と考え方は同じです。
詳細は以降の記事の中で説明します。
DisplayModeプロパティに書いた式には複数の要素が詰まっている
式にはいくつかの要素、関数を合わせて使用しています。
- Ifステートメント ・・・ If 関数はtrueの結果が見つかるまで1 つ以上の条件をテストします
- or(論理和演算子) ・・・ 複数条件の中で1つが真(true)である場合に真(true)を返します
- IsBlank関数 ・・・ 対象の要素が空欄なのかを確認し空欄であれば真(true)を返します
①~③の要素を規則に沿って並べて書いているだけです。やっている事を日本語で書いてみます。
「ドロップダウンとテキスト入力のどちらかが空欄ならボタンを無効化して」という作業をしています。
結果確認
式に書いた通りの結果になりました。動画を用意しましたのでご覧ください。(約25秒)
テキスト入力とドロップダウンに文字を書くと同時にボタンが押せるようになるという仕様です。
言い換えると「2つのコントロールに値が入ってないとボタンが押せない」仕様になりました。



各種コントロールとボタンを連動させる環境を用意できましたね。



思ったよりかんたんにできました。
他のコントロールでも試してみたいと思います。
まとめ
アプリに情報を入力してもらうにはどうしたら良いのかを考えて環境を構築してみました。
今回構築した環境でも課題は達成できるのですがもとの課題に対しては対応できていません。
「グループメンバーに情報を入力してもらうには・・・」という様に入力の前に何かを施す必要があります。
今回の処置は情報が入力されてないままでは入力が完了出来ないようにするという少し後ろ向きな改善です。
決して間違いではないのですが少し本質からずれているとも言えます。
そんな時は入力の前側でユーザーにアプローチする事も考えてみてください。以下リンク記事をご覧ください。


