PowerAppsのグローバル変数とコンテキスト変数は同じ名前で作成できるのか?

グローバル変数とコンテキスト変数を同じ名前で作成するとどうなるの?
PowerAppsではユーザーは大きく分けて4つの変数を使うことができます。
- グローバル変数 App内で使える変数
- コンテキスト変数 定義した画面だけで使う変数
- コンポーネント変数 画面やボタンを1つのパッケージとする変数(はい/いいえの画面など)
- コレクション 複数の値を1つの変数として格納できる変数
 Plat(プラット)
Plat(プラット)値や要素を保持する領域と考えれば使い方は全て一緒ですね。
使い時が違うという事でしょうか・・・。
確かに使い時という軸で仕分けすると最初は分かりやすいかもしれません。検証してみましょう。
早速始めていきたいのですが最初から4つの変数を検証するのは質、量ともに大変です。
まずはグローバル変数とコンテキスト変数に絞り3つのポイントをもとに内容を深掘りしていきましょう。
- 作成した変数を確認する場所 ・・・アプリ内で使用している変数を確認する場所を紹介します
- 変数を用いた画面遷移 ・・・ 変数の使い時が分かります
- グローバル変数とコンテキスト変数で同じ名前の変数を定義するとどうなるのか ・・・ 具体例有
3つ目のポイントは難解ですね。結論としては定義可能で使用もできますが運用はおすすめしません。
以降で具体例を提示し説明します。2つの変数の特性を理解することでアプリ作成に役立ててください。
コンポーネント変数とコレクションは別の機会に説明します
コンポーネント変数とコレクションはある程度知識がないと理解できないです。
よってコンポーネント変数、コレクションは別記事で説明させていただきます。
関連記事
PowerAppsを含めたPowerPlatformについて解説しています。
変数に似た考え方にJSON形式というデータの持ち方があります。
関連書籍
PowerAppsはテキストを1回読んだだけで使うことができるようなアプリではないです。
書籍からの情報をもとに自分のペースで勉強することをおすすめします。
変数とは
プログラミングにおける変数についての説明はWikipediaから引用させていただきます。
プログラミングにおける変数(へんすう、英: variable)とは、高水準言語のプログラムのソースコードにおいて、扱うデータを読み書きする記憶域 (storage) のことであり、固有の名前(識別子)によって識別される
Wikipadia:変数 (プログラミング)
ありきたりな表現となりますが値を入れておく箱をイメージしていただくと理解がすすみます。
箱の中に値を格納しておくことで箱の名前を書けば箱の中身を参照することができるという機能です。
参考:Microsoft_PowerPlatform関連のドキュメントはこちら
こちらでも変数を説明しています。必要に応じて覧ください。
変数を使う事によるメリット
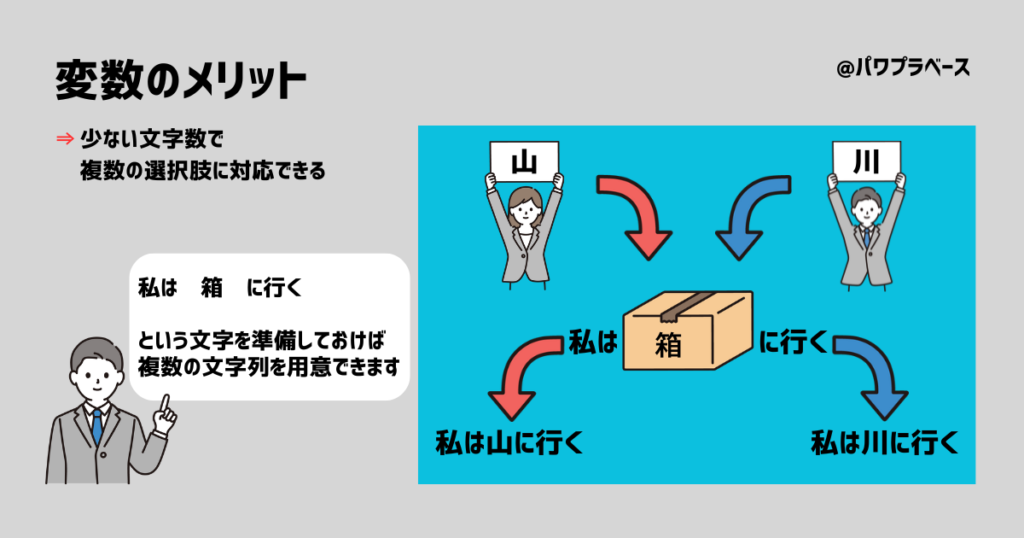
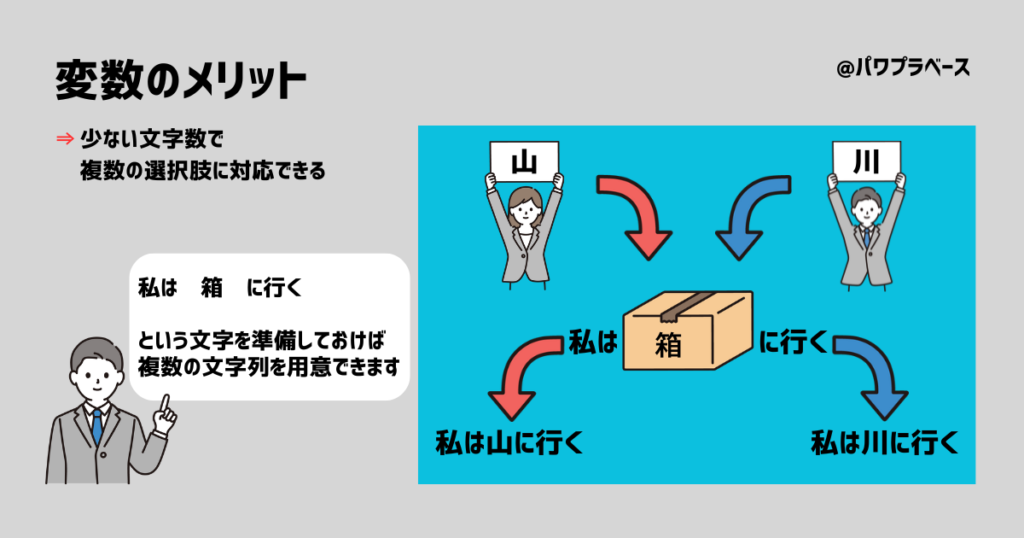
コーディング時に少ない文字数から複数の文字列を用意できるようになります。画像の事例をご覧ください。


画像内の「箱」を変数として一連の流れをご覧ください。まずは私は箱に行くという文字列を用意します。
その後箱という変数の中に「山」、「川」という文字を順番に代入してみます。
- 私は山に行く
- 私は川に行く
1つの文章から2つの異なる文章を用意することができました。
2つの異なる文章を用意できるという事は1つの文章から2つの経路を作り出すことができるという事です。
変数の使い分け
2つの変数の使い分けを見ていきます。まずはそれぞれの変数の特徴をご覧ください。
| 変数の種類 | スコープ | 内容 |
|---|---|---|
| グローバル変数 | アプリ | アプリ全体で有効な変数です。どのスクリーンからでもアクセス可能 アプリの実行中は常に値を保持 アプリ全体で共有したいデータや設定値を管理する場合に有効 |
| コンテキスト変数 | 画面 | 特定のコンテキスト(画面やコントロール)の中でのみ有効 変数を宣言した画面の外からはアクセスできない 特定の画面やコントロールに関連するローカルなデータを扱う際に適している |



ちょっと情報量が多いですね。もう少しシンプルにできますか?
では情報をコントロールします。この中で覚えてほしい内容を1つずつ取り出して説明します。
グローバル変数
分かりやすく1つのポイントに絞って書くと「アプリ内全体で使える変数」です。
Set(変数名,”値”);
変数の設定はSetというキーワードを使います。これは関数でSet関数と呼びます。
コンテキスト変数
分かりやすく1つのポイントに絞って書くと「1つの画面内で使える変数」です。
UpdateContext({変数名:”値”});
変数の設定はUpdateContextというキーワードを使います。JSON形式で変数を定義することになります。
JSONについて深掘りすると記事が長くなりますので詳細は省略します。(Wikipediaのリンクはこちら)
この時点での結論
- アプリ内のすべての画面で使うことができる変数を用意する時はグローバル変数
- 1つの画面内で使う変数を用意する時はコンテキスト変数
ではこの結論を確かめる為に事例を使って検証していきます。



勉強したことを試してみましょう!
3つのポイントを検証する為に事例を用意
一通り変数とはどんなものなのかを理解したところで冒頭で提示した3つのポイントを確認していきます。
実際に操作画面をみてもらった方が理解がすすみますのでここからは事例を使って検証していきます。
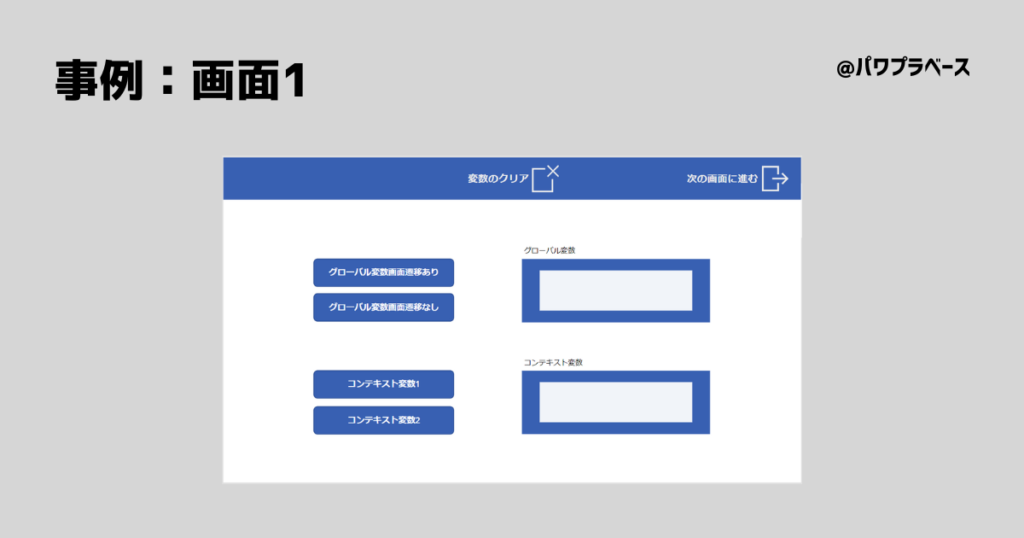
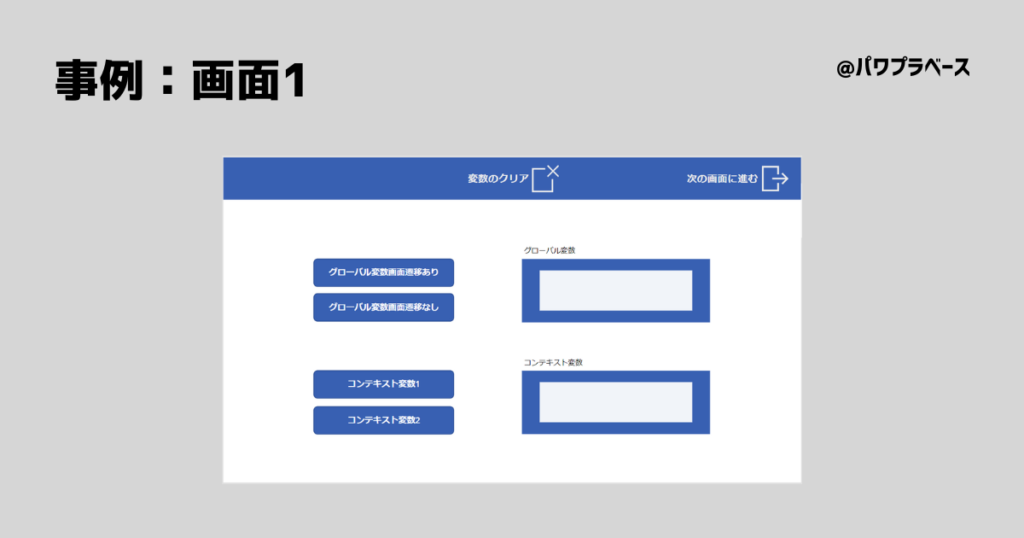
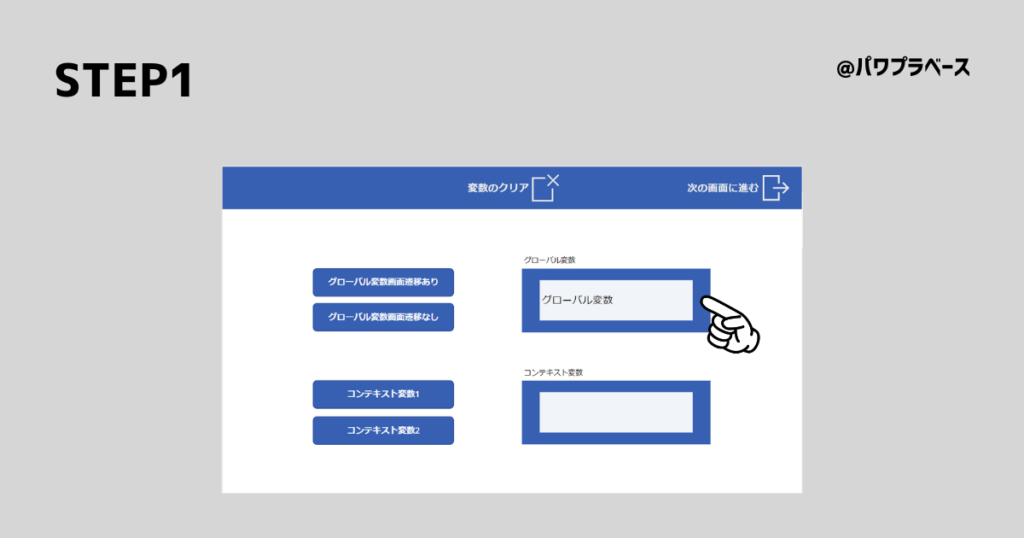
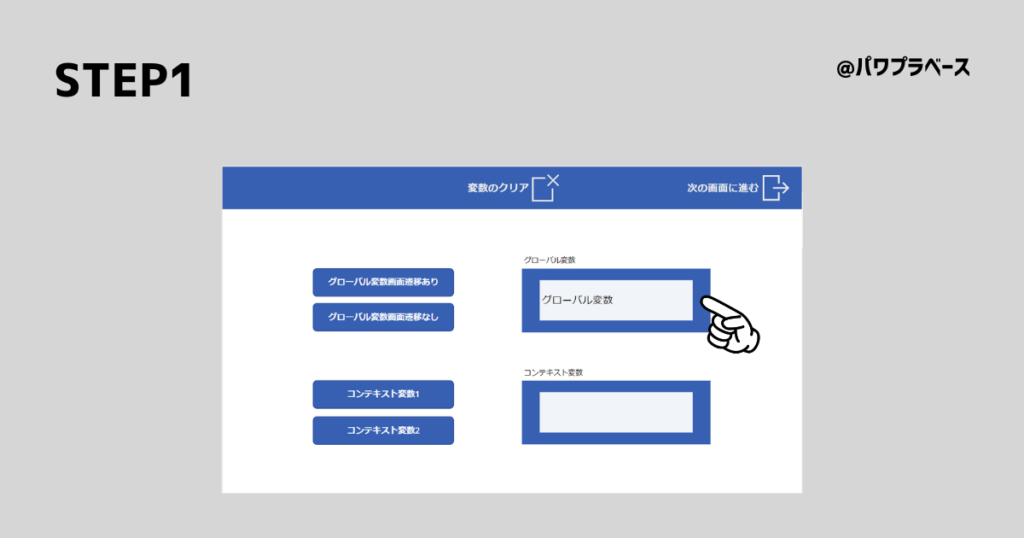
画面を2つ用意しました。まずは最初の画面の構成です。
- 画面上部にアイコン2点
- 画面左にボタンを4点
- 画面右にテキストボックス2点
上部中央のアイコンで変数をクリア(初期化)します。上部右のアイコンは次の画面に進む為のボタンです。


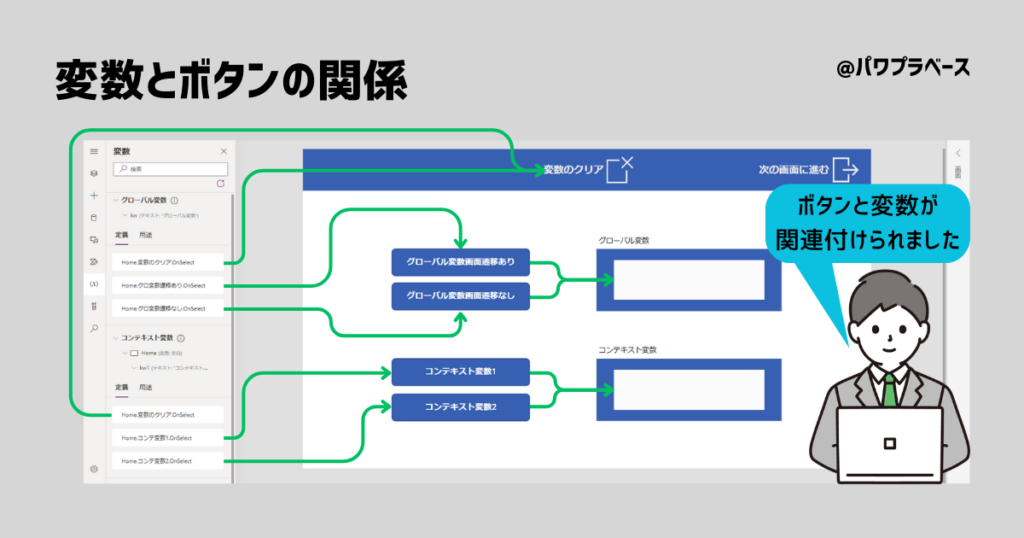
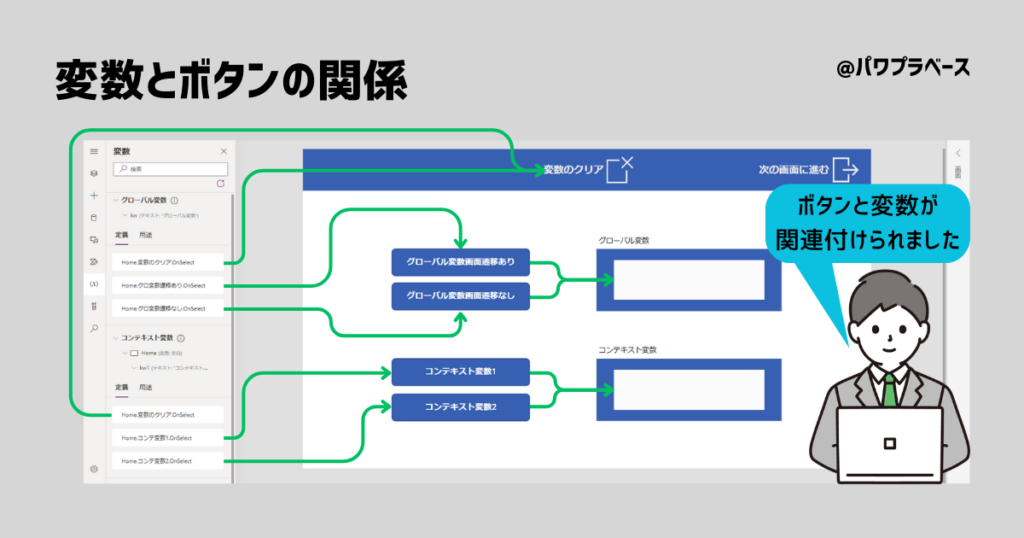
画面左に用意されたボタンと画面右のテキストボックスの各プロパティにはコードを用意しました。
- 「グローバル変数画面遷移あり」ボタンのOnSelectプロパティのコード
-
画面上部のアイコンを除くと4つのボタンの中で唯一画面を移動することができます。
Set(kw,"グローバル変数"); Navigate(Next_Screen) - 「グローバル変数画面遷移なし」ボタンのOnSelectプロパティのコード
-
こちらもグローバル変数です。変数名はこちらもkwです。変数に入る文字を変えました。
Set(kw,"変数"); - 「コンテキスト変数1」ボタンのOnselectプロパティのコード
-
コンテキスト変数は変数名をkw1に変えました。
UpdateContext({kw1:"コンテキスト変数1"}); - 「コンテキスト変数2」ボタンのOnselectプロパティのコード
-
UpdateContext({kw1:"コンテキスト変数2"}); - 「グローバル変数」表記があるテキストボックスのTextプロパティのコード
-
kw - 「コンテキスト変数」表記があるテキストボックスのTextプロパティのコード
-
kw1
続いて各種変数がどのボタン、アイコンとつながっているのかを矢印で表現しました。
画面向かって右の2つのテキストボックスには画面左の各ボタンを押した時に値が入る様になっています。


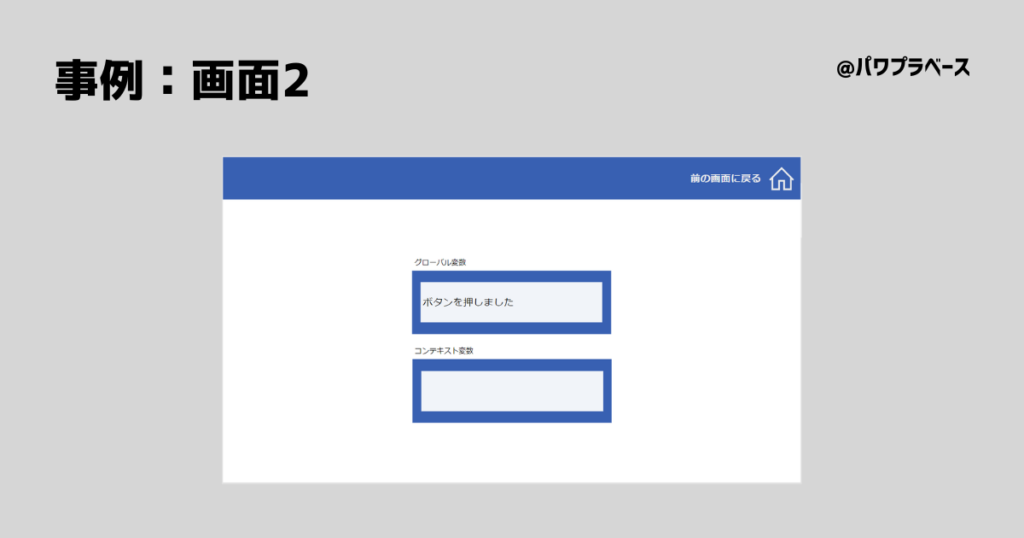
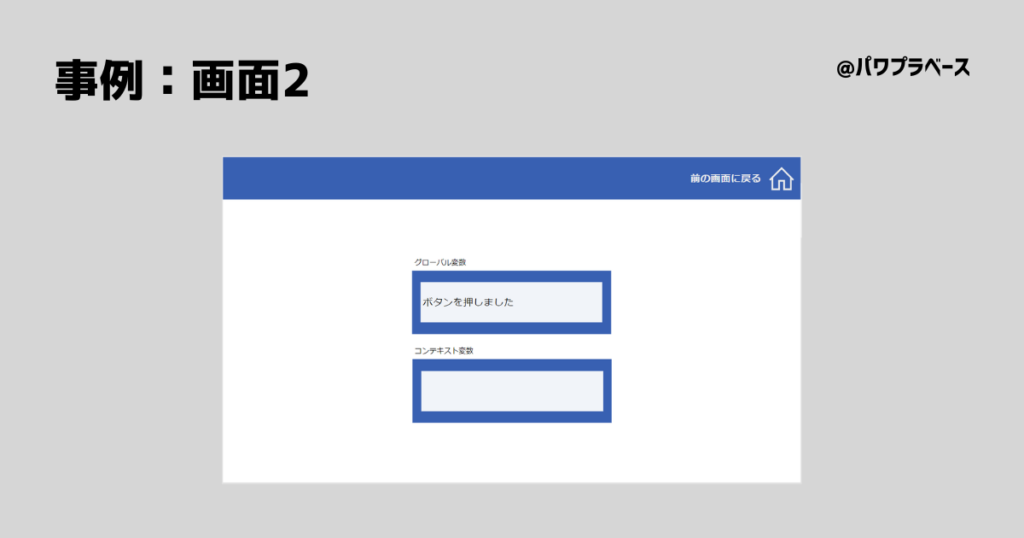
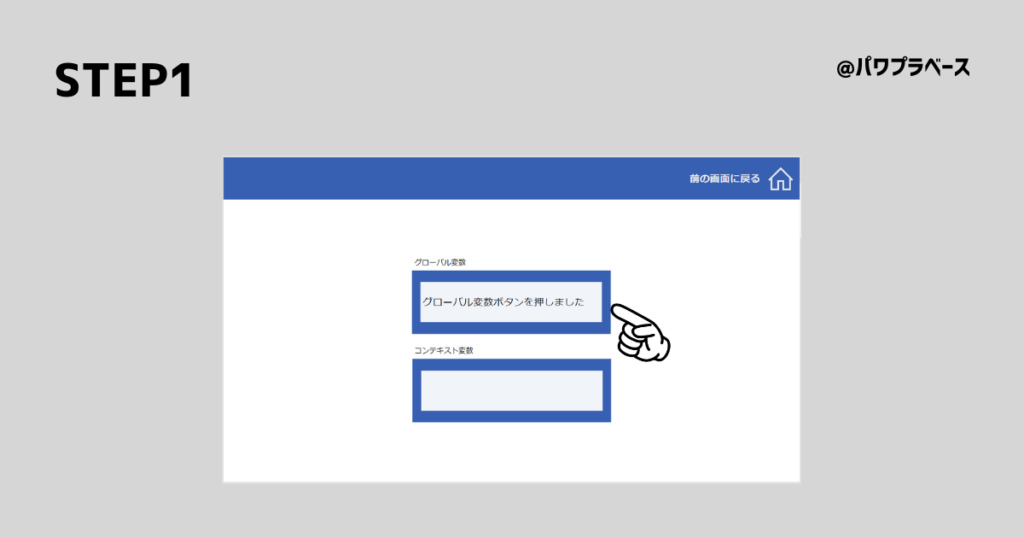
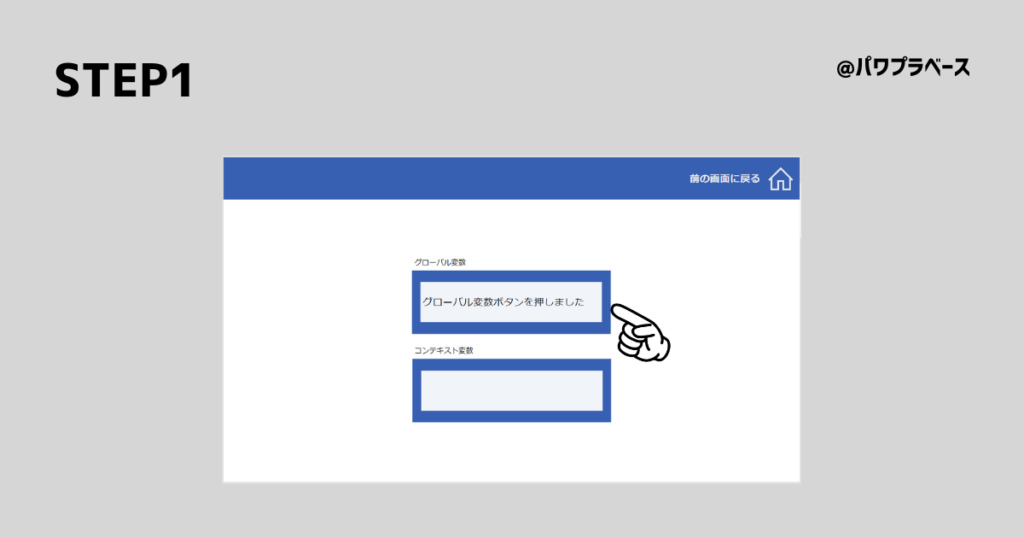
続いて2つ目の画面です。テキストボックスを2つ用意しました。
上のテキストボックスは前の画面で定義(指定)したグローバル変数の値が入る様になっています。
下のボタンは前の画面で定義したコンテキスト変数が入る様にしています。


- 「グローバル変数」表記があるテキストボックスのTextプロパティのコード
-
デフォルトで文字が入る様にしています。変数と組み合わせて表示させる仕様です。
kw & "ボタンを押しました" - 「コンテキスト変数」表記があるテキストボックスのTextプロパティのコード
-
kw1
最後はアイコンの説明です。画面右上のアイコンで前の画面に戻るという仕様です。
2つの画面を使ってグローバル変数とコンテキスト変数はどんなことができるのかを確認していきましょう。
アプリ内で作成した変数を確認する場所
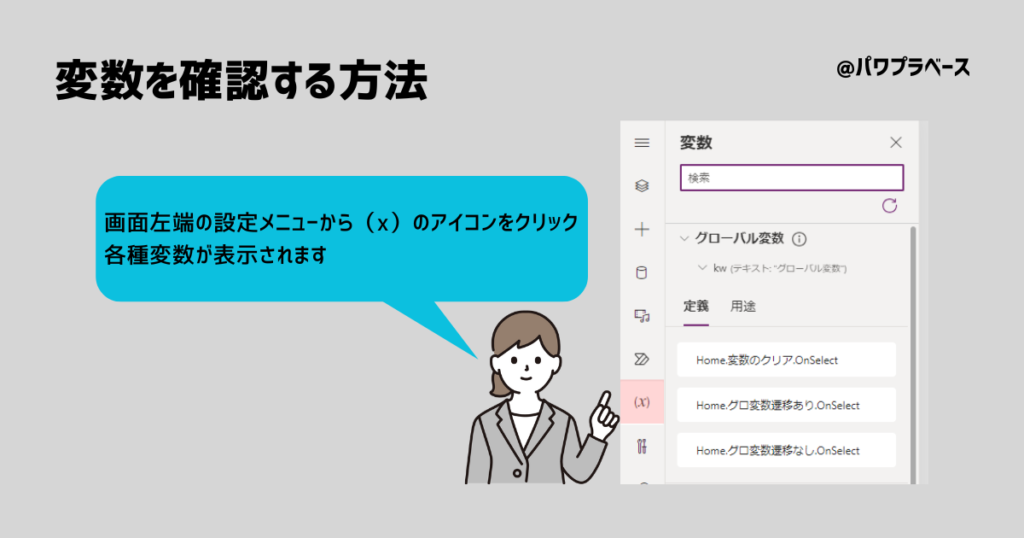
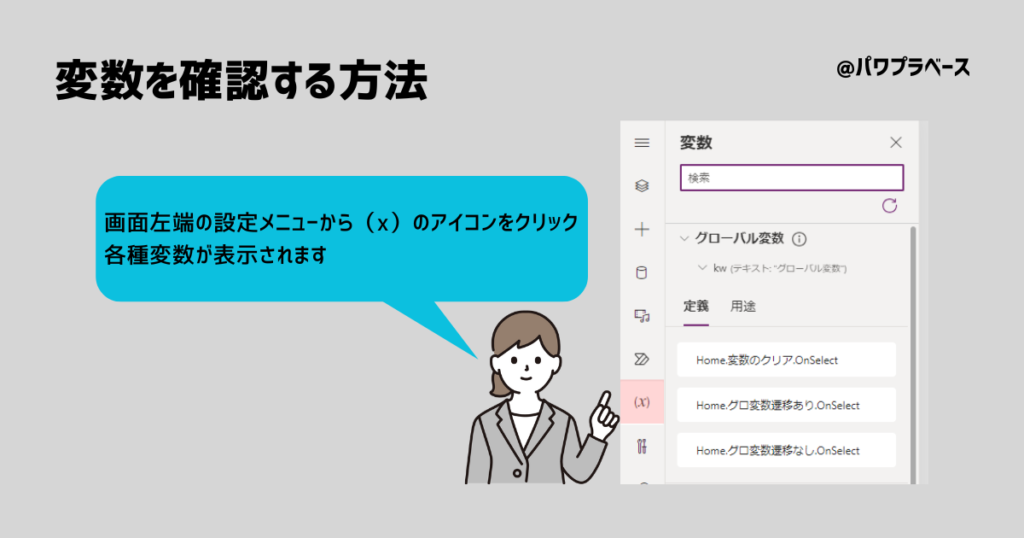
まずは4つのボタンの中で定義したグローバル変数とコンテキスト変数を確認する場所を紹介します。
画面一番左に縦に配置された設定メニューの中から(x)のアイコンをクリックします。
すぐ横のアプリの構成(画面アイテムなど)を見ることができる画面で変数の中身を確認することができます。


アプリ内で変数を宣言すると自動的に変数一覧に表示されるようになります。
グローバル変数とコンテキスト変数、コンポーネント変数とコレクションについてもここで確認できます。
変数を用いた画面遷移
では実際にアプリを動かしていきます。
操作実演
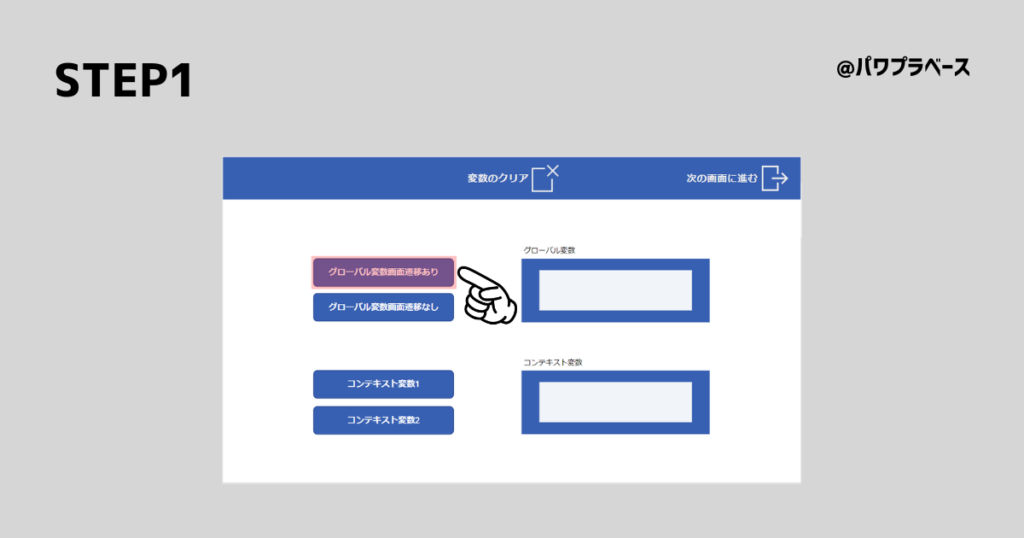
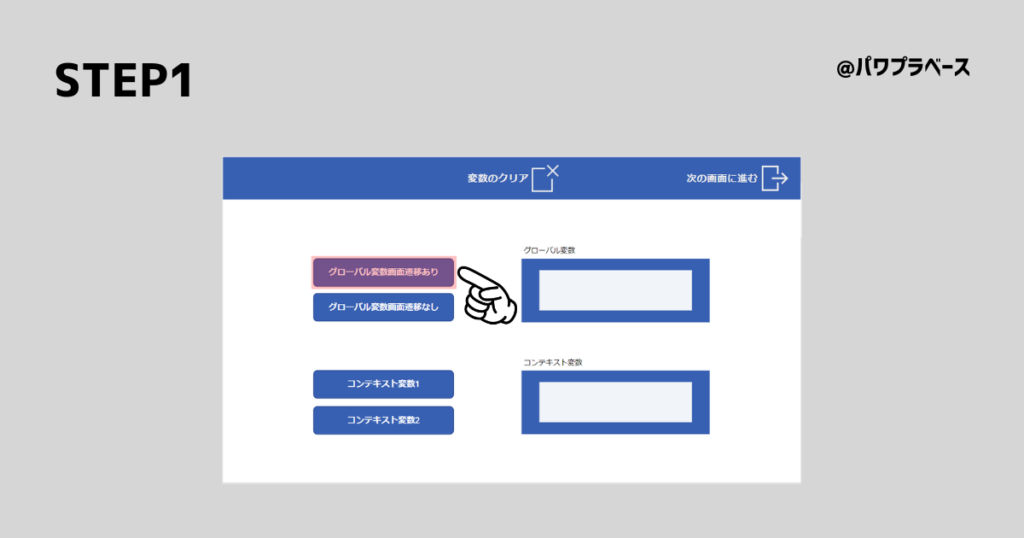
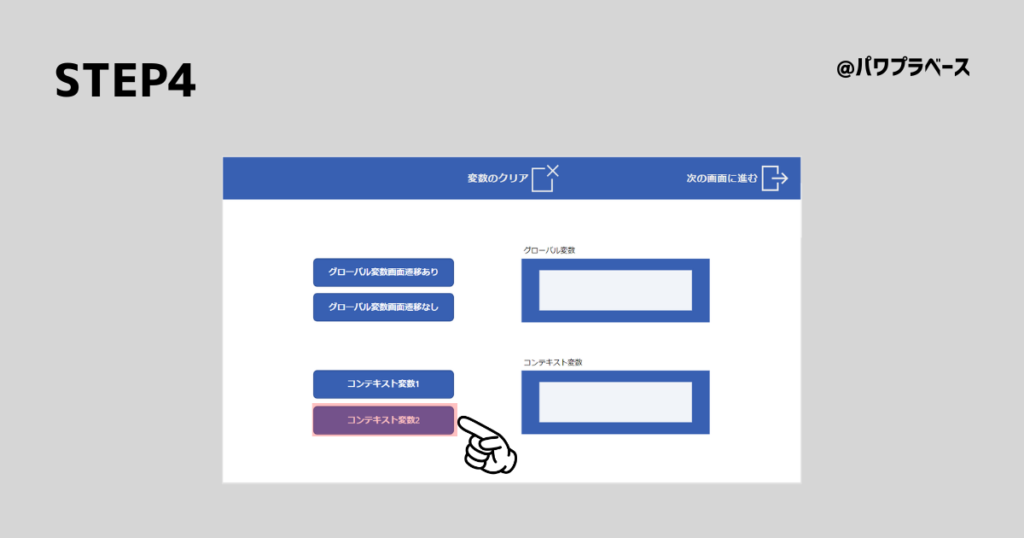
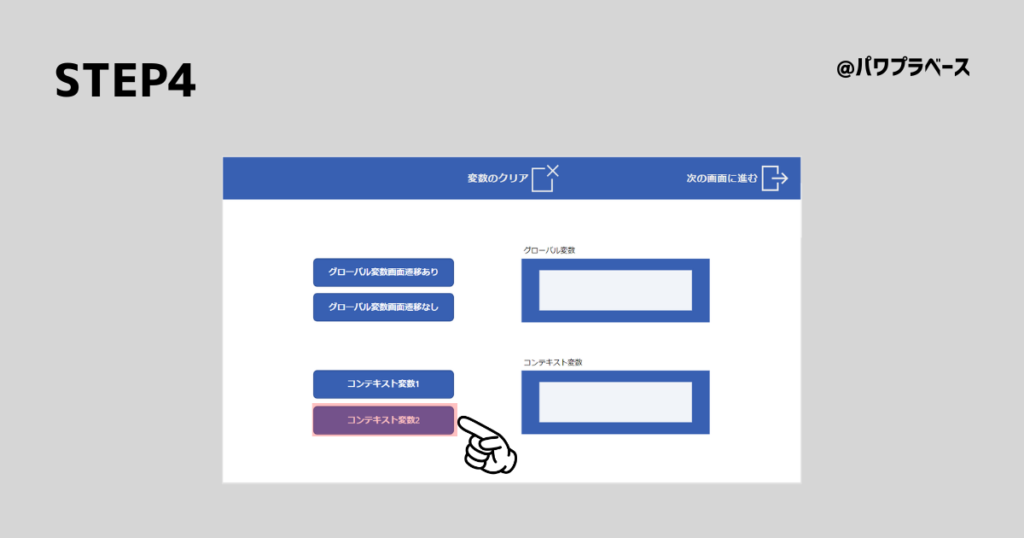
画面内のボタンに合わせてSTEP1からSTEP4まで情報を用意しました。
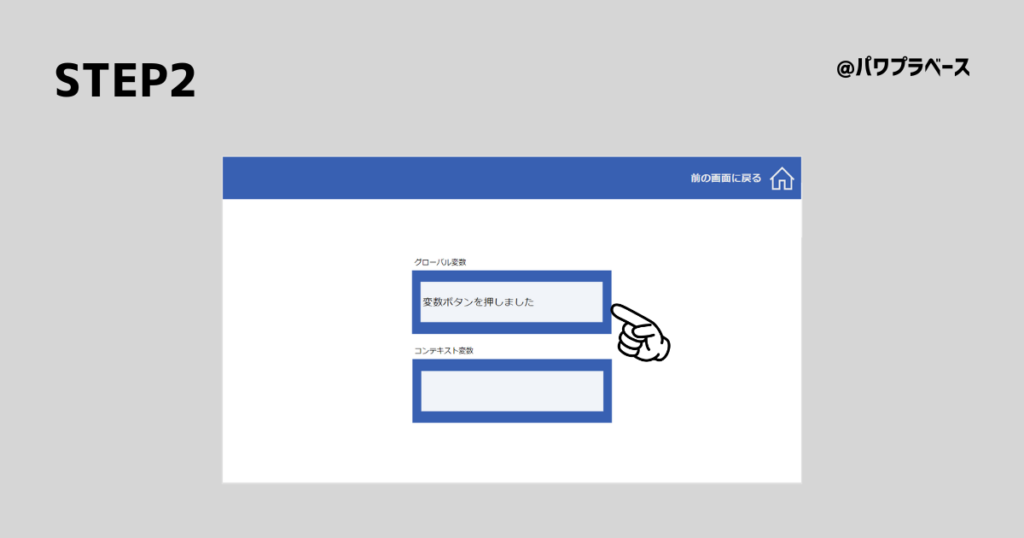
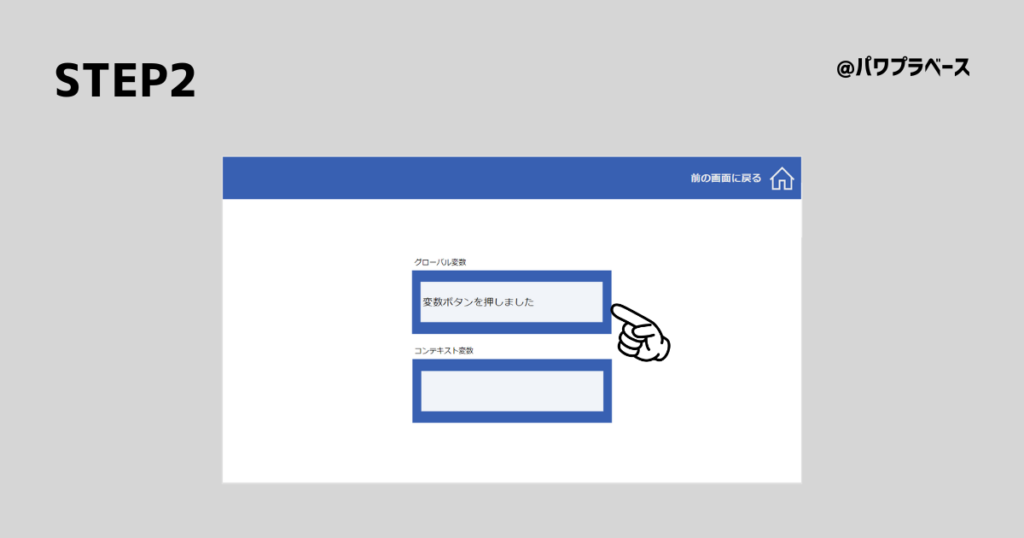
画像の薄赤色で指示したボタンをクリックします。


Navigate関数を記載してあるので動作が発生します。2番目の画面に移動します。


グローバル変数のテキストボックスに文字が出力されました。
変数kwに代入されたキーワードを含めた文字です。では最初の画面に戻ってみましょう。
グローバル変数が入るテキストボックスにも値が入っていますね。


一旦画面中央上部にある変数のクリアをクリックします。
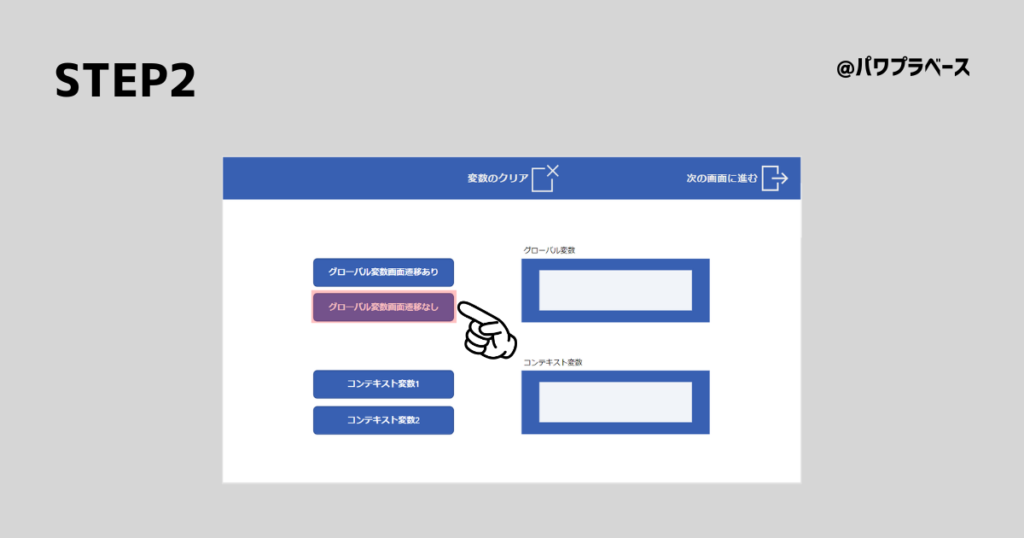
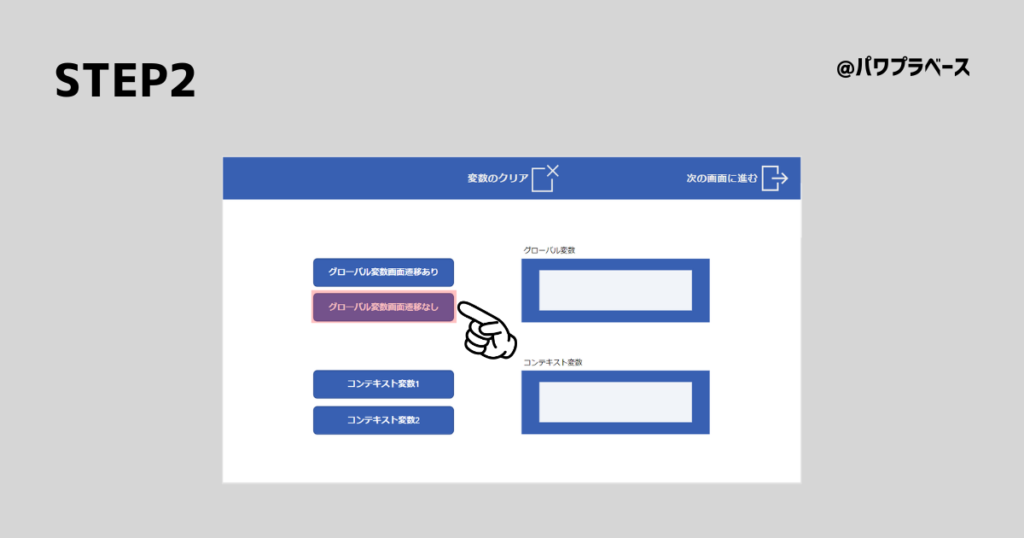
続いて画像の薄赤色で指示したボタンをクリックします。


Navigate関数は用意されてないので画面は遷移しませんが変数は反応しています。
グローバル変数というテキストボックスには値が入力されました。
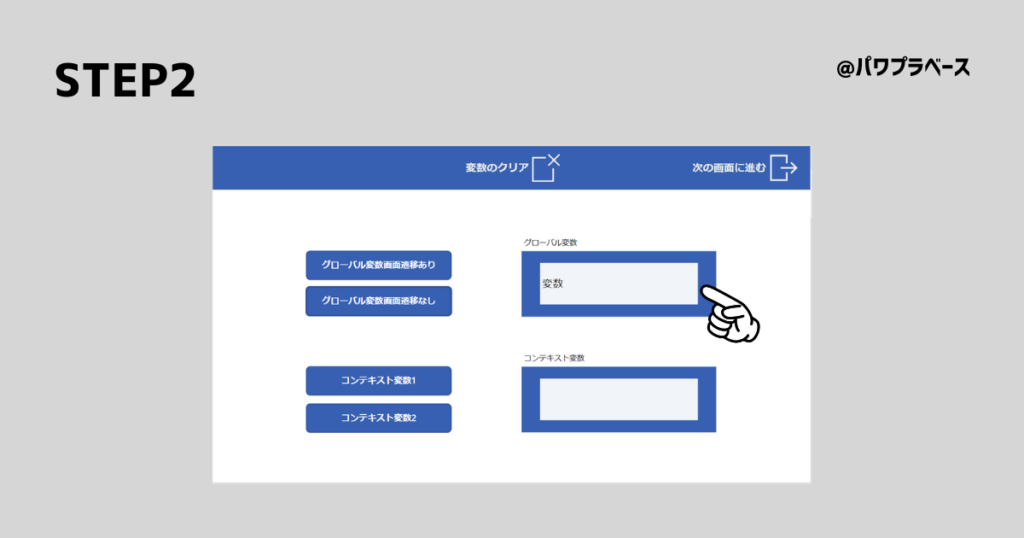
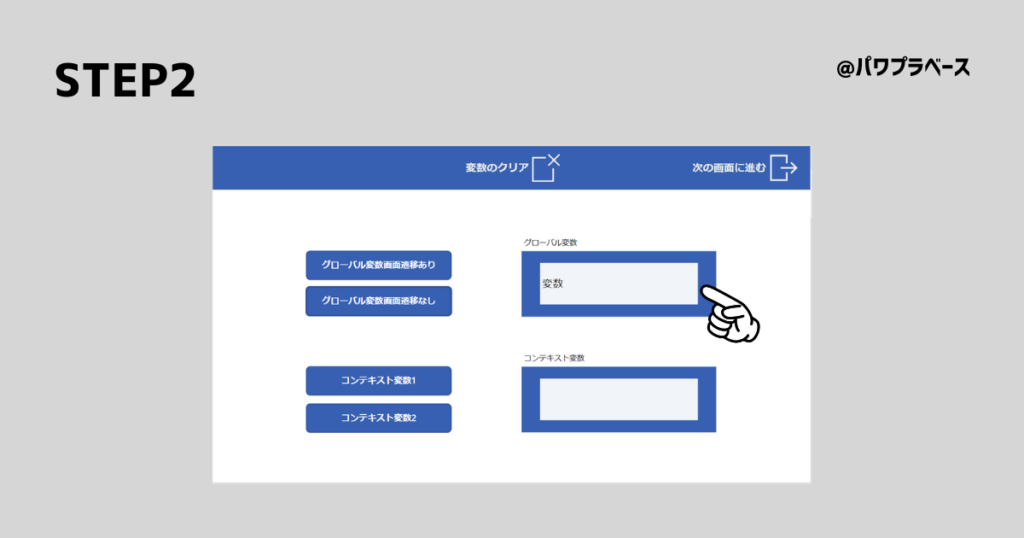
では自分で次の画面に進みます。画面右上の次の画面に進むというアイコンをクリック。


次の画面に来ました。ボタンで用意された変数が入力されています。


Navigate関数で画面遷移させていなくても変数が反応しました。
グローバル変数は一度値がセットされるとアプリ内で指示したすべての場所に値が入ります。
最初の画面に戻って画面中央上部にある変数のクリアをクリックします。
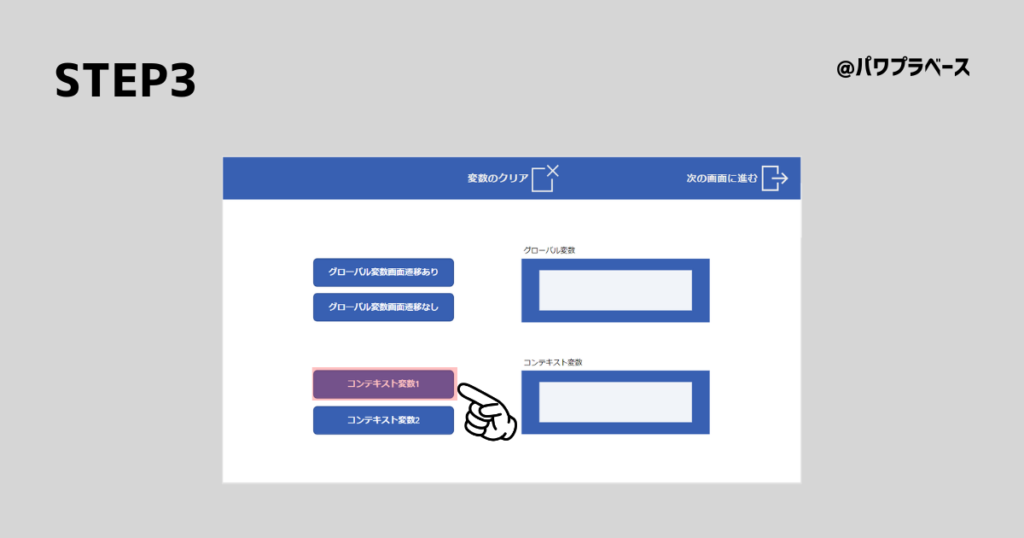
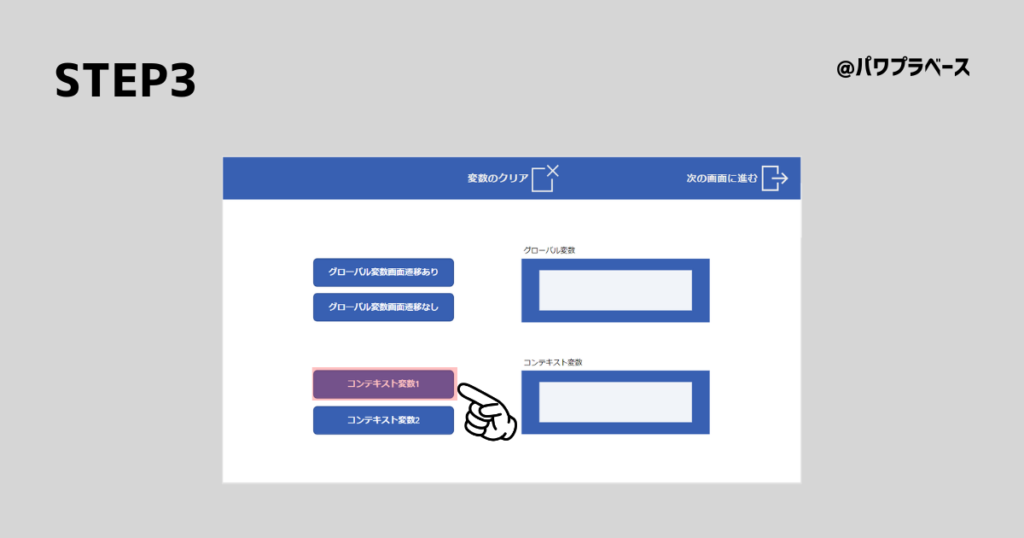
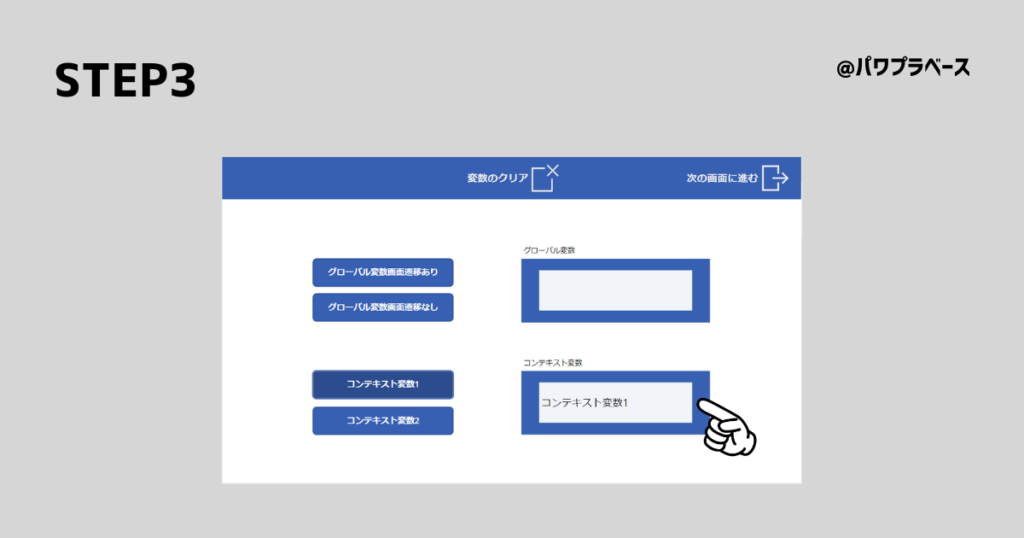
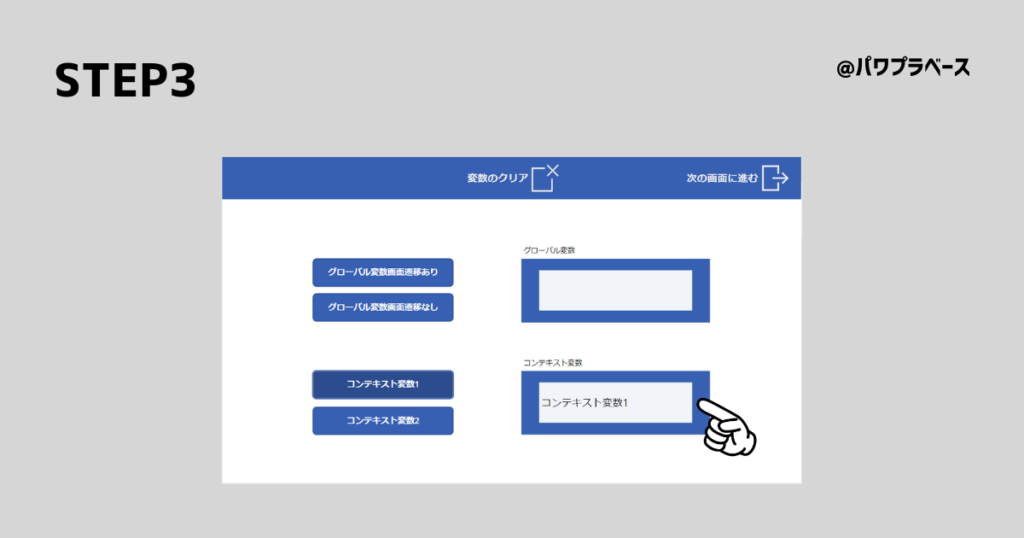
続いて画像の薄赤色で指示したボタンをクリックします。


画面右下のコンテキスト変数が入る予定のテキストボックスに文字が入りました。


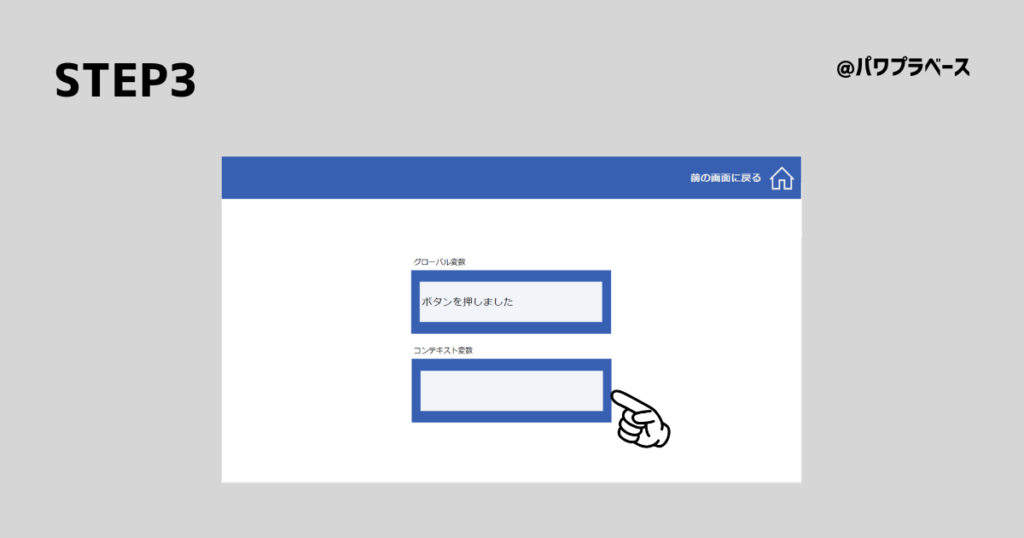
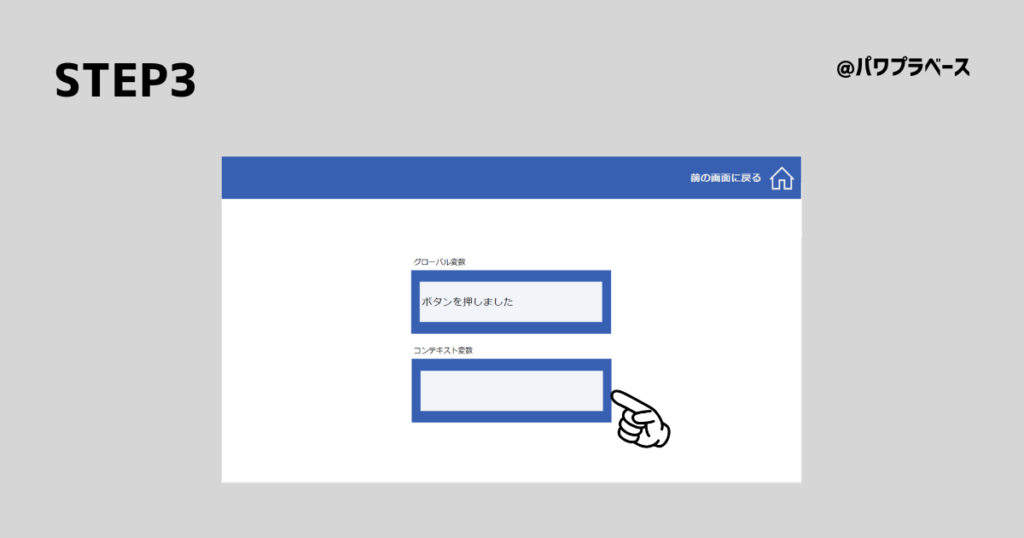
次の画面を見てもコンテキスト変数が入る予定のテキストボックスには値が入っていません。


この様にコンテキスト変数は1つの画面の中だけで使用することができる変数です。
グローバル変数との一番の違いはここにあります。
再び前の画面に戻りましょう。
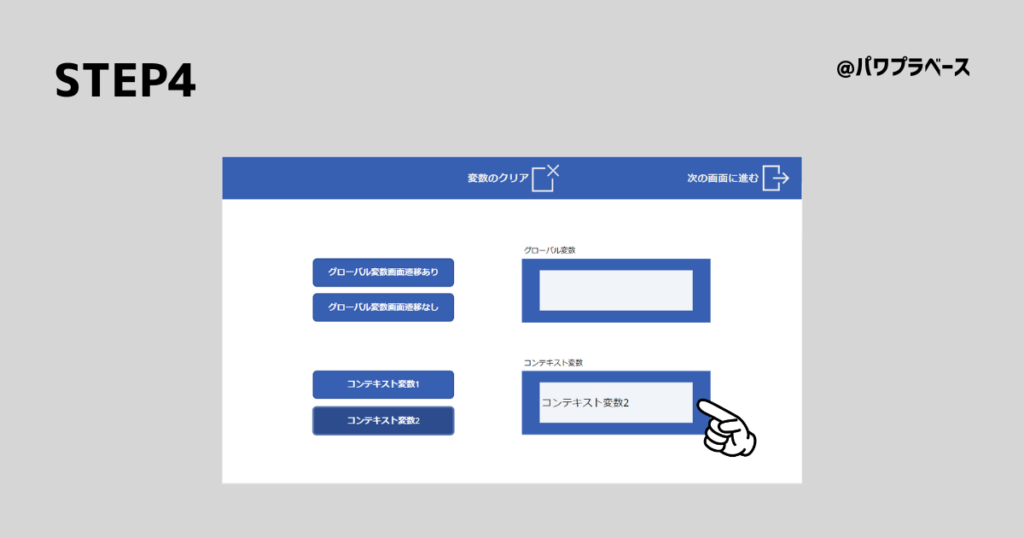
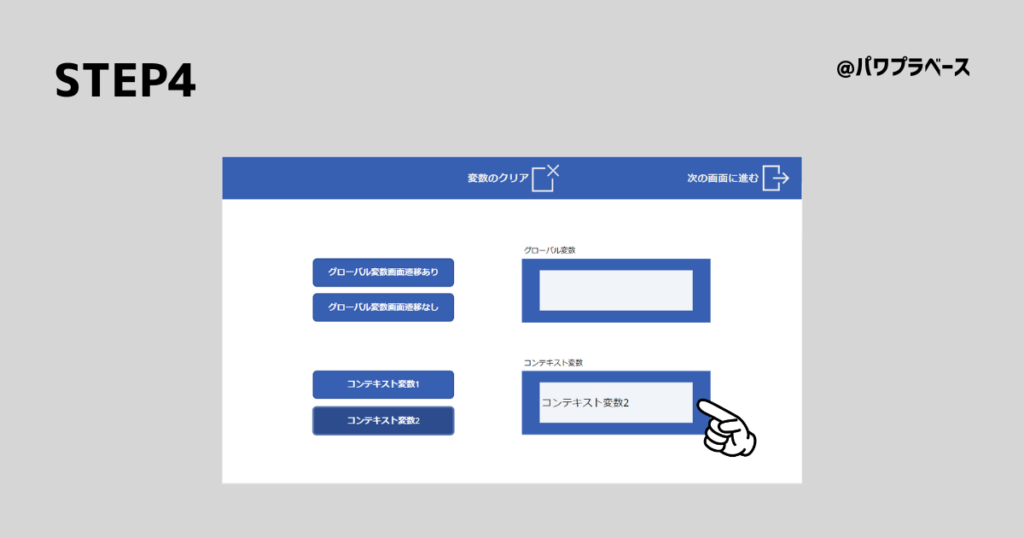
最後のボタンです。画像の薄赤色で指示したボタンをクリックします。


画面右下のコンテキスト変数が入る予定のテキストボックスに文字が入りました。


もちろん次の画面のコンテキスト変数が入る予定のテキストボックスには値は入りません。
変数を用いた画面遷移についての説明は以上です。
情報を整理する
事例に入る前に提示した結論をもとに情報を整理します。
- アプリ内のすべての画面で使うことができる変数を用意する時はグローバル変数
- 1つの画面内で使う変数を用意する時はコンテキスト変数
2つの結論は間違ってない様です。加えて事例の中では2つの変数の名前も変えていましたね。
役割が違うので混乱を避ける為にグローバル変数とコンテキスト変数は変数名を分けた方が良さそうです。
画面の作りによってはグローバル変数が複数設定されることもあるでしょう。
その時はグローバル変数の中でも名前を分けた方が良い場合も出てきますので都度柔軟に考えていきましょう。



グローバル変数とコンテキスト変数は明らかに役割が違いますね。
名前は一緒にせず分けて使った方が良さそうだ。
グローバル変数とコンテキスト変数が同じ名前だとどうなるのか?
グローバル変数とコンテキスト変数は役割や動きが違うという事が分かりました。
では最後に両変数への理解をさらに深めるために意地悪試験(意地悪テスト)を実施します。
グローバル変数とコンテキスト変数を同じ名前にしてみます。どんな動きをするのかご覧ください。
前提条件
「変数を用いた画面遷移」のセクションで使用したアプリを再度使用します。
- すべての変数名をkwに統一させます
- テキストボックスは作り直して使用する変数を全てkwにしました(必ず作り直してください)
- ボタンやテキストボックスの表記(ラベル)はそのままとします
結果
結果を3つのポイントにまとめてみました。
- グローバル変数とコンテキスト変数を同じ名前で定義することができる
- グローバル変数とコンテキスト変数は同じ名前で使用することができる
- ボタンと同じ画面ではコンテキスト変数が有効に働く
使い分けとしては理解できましたが使用はおすすめしません。分かりにくいので混乱を招く原因になります。
対策(回避策)としては「グローバル変数とコンテキスト変数の名前を分ける」ことをおすすめします。
結果を動画にしました(約2分)
意地悪テストの内容を動画にしてみました。事例を最初から読んでいただいてからの視聴をおすすめします。
最終結論
グローバル変数とコンテキスト変数は同じ名前で作成できました。しかし使用するのは止めた方が良いです。
これらの検証結果をふまえて最終的には以下の様に結論付けました。結果記事の途中で出した結論と同じです。
- アプリ内のすべての画面で使うことができる変数を用意する時はグローバル変数
- 1つの画面(スクリーン)内で使う変数を用意する時はコンテキスト変数
加えて変数名は固有の名前を付けることをおすすめします。(誤作動防止によるエラー回避の為です)



グローバル変数とコンテキスト変数は名前を分けましょう。
加えて変数の命名時はユニークな値を使いましょう。
まとめ
グローバル変数とコンテキスト変数について説明しました。
続いて両変数の使い分けとして提示した結論が正しいのかの検証を行いました。
アプリ内の変数はグローバル変数、画面内の変数はコンテキスト変数です。
一定の結論は出しましたが最終的には使用者の皆様が使って自分なりの結論を出すようにしてください。
手を動かした人だけがスキルを得ることができます。


