「ページ」とは|チームサイトのホーム画面やニュースとの違いを教えて

チームサイトに用意されている「ページ」とは何か
SharePointのチームサイトを用意すると「ページ」という領域が用意されます。
ページにはチームサイト(Webサイト)内の色々なWebページが格納されるという仕様です。
具体例を挙げてみます。チームサイトのホーム画面やチームサイト内のニュースもページに格納されます。
 Aさん
Aさんサイトのホーム画面、ニュースは全て「ページ」に格納されます。
これらの要素は全て同じですか?違いがあるのでしょうか?



サイトのホーム画面やニュースは大きな分類としては同じです。
厳密に言うとこれらの要素は「Webページ」というものになります。
「ページ」や「Webページ」といった様に似たようなキーワードが並んでいますね。
文字としては似ていますが役割が違います。よって一旦整理する事にします。
- 「Webページ」とはなにか
- 「Webサイト」とはなにか
- SharePointの「ページ」とはなにか
3つのポイントをもとにSharePointの「ページ」について深掘りしていきます。
記事を読んでいただくとSharePointの構成(環境)を理解することにつながりますよ。
関連記事
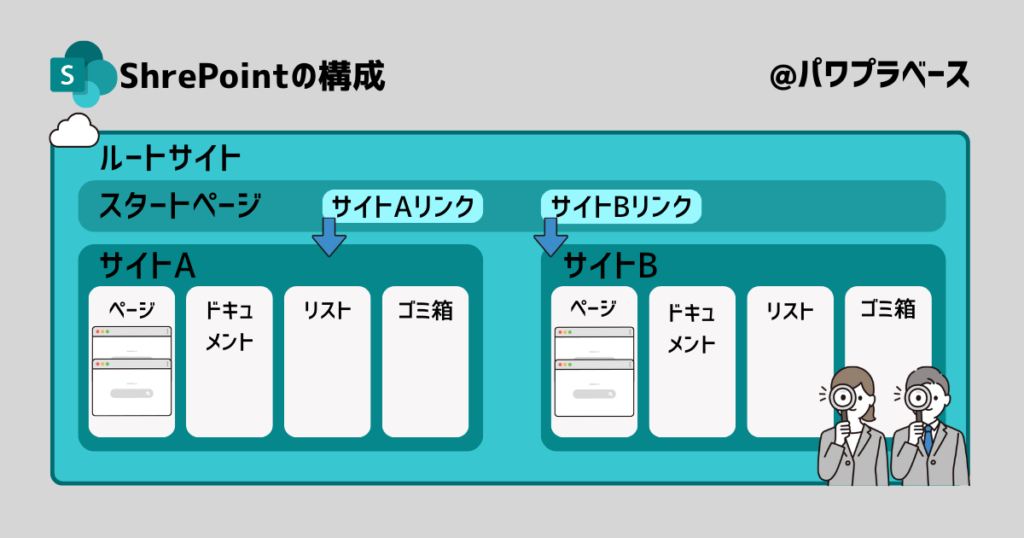
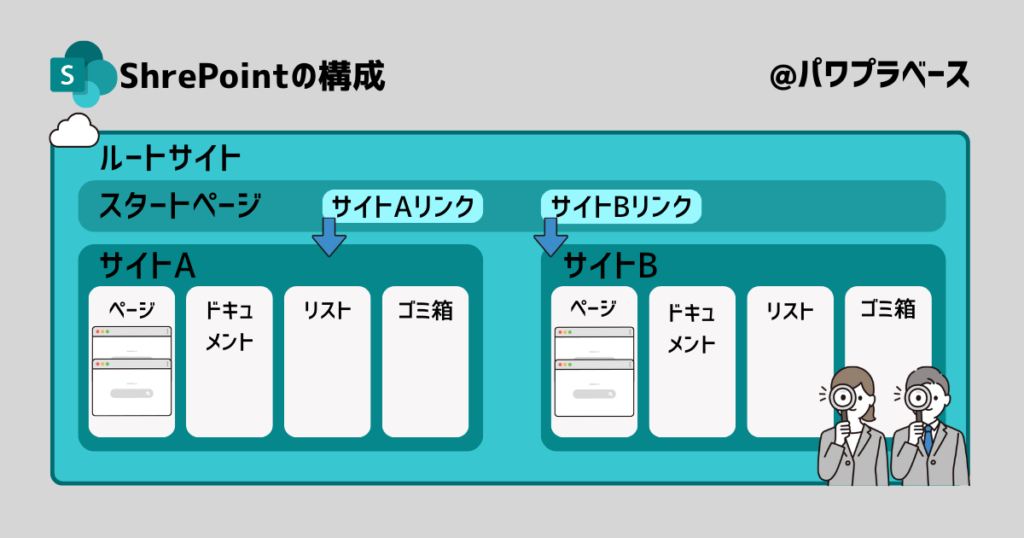
SharePoint本体の構成を画像とURLを使って説明しています。
記事内では「ページ」に触れる機会は少ないです。よって本記事で「ページ」の説明を追加する事にしました。
関連書籍
電子書籍はこちらです。約900ページある書籍です。私は電子書籍で購入しました。
SharePointとは
まずはSharePointが分からない方へのお知らせです。
SharePointについて知りたい人は以下リンク記事をご覧ください。
SharePointとはどんなアプリケーションなのかを説明したあとにチームサイトの作り方を紹介しています。
SharePointではチームサイトの概念は必須です。ここで作り方を確認していただく事をおすすめします。
参考:Microsoftの公式サイトはこちら
SharePointオンラインのサイトです。こちらのサイトでもSharePointの情報に触れることができます。
サイト内ではSharePointを理解する為に4つのポイントを使っています。
Microsoft:SharePoint Webページ内のトピックスを抜粋
- シンプルな共有とシームレスな共同作業用のソフトウェア
- 組織の連携と情報伝達
- 集合知の活用
- ビジネス プロセスを変革
4つのポイントを見れば「グループの効率を上げる為のアプリケーション」だという事がイメージできますね。
Webページとは
SharePointのページを理解する為にはWebページを理解しておくことをおすすめします。
Wikipedia:Webページから抜粋
この引用文からすると今見ていただいているこの記事もWebページです。
ポイントは単数だという事です。あくまで1つのURLで表現された領域を1つのWebページととらえてください。



この考え方をふまえて次はWebサイトについて考えていきます。
Webサイトとは
続いてWebサイトです。SharePointのチームサイトは一般的にはWebサイトと同じような概念です。
Webサイトに関する説明は以下引用ブロックをご覧ください。
Wikipedia:Webサイトから抜粋、加工
- Webサイトとは
World Wide Web(WWW、ワールドワイドウェブ)上にあり、一般に特定のドメイン名の下にある複数のウェブページの集まりのこと。
サイトと呼ばれることもある。
企業などの団体が自身を紹介する為自ら構築したサイトをその団体の公式サイト等と呼ぶ。
引用文の「特定ドメイン」を「チームサイト」に置き換えるとチームサイトを理解することができます。



「チームサイトは単数のWebページの集まり」だという事ですね。
SharePointのページとは
ひと言で言うとSharePointの「ページ」は単数のWebページの格納場所です。
もう少し具体的に言うとチームサイトを構成する為のWebページが集まる場所が「ページ」です。
この「ページ」という領域にはサイトのホーム画面やサイト内のニュースも格納されます。
サイト内のページの位置付けとURL
サイト内のページという領域をイメージしてもらうために画像を用意しました。
各サイトを基準に見るとドキュメントやリストなどと並列に用意された領域となります。


URLはこちらです。このURLを使えばサイト内のWebページをリスト状に確認することができます。
https://テナント名.sharepoint.com/sites/サイト名/SitePages/Forms/ByAuthor.aspx
上の画像やテナント名、サイト名の考え方を知りたい方はこちらをご覧ください。
チームサイトのホーム画面もページの中に格納されている
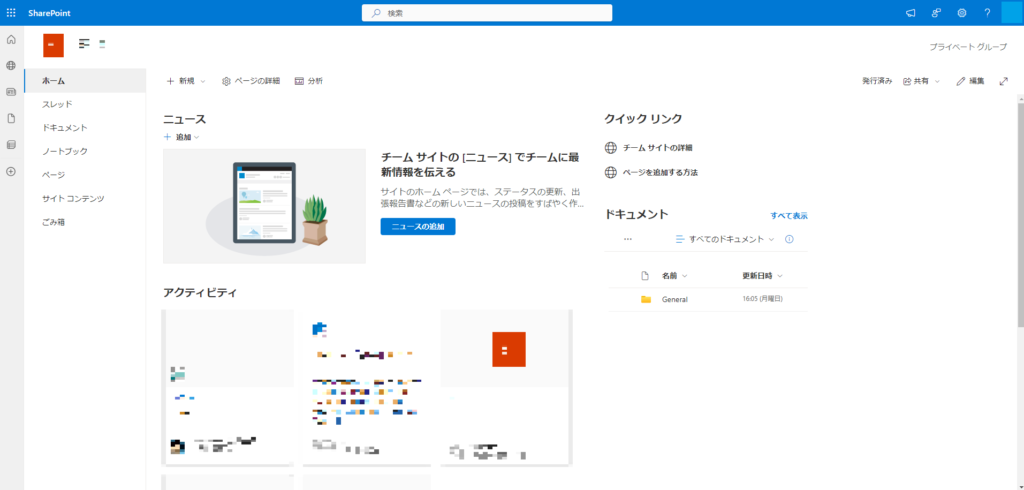
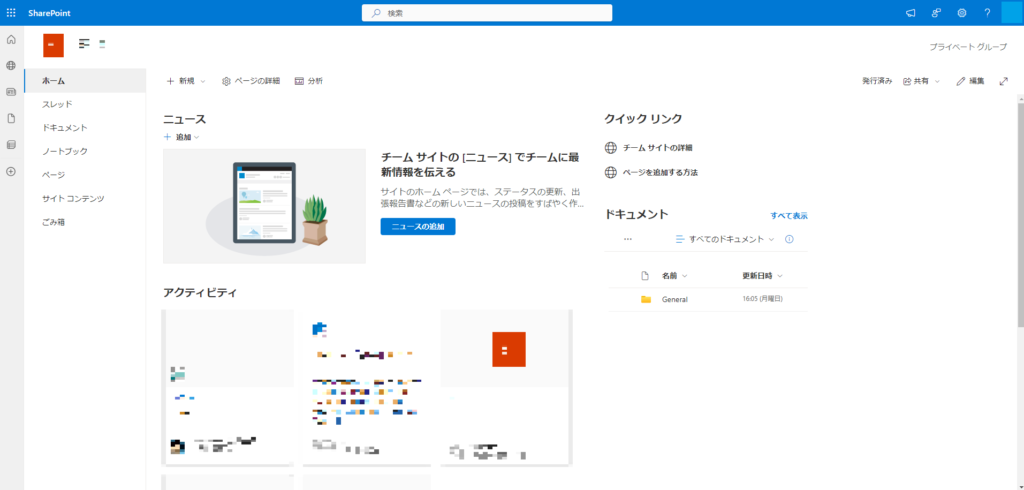
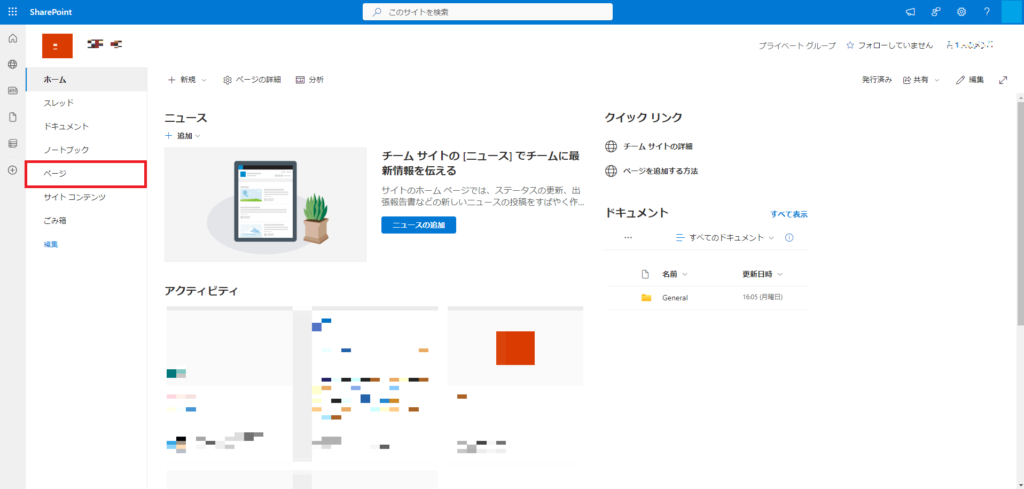
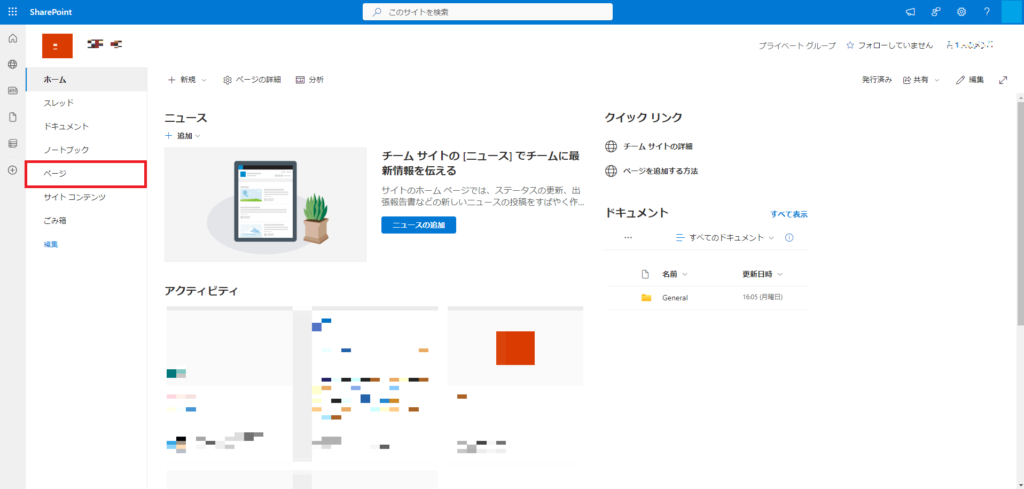
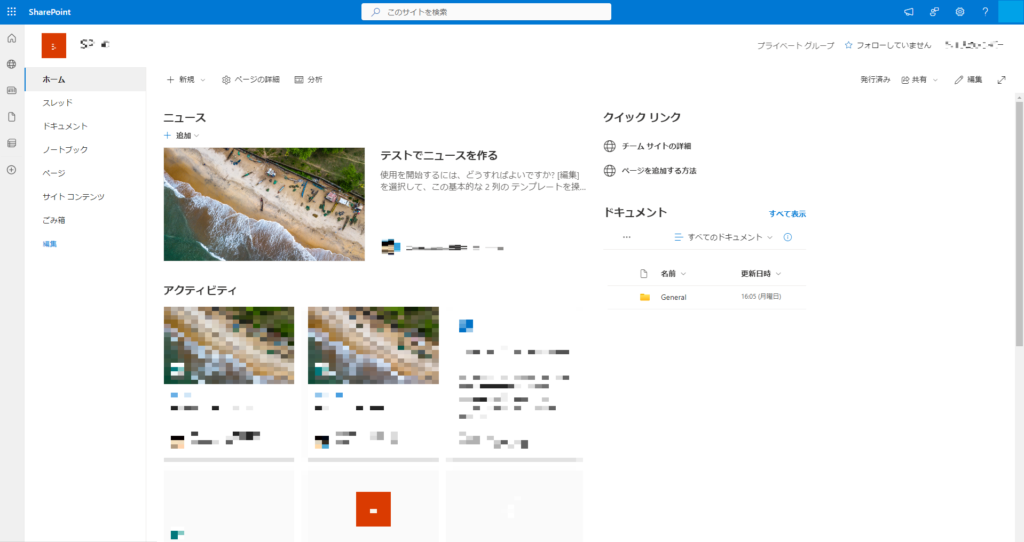
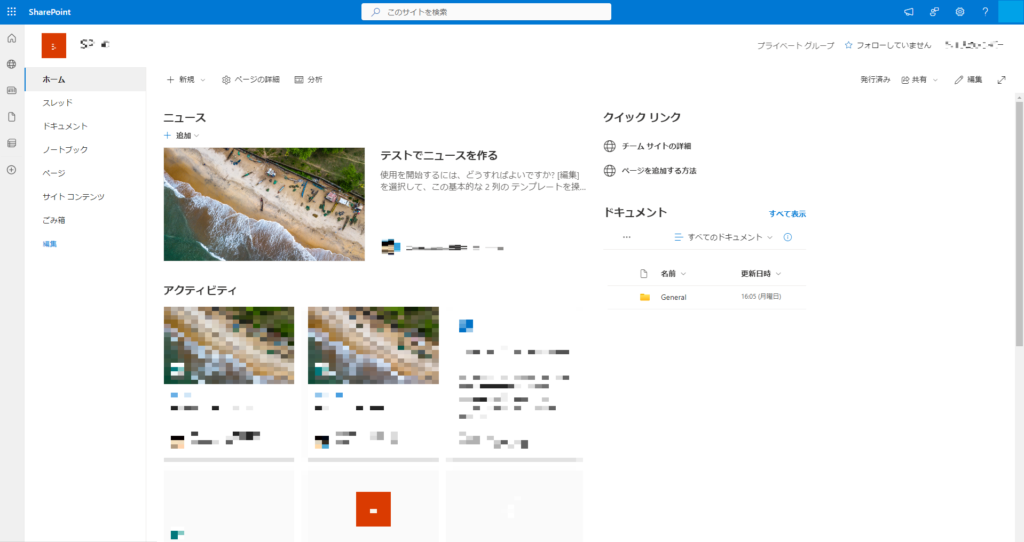
チームサイトを作成しアクセスするとホーム画面が表示されますね。デフォルトではこのような画面です。


この画面もWebページです。という事はこのWebページもチームサイトの「ページ」の中に格納されています。
裏付けを取る為に実際にホーム画面がページに格納されている様子を見てみましょう。
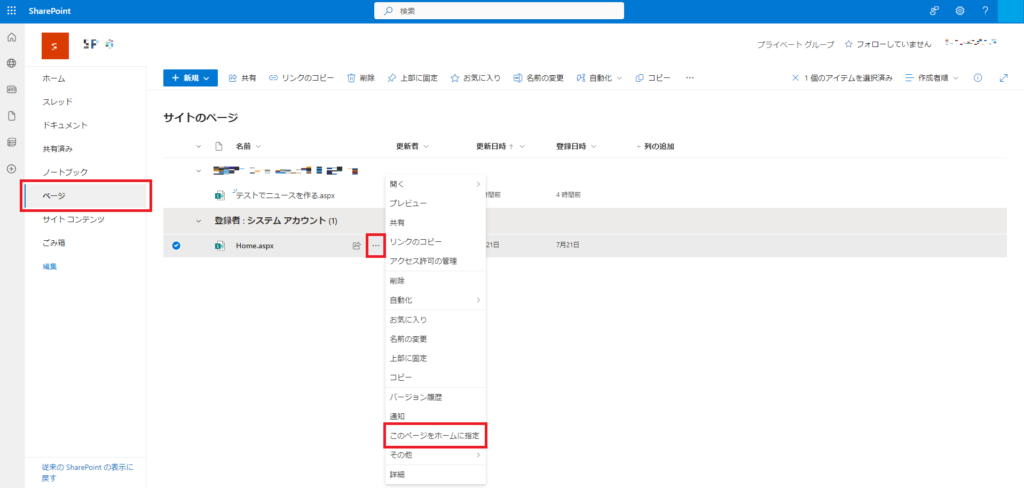
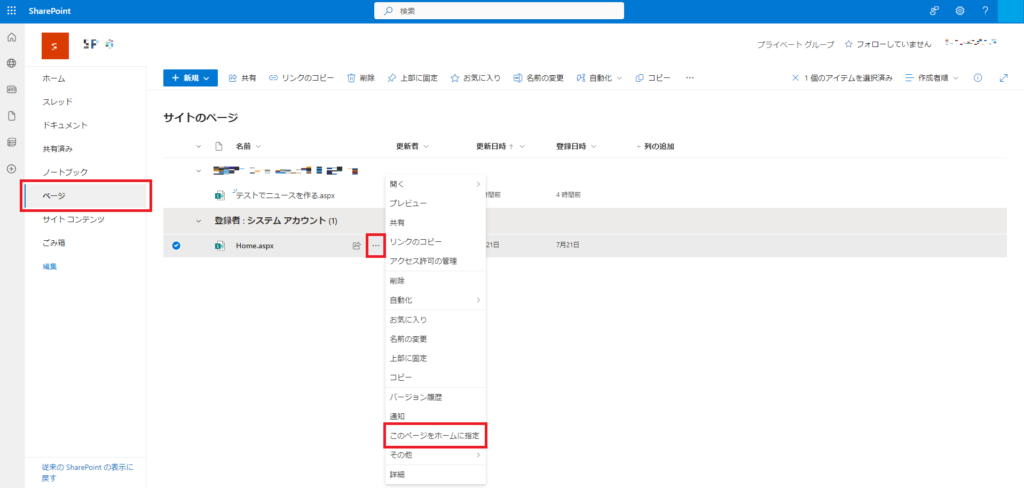
下の画像の赤枠で指示された「ページ」をクリックしてみます。


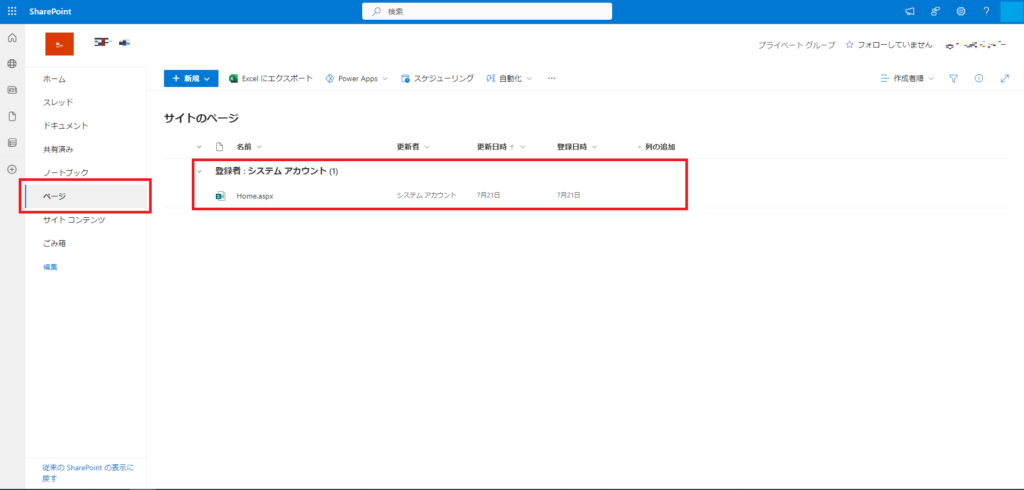
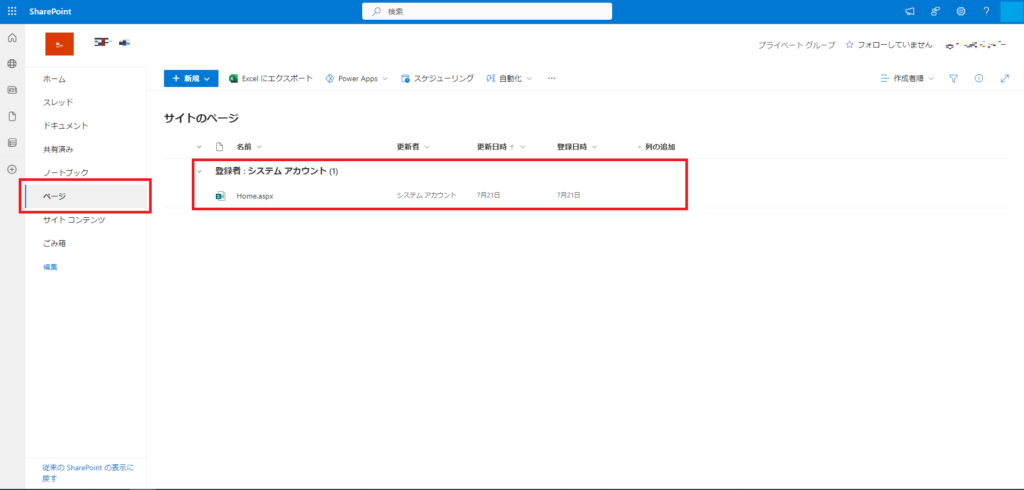
ページの中に格納されているファイルが表示されました。1つWebページが用意されていますね。
これがホーム画面です。チームサイトを作るとデフォルトでHome.aspxというWebページが作成されます。


このHome.aspxというWebページはチームサイト作成時にホーム画面に設定されるという仕様になっています。
チームサイトの考え方は慣れるまで難しい
今までの説明からすると状態としてはこうなります。
「チームサイトへアクセスするとチームサイト内のHome.aspxが表示される」という状況です。



チームサイト内の情報にいきなりアクセスしているように感じます。
半分は合っているのですがおそらく理解するには情報が足りないと感じていることでしょう。



この状態についてShrePoint内で起きている事を説明していきます。
「このページをホームに指定」というコマンドがある
以下画像をご覧ください。チームサイトのホーム画面とHome.aspxの各URLを書き出しています。
画像を見るとチームサイトのホーム画面のURLとHome.aspxのURLは違うことが分かります。
この様な環境のもとSharePointでは別のURLでも設定で同じWebページを表示させる仕様になっています。


まずはホーム画面からページにアクセスしてください。
その後Home.aspxを選択。「・・・」をクリックすると各種操作の選択画面が立ち上がります。
この中から「このページをホームに指定」をクリックします。


するとこの.aspxファイルをチームサイトのホーム画面に設定することができます。
よってチームサイトのホーム画面のURLを使いつつHome.aspxが表示されるという流れになります。
この様にSharePointはホーム画面としてどのWebページを表示させるのかを都度コントロールできます。
「異なるURLでも表示させる画面は同じ」という状態のからくりを紹介しました。
参考:ご注意ください
もともとチームサイト作成時にはHome.aspxが作成されつつホーム画面に設定される様になっています。
今回は説明用としてHome.aspxを使っていますのでサイト作成後改めてこの操作をする必要はないです。
サイト内のニュースもページの中に格納されている
サイト内ではニュースを掲示することができます。掲示板のようなものです。
このニュースもWebページです。よってチームサイト内の「ページ」に格納されることになります。
サンプルでニュースを作ってみました。「テストでニュースを作る」というタイトルです。


この状態のもとサイト内の「ページ」を確認してみましょう。
「テストでニュースを作る.aspx」が格納されていることがわかります。


ニュース記事もWebページというくくりの中に居ます。
よって「ページ」に格納されることになります。



SharePointの中に用意された「ページ」について理解できました。



ページを含めたWebサイトの考え方は難しいですよね。
あせらずゆっくり理解していってください。
まとめ
SharePointの各チームサイトに用意される「ページ」について解説しました。
「ページ」にはチームサイト内の単一のWebページが格納されるという仕様になっています。
格納されたWebページの役割によってホーム画面にもなるしニュースにもなるという考え方です。
この考え方はSharePointのチームサイトだけではなく世の中のWebサイトにも転用できます。
「このサイトはどんな構造なんだろうか?」という観点でWebサイトを閲覧すると良い勉強になりますよ。

