PowerApps|ギャラリー内を検索できるようにしたい【シンプル仕様】

ギャラリー内を検索できるようにしたい
 Plat(プラット)
Plat(プラット)ギャラリー内を検索できるようにします。
今回はかんたんに出来るようにシンプルな仕様を用意しました。



「ギャラリーを検索・・・」で調べると色々な方法が出てきますね。
どの方法を選んだらよいのか判断できず悩んでいました。
まずは今回教えてもらう方法を使ってみます。
「検索」には色々な方法があります。かんたんなものから複雑なものまで幅広く仕様が用意されています。
数ある仕様の中から今回は「できるだけかんたんな仕様」で環境を用意する事にします。
理由は検索環境を用意することに慣れてもらう為です。まずは手を動かしてもらいたいという想いがあります。
- ギャラリーを用意する
- テキスト入力(テキストボックス)を用意する
- ギャラリーのItemsプロパティに式を用意する
3ステップでギャラリー内を検索するための環境を用意していきます。(先に結論を見たいかたはこちら)
関連記事
画像と動画をたくさん使ってギャラリーとはどんなコントロールなのかを説明しています。
PowerAppsとSharePointを接続する方法について説明しています。
ギャラリーの値を取り出してExcelに貼り付ける事も可能です。関数の組み合わせで式をつくります。
関連書籍
PowerAppsのおすすめ書籍です。
電子書籍はこちらです。
ギャラリーとは
ギャラリーの説明やギャラリーの作り方についてはこちらの記事で解説しています。





ギャラリーがどんなものなのか分からないという方はご一読ください。
事例:ギャラリー内を検索するための環境を用意する
ここからは事例をもとにギャラリー内を検索するための環境を用意していきます。
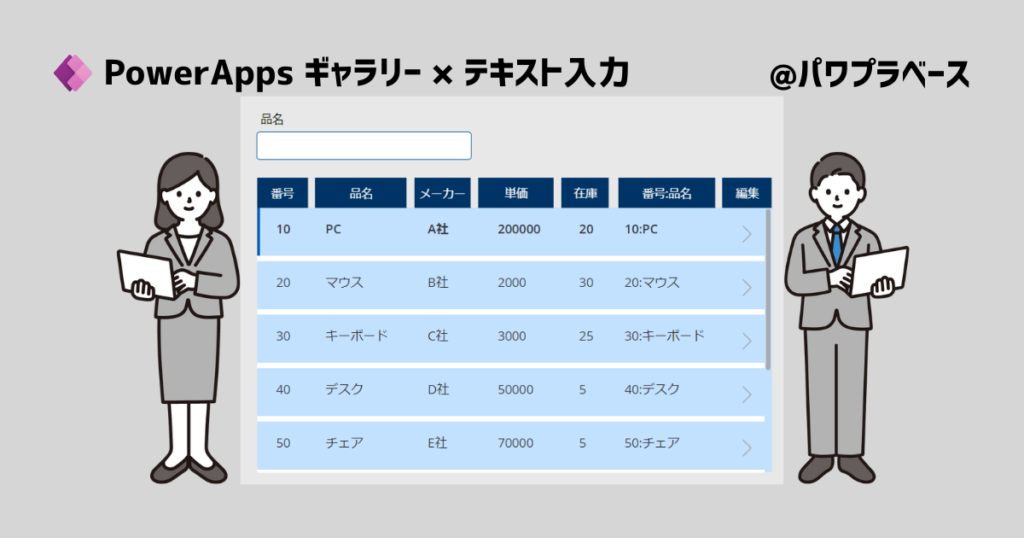
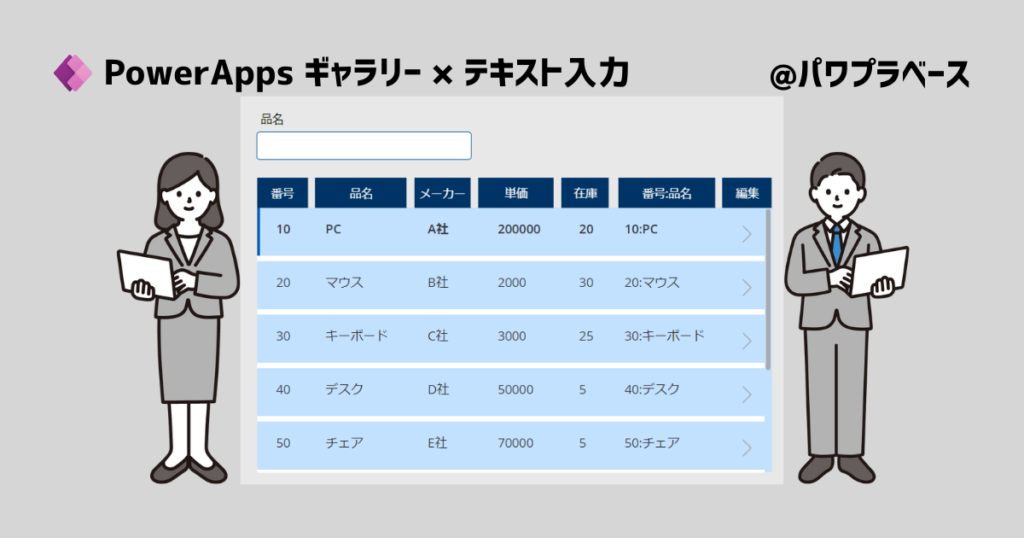
まず本事例の着地点を明確にしておきましょう。以降説明を続けます。
ギャラリーを用意する
まずはギャラリーを用意しましょう。詳しくはこちらの記事をご覧ください。
今回はリンク先の記事で用意したギャラリーと同じものを使って説明していきます。


このギャラリーのデータソースはSharePointのリスト「d-down」というListです。
| 番号 | 列名 | データ型 | 備考 |
|---|---|---|---|
| 1 | no | 1行テキスト | 番号 |
| 2 | name | 1行テキスト | 品名 |
| 3 | maker | 1行テキスト | メーカー |
| 4 | unitprice | 数値 | 単価 |
| 5 | stock | 数値 | 在庫 |
| 6 | concatenation | 1行テキスト | 番号:品名 |
PowerApps、SharePoint間におけるデータ接続方法が分からない方はこちらをご覧ください。


テキスト入力(テキストボックス)を用意する
テキスト入力(テキストボックス)をギャラリーの近くに用意します。
今回はギャラリーの上部にセットしました。テキスト入力の名前は「TextInput1」です。


ギャラリーのItemsプロパティに式を用意する
ギャラリーのItemsプロパティに以下式を記入します。これで作業は終了となります。
以降は関数の説明が入ります。関数の説明は不要で結論が見たいという方はこちらにお進みください。
Filter(‘d-down’, StartsWith(name, TextInput1.Text))
関数の説明が必要な方はこのまま読み進めて下さい。



2つの関数は単体で考えればそれほど難しくないです。
関数の戻り値を組み合わせるところがポイントだと感じました。
Filter関数
文字通りですね。フィルターをかけるための関数です。
Filter関数
数式を満たすテーブルでのレコードを検索します。
構文
フィルター(表*, 式1 [, *式2*, … ] )
Microsoftドキュメント:Filter、Search、および LookUp 関数より抜粋、加工
今回使った式をもとにFilter関数がどんな機能をもっているのかについて考えてみます。
Filter(‘d-down’, StartsWith(name, TextInput1.Text))
Filter関数は表’d-down’が対象です。その後の式1に該当するのがStartsWith関数を使った式になります。
つまりStartsWith関数で得た結果に該当するレコードを返してくださいと読み取ることができます。
StartsWith関数
続いてStartsWith関数を深掘りしていきましょう。StartsWith関数は本記事内のキーになる関数です。
StartsWith関数
あるテキスト文字列が別のテキスト文字列で始まるかどうかをテストします。
構文
StartsWith( Text, StartText )
Microsoftドキュメント:EndsWith 関数と StartsWith 関数より抜粋、加工
簡単に説明するとパラメータのTextがStartTextで指示した文字で始まるかどうかを確認しています。
以下のような状態であればTrueを返すというのがStartsWith関数です。
- Text:マウス
- StartText:マ(ま)
2つの関数を組み合わせて考えてみる
2つの関数について勉強しました。この知識をもとに今回使った式を再度確認してみましょう。
個々の関数の仕組みが理解できていれば読み解くことができるはずです。
Filter(‘d-down’, StartsWith(name, TextInput1.Text))
完成
これで完成です。name列だけの検索ですが検索可能な環境をつくることができました。
出来栄えは動画をご覧ください。(音声無しで約30秒です)



1文字入力しただけで検索が進んでいく仕様ですね。
簡単なのにしっかりした検索機能を用意することができました。



今回はタイパ重視の仕様です。他にもいろいろな仕様があります。
検索環境の構築は少々難しいので徐々に勉強を進めていって下さい。
テキスト入力が空欄の時に対象のギャラリーのレコードが全部表示されるのはなぜ?
これはStartsWith関数の仕様です。実際に確認してみることにしましょう。
PowerAppsでテキストラベルを3つ用意し各テキストのTextプロパティに以下式を1つずつ記入してください。
- StartsWith(“Apple”, “”)
- StartsWith(“Banana”, “”)
- StartsWith(“Orange”, “”)
全てTrueが返ってきますよね。StartsWith関数はパラメータのStartTextが空欄の時はTrueを返してしまいます。
よって「パラメータのStartTexが空欄だと対象のギャラリーのレコードが全部表示されてしまう」様です。
今回私が紹介した仕様はこの状態を逆手にとった使い方をしています。
応用編:ギャラリーのItemsプロパティに書いた関数に波線が入ったら・・・
ギャラリーのItemsプロパティに関数を書く際に特定の関数を使用すると波線が入ることがあります。
これは「委任」に関する警告です。委任について知りたい方は以下記事をご覧ください。


まとめ
本記事ではギャラリー内を検索して情報を絞り込むという作業を見ていただきました。
少ない手数とかんたんな作業で環境を用意することができましたね。
2人の会話に戻りましょう。Aさんは早速次にやりたいことがあるみたいですよ。



次はギャラリーの値を取り出したいです。
Excelに貼り付けが出来ると後工程の効率が上がります。



データ出力が用意されていると利便性向上につながります。
次の記事で勉強することにしましょう。
次の記事ではギャラリーから値を取り出してExcelに貼り付けるという作業について勉強することにします。



