PowerPlatform関連のアプリで使われているJSONとは何か

パワプラ内で使われているJSONとは何か
PowerPlatform(パワープラットフォーム)はローコード、ノーコードツールと言われています。
「簡単な関数やアイコンによる操作によって環境を構築できる」というのが最大のメリットです。
 Aさん
Aさん分かりやすい反面ちょっと物足りないんですよね。
自分がやりたい事に対して機能が足りないことがあります。



JSONを使いこなせるようになるとできる事が増えます。
パワプラに属するアプリとの相性も良いのでおすすめですよ。
JSONというキーワードが出てきました。JSONを習得できればこんなことができる様になります。
- PowerApps SharePointからの情報収集能力が上がる(量+速さを大幅に改善)
- PowerAutomate HTTPリクエストを使うことができる(コネクタにない作業をすることができる)
- PowerBI Power Queryにデータをインプットすることができる(ExcelのPower Queryにも対応)
よって各アプリで変数やパラメータの持ち方においてバリエーションを増やす事ができるようになります。
本記事ではJSONの基本的な情報を整理して紹介していきます。
関連記事
PowerAutomateのフローの中でJSONを使った作業を紹介します。
冒頭でも紹介したHTTPリクエストを使用した「HTTP要求を送信します」コネクタを使用しています。


関連書籍
PowerAppsでJSONに関する説明が記載されているのはこちらの書籍です。
電子書籍はこちらです。
PowerAutomateはこちらです。
電子書籍はこちらです。
JSONとは
まずはWikipediaからの引用文をご覧ください。
Wikipedia:JavaScript Object Notationから抜粋、加工
- JSONとは何か?
- JavaScript Object Notation(JSON、ジェイソン)はデータ記述言語の1つ
- 名称と構文はJavaScriptにおけるオブジェクトの表記法に由来する
- 軽量なテキストベースのデータ交換用フォーマットである(言語を問わない)
JSONはデータの表記方法に特徴をもった言語です。加えてJavaScriptにも関連がある言語です。
JavaScriptの思想を持った言語ですのでWeb系の各種言語との相性が良いです。
さらに具体的に説明する為にAnswerで提示された3つのポイントを3つの特徴に置き換えてみます。
次のブロックで説明を続けますのでこのまま読み進めてください。
JSONに関するMicrosoftの記事はこちらです。(少し分かりにくいので参考とさせていただきます)
特徴:3つのできること
Wikipediaの引用文から得た情報を3つのできることに置き換えて説明します。まずは3つのポイントです。
- JavaScript Object Notation(JSON、ジェイソン)はデータ記述言語の1つ
- 名称と構文はJavaScriptにおけるオブジェクトの表記法に由来する
- 軽量なテキストベースのデータ交換用フォーマットである(言語を問わない)
これらをできる事(特徴)という軸で置き換えます。3つの特徴を作成しました。
- データ型や記述方法が決まっている
- オブジェクトや配列を使うことでより複雑にデータを扱うことができる
- アプリケーション間において情報の橋渡しをすることができる
データの表記方法に関する特徴が2点。最後の特徴はJSONが採用される理由にもつながっています。
1つずつ説明していきます。



3つの特徴を理解するとJSONの扱い方や採用される理由が分かります。
実際のコードも用意しています。このまま記事を読み進めてください。
1_データ型や記述方法が決まっている
まずはデータ型(Type)です。テーブルをご覧ください。扱う事ができるデータ型は既に決まっています。
ユーザーは情報を用意するだけでOKです。以下6つに分けて情報を管理してくれます。
| 番号 | データ型 | データ型(英語) | 説明 |
|---|---|---|---|
| 1 | 文字列 | string | ひらがなカタカナなど |
| 2 | 数値(整数) | integer | 1 など |
| 3 | 数値(整数と小数) | number | 1 や 1.2 など |
| 4 | 空白(何もない) | null | 何もない時に使用 |
| 5 | 真偽 | boolean | 真(True)か偽(False) |
| 6 | 配列 | array | 複数の要素や値を管理 |
| 7 | オブジェクト | object | 一定のグループを表現 |
データ型は使っていけば分かる様になります。今は「いくつかあるな」ぐらいの認識で良いです。
続いて記述方法です。まずは一番簡単な方法を紹介します。
1つの情報をキーと値の組み合わせで保持することができます。以下サンプルコードをご覧ください。
{
"key1": "value1",
"key2": "value2",
"key3": "value3"
}コード内には3つの情報が並んでいます。Key1はValue1と対の関係を持っています。
状態としては「key1というキーはvalue1という値をもっています」という捉え方をしてください。
この様に値を保持することのメリットとしてはキーを指定して値を取り出すという事ができる様になります。
つまりkey1に対する値がvalue5やvalue10になったとしてもkey1を指定したら値が取得できるという事です。
他にも以下のような決まりがあります。(大外の波かっこは2番目の特徴の中で説明します)
- keyとValueの間は「:」コロンを置く
- 文字列を使用するときは「”」ダブルクォーテーションではさむ
- 続けて情報を用意する時は「,」カンマ(コンマ)で区切る
一定の規則性があるので慣れるまで大変です。最初は根気よくデータを見る様にしてください。



決まりはありますが思ったよりシンプルですね。
慣れたら読み書きできるようになりそうです。
2_オブジェクトや配列を使うことでより複雑にデータを扱うことができる
1番の特徴の応用版です。オブジェクトや配列を使うとより実務に近い形でデータを持つことができます。
- オブジェクトは「{}」波かっこ
- 配列は「[]」角かっこ(ブラケット)
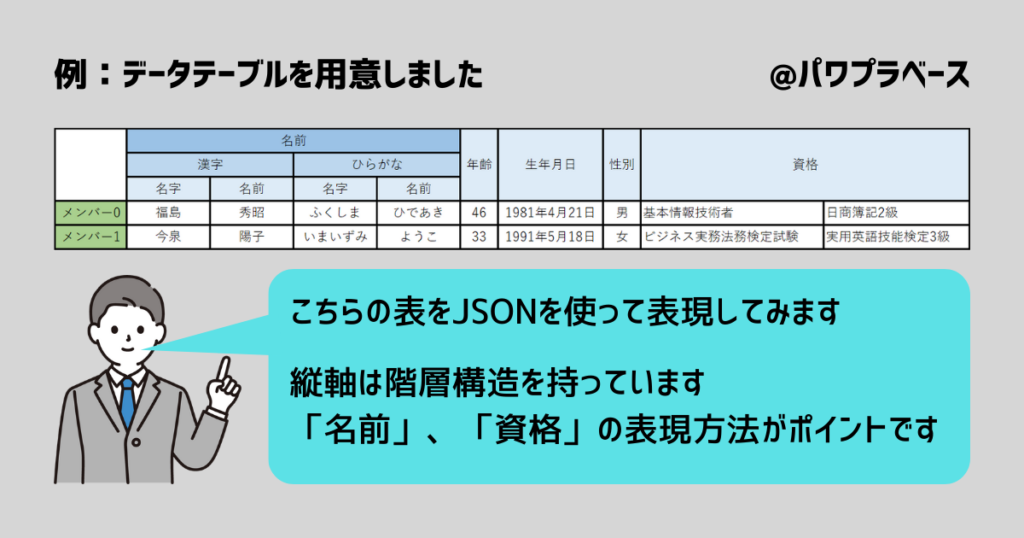
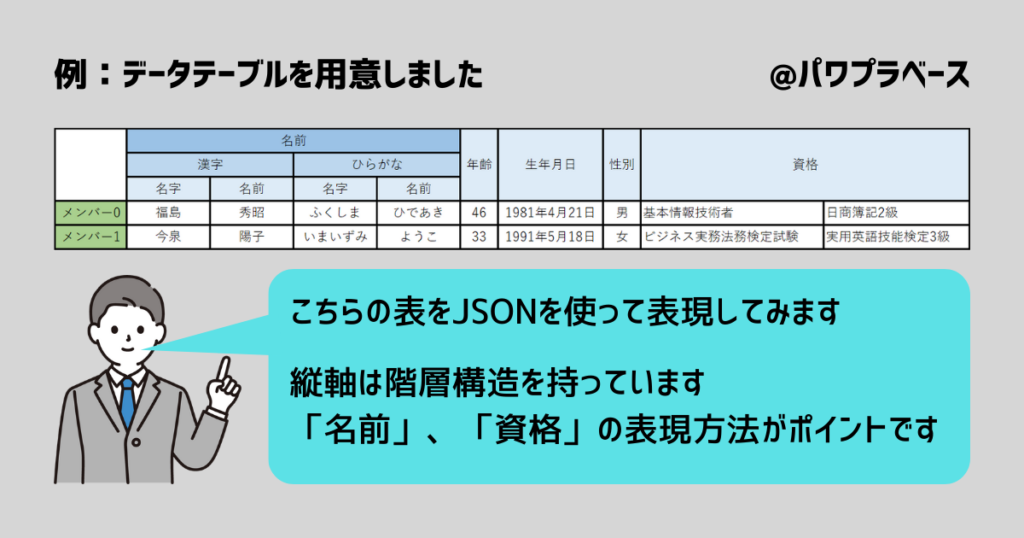
実際に表に用意された情報とJSONとの関係を比較してみましょう。画像内の表をJSONで表現してみます。


画像の表をJSONで表現してみました。コードはこちらです。
{
"メンバー":[
{
"名前":{
"漢字":{
"名字":"福島",
"名前":"秀昭"
},
"ひらがな":{
"名字":"ふくしま",
"名前":"ひであき"
}
},
"年齢":46,
"生年月日":"1981年4月21日",
"性別":"男",
"資格":[
"基本情報技術者",
"日商簿記2級"
]
},
{
"名前":{
"漢字":{
"名字":"今泉",
"名前":"陽子"
},
"ひらがな":{
"名字":"いまいずみ",
"名前":"ようこ"
}
},
"年齢":33,
"生年月日":"1991年5月18日",
"性別":"女",
"資格":[
"ビジネス実務法務検定2級",
"実用英語技能検定3級"
]
}
]
}慣れないと複雑に見えますよね。しかし慣れれば規則性が手伝ってかんたんに読める様になります。
コーディング時の字下げ(インデントルール)などは国やグループによるのでここでは省略します。
「字下げ」、「インデント」という新しいキーワードが出てきましたがここからは読者の皆様に任せます。
分からない事は調べながら勉強してください。これもトレーニングの一環です。



さっきはシンプルだと思ったのですが・・・
急に難しくなった気がします。



一度記事を読んだだけでは理解するのは難しいです。
少しずつ慣れるようにトレーニングしてください。
習得にむけておすすめの作業は「JSONデータから表を作ったり表をJSON形式のデータで再現すること」です。
何事でも同じですが自分で選択してアクションを起こすことが習得にむけて一番の近道になります。
3_アプリケーション間において情報の橋渡しをすることができる
1番と2番の特徴からJSONはデータの持ち方に規則性がある事が分かりました。
この規則性が最大限に活かされるのが「各アプリケーション間をつなぐ」という機能(役割)です。
多くのWebアプはJSON形式のデータをインプット/アウトプット出来るように準備されています。



「JSONでデータを用意しておけばデータがつながる」
という環境が既に構築されているという事です。
その他の特徴
他にはこんな特徴があります。
- データが軽量 テキスト形式かつシンプルであることも手伝ってデータの転送効率がよい
- データの追加や削除ができる 規則性を保てばデータを「増やす/消す」ことができる
まとめると「扱いやすい」というひとことに尽きます。
参考:情報の橋渡しについてはCSVをイメージしてください
JSONと同じような機能で思いつくデータの持ち方といえば皆様ご存知の「csv」です。
コンマで区切られた情報(Comma Separated Values)はどのアプリケーションとも相性が良いです。
csvは扱いも簡単でNetwork内外でデータをつなぐことができます。
「アプリからcsvでデータを出力後Excelで読み込む」という作業は誰もが経験したことがありますよね。
PowerPlatformでもcsvを使えば良いのでは?
明らかにcsvの方が簡単なのでPowerPlatformでもcsvを使えば良いのではと言う方も居ました。
これは一見間違ってないのですがより複雑なデータの持ち方をする為にはcsvよりJSONの方が有利です。
理由は簡単です。csvでは連続性のある情報を羅列した状態でしかデータを持つことができません。
JSONの方がより実務に近いかたちで情報をもつことができる
JSONは先ほど説明したようにデータをキーと値(アイテム)というブロックで持つことができます。
配列等の機能を含め総合的に考えるとJSONでデータを持つ方がより複雑なことができます。
Webアプリの中でJSONが使われるのはこのように仕様面によるところも大きいのではと感じています。
まとめ
JSONとは何か?について記事を用意しました。
PowerAppsやPowerAutomateのユーザーはプログラミング初心者の方が多いです。
できるだけかんたんに説明しましたが初心者様には少々難しかったかもしれません。
しかしアプリ開発には必要なことですので少しでも理解してもらえたら良いなと思い記事を書いた次第です。
JSONから始まるロードマップ
JSONがきっかけでWeb系の言語(JavaScriptなど)を勉強した時のロードマップを1つ提示します。
まずはJSONからJavaScriptを勉強することにします。JSONはもともとJavaScript由来の言語だからです。
勉強してJavaScriptが分かる様になるとExcelOnlineで使用するOfficeスクリプトにつなげることができます。
Officeスクリプトが分かる様になるとPowerAutomateからExcelへの操作においてバリエーションが増えます。
このようにJSONがきっかけのスキルアップは無理筋ではなく十分チャンスはあります。
是非チャレンジしてみてください。参考にPowerAutomate+Officeスクリプトの記事を用意しておきます。




