PowerApps|SharePointリストの値をギャラリーに表示させる

SharePointの値をギャラリーに表示させる
 Aさん
AさんSharePointリストの値をPowerAppsに表示させたいです。
方法はあるみたいですが難しいと聞いています。



ギャラリーを使えばSharePointリストの値を表示できます。
確かに簡単ではないですが順番に勉強していけば問題無いですよ。
PowerAppsにSharePointリストの値を表示させる時はアプリ内でギャラリーというコントロールを使います。
ただし使いこなすには専門的な知識が必要です。よって少々難しいところがあります。
- ギャラリーをPowerAppsに表示させる
- ギャラリーとSharePointとの連携
- ギャラリーの体裁を整える
ギャラリーを使用するにあたりまずは基本となる3つの作業を理解していきます。
難しいポイントでは図と動画を用意しています。このまま記事を読み進めて下さい。
関連記事
こちらの記事の中ではPowerAppsとSharePointを連携(接続)する方法を説明しています。
画像を使って分かりやすく解説しています。データ連携が分からない方は是非ご覧ください。
SharePointリストの値を加工する方法を説明しています。もちろんギャラリーへの展開も可能です。
ギャラリーの値を取り出してExcelに貼り付ける事もできます。関数を組み合わせて式を作ります。
関連書籍
PowerAppsの関連書籍は非常に少ないです。中でもこちらの書籍はおすすめです。
電子書籍はこちらです。私は現物の書籍よりも電子書籍をおすすめします。
理由は電子書籍であれば本を持たなくて良いので手が空くからです。
これでマウスやキーボードの操作に集中できるのでアプリ開発に余計な負荷がかかりません。
ギャラリーとは
簡単に言うと「取り扱う情報を並べる箱」です。Microsoftの公式ドキュメントをご覧ください。
コントロールにデータソース内のさまざまなレコードを表示できます。
Microsoftドキュメント:Power Apps での ギャラリー コントロールから抜粋
短い文章ですが分かりにくいキーワードがたくさん含まれています。もう少し解説します。
- コントロール ・・・ ギャラリー本体のことを指しています
- データソース ・・・ SharePointリストなど表示させたいデータのもとになる情報です
- レコード ・・・ Excelでいうところの「行」です
「ギャラリーの中にSharePointリストのさまざまな行を表示させることができる」という具合です。
SharePointのリストとPowerAppsのギャラリーを比較してみる
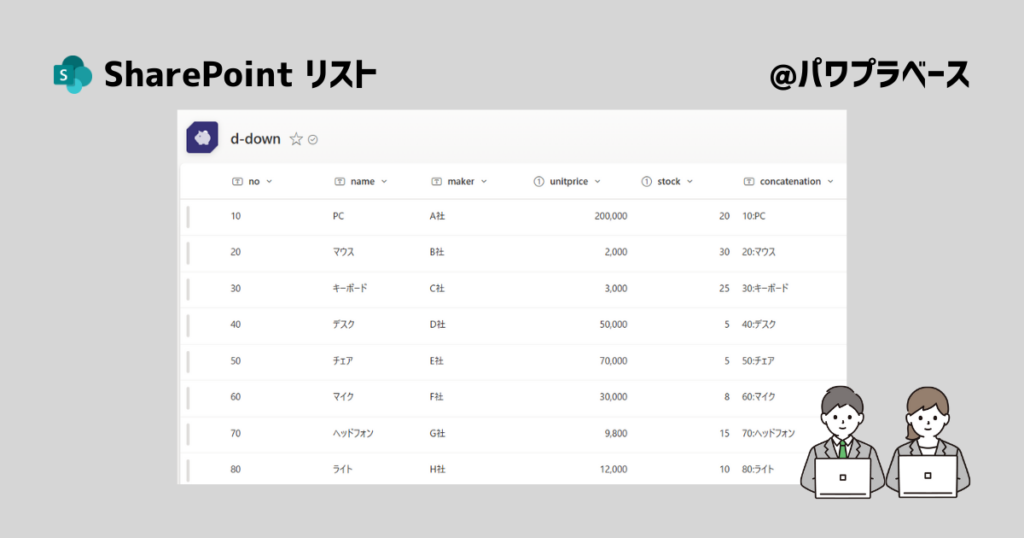
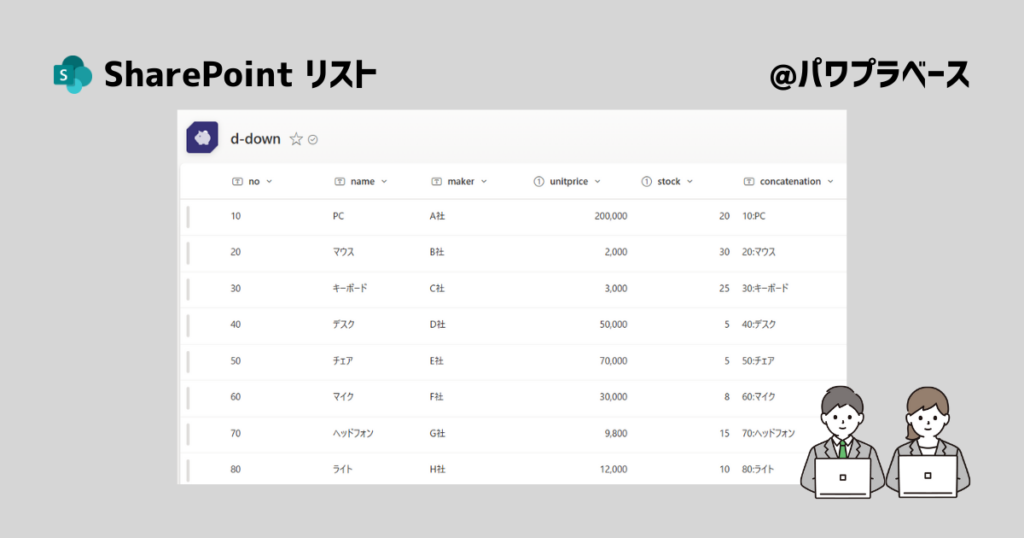
実際に画像で2つの要素を見比べてみましょう。まずはSharePointのリストです。


リスト名は「d-down」です。各列の情報は以下テーブルを参照ください。
| 番号 | 列名 | データ型 | 備考 |
|---|---|---|---|
| 1 | no | 1行テキスト | 番号 |
| 2 | name | 1行テキスト | 品名 |
| 3 | maker | 1行テキスト | メーカー |
| 4 | unitprice | 数値 | 単価 |
| 5 | stock | 数値 | 在庫 |
| 6 | concatenation | 1行テキスト | 番号:品名 |
最後のconcatenation列は以下記事の内容を使って作っています。


続いてPowerAppsのギャラリーです。SharePointのリストそのままを再現できていますよね。


PowerAppsの方が文字の大きさや表示/非表示の切り替え、文字の色や位置など柔軟に変えることができます。
ギャラリーを使えばAさんの望みを叶えることができそうですね。



ギャラリーならSharePointリストの値をPowerAppsで表示できますね。



確かに表示自体は可能なんですけど・・・。
まだ越えなければいけないハードルがいくつかあります。
一見便利さが目立つギャラリーですが考え方を理解していないと扱うのが少し難しい仕様になっています。
このあと事例を用いてギャラリーを用意する中で難しいと言われているポイントについて解説していきます。
実際にギャラリーを用意してみる
早速ギャラリーを用意してみましょう。作業フローをご覧ください。ポイントは3つです。
- ギャラリーをPowerAppsに表示させる
- ギャラリーとShaPointとの連携
- ギャラリーの体裁を整える(外側と内側)
3つのポイントをおさえながら作業を進めるとギャラリーの基礎をマスターすることができます。
PowerAppsに表示させる
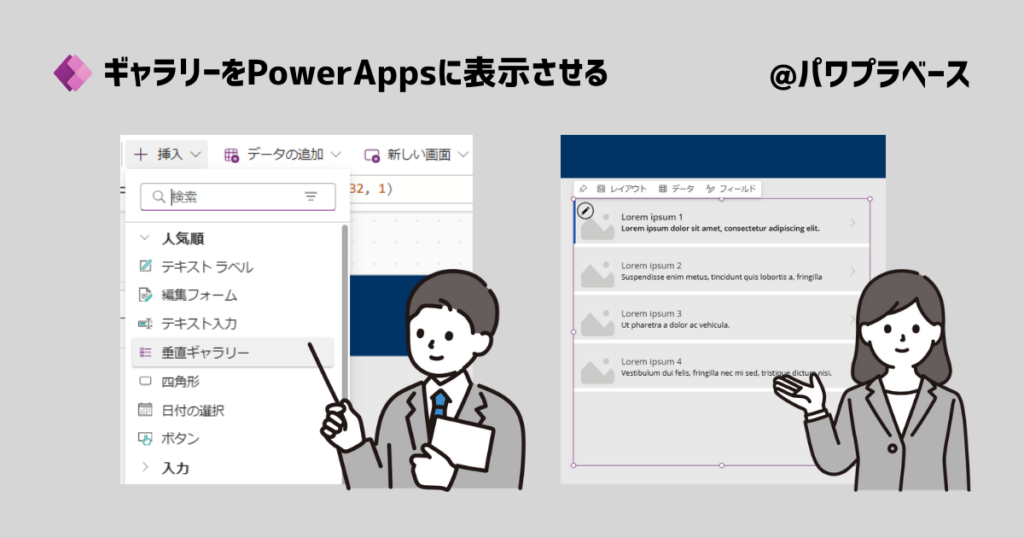
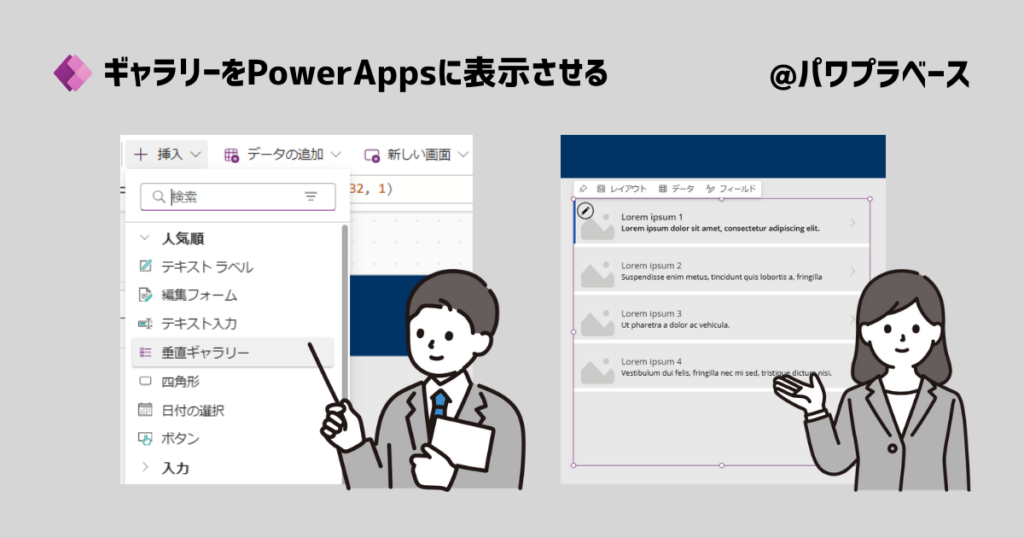
早速ギャラリーをPowerAppsに表示させてみます。
PowerAppsStudio(エディタ)のモダンコマンドバーの中にある「+挿入」から「垂直ギャラリー」を選択。


画像右側の様なコントロールが表示されます。使いやすい様にまずは画面の中央にセットしてください。
ギャラリーの中身については最後に説明します。まずはコントロールが表示されるかどうかを確認しましょう。
ShaPointとの連携
表示されたギャラリーをクリックするとギャラリーが選択されます。ギャラリーの上部にタブが表示されます。
ピン止めアイコンと「レイアウト」、「データ」、「フィールド」というタブです。
- レイアウト・・・ギャラリーのレイアウトを決めるテンプレートが用意されています
- データ・・・ギャラリーのデータソースとなる情報を選択することができます
- フィールド・・・データソースの中でどの列を表示させるのかを選択することができます(表示順含)
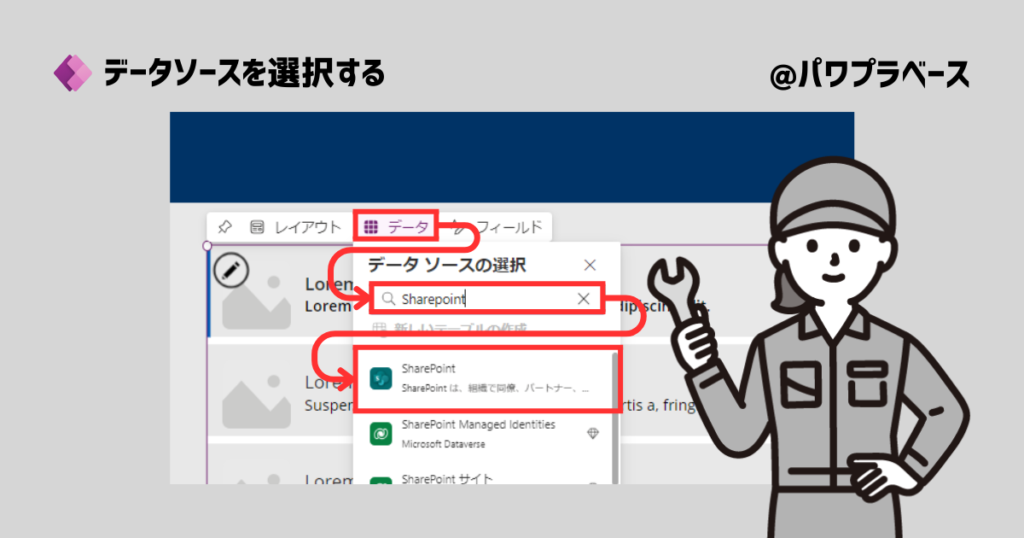
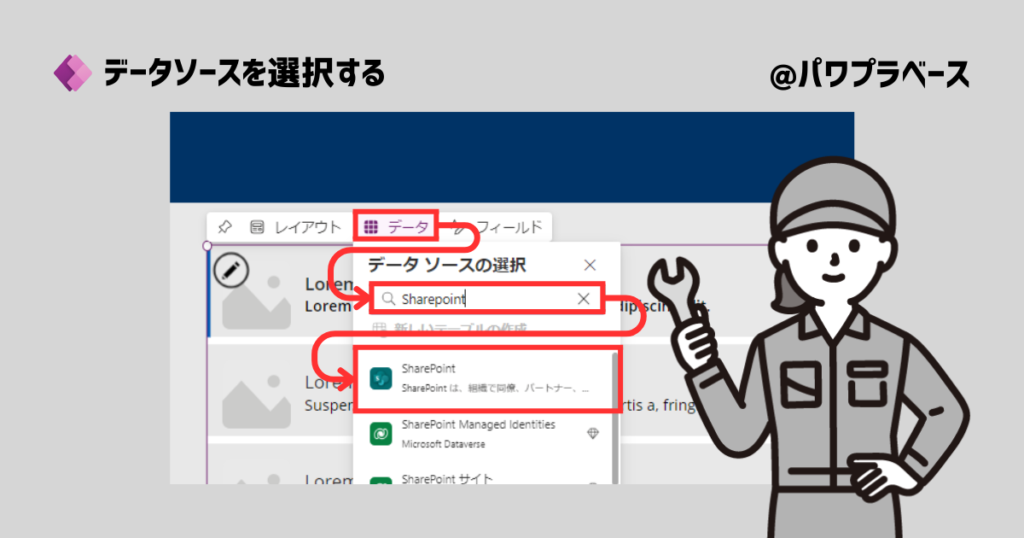
SharePointリストとの連携をはかるにはこの中から「データ」タブを選択してください。


画像の様にSharePointを選択してください。以降は対象のチームサイト、リストを選択していただきます。
このあとの作業について知りたい方は下に用意された記事のリンクを踏んでください。
お知らせ
リンク先記事をご覧ください。記事内ではPowerAppsとSharePointリストとの連携を解説しています。
今回の作業ではギャラリーとSharePointリストの連携ですが作業としては同じ方法をとります。


既にPowerAppsからSharePointへのデータ接続方法を知っている方はこのまま記事を読み進めて下さい。
体裁を整える(外側)
ここからは見た目を整えるという工程に入ります。まずは外見から進めます。
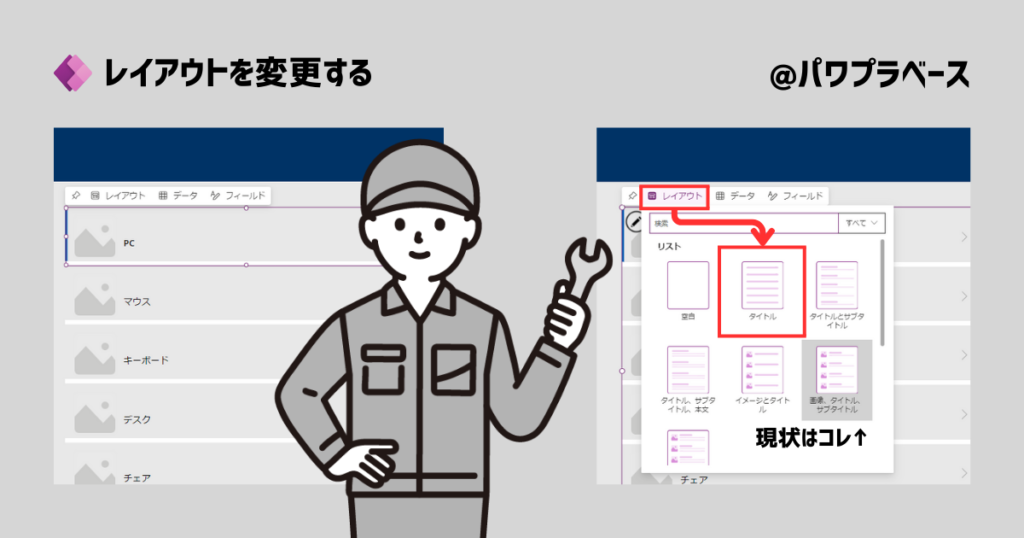
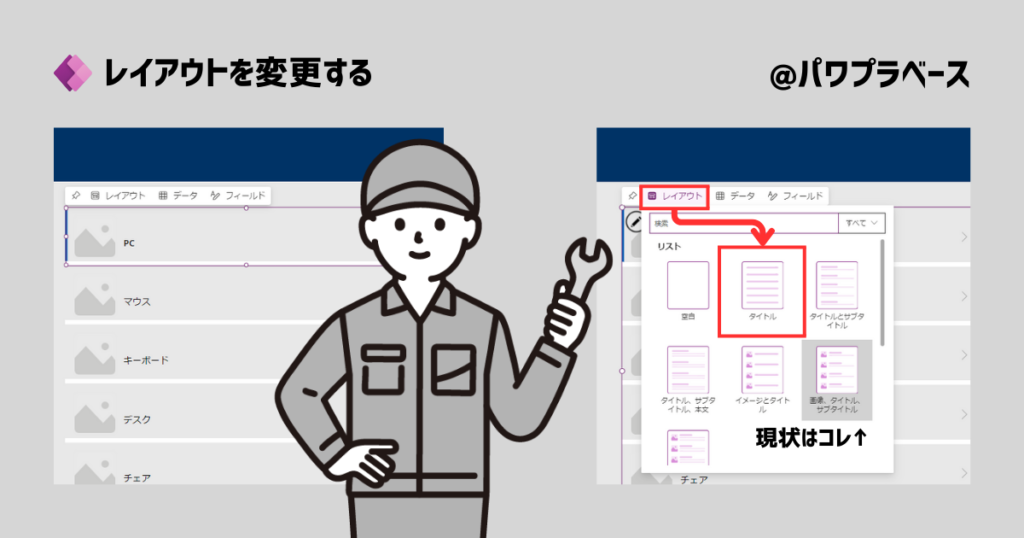
データソースを選択すると画像の左側のようなレイアウトになっています。(違っていてもOK)
ここから自分が使いたいレイアウトに変えていきます。早速レイアウトタブを選択してください。


現状はグレーアウトしている「画像、タイトル、サブタイトル」というレイアウトが選択されています。
このレイアウトを「タイトル」に変更してください。


何も入っていないシンプルなレイアウトに変化したと思います。今回はこれでOKです。
SharePointリストの中でタイトル列を使っている方はこの時点でタイトル列の文字が表示されます。
私はタイトル列を使わずにリストを作成したのでこの時点では何も表示されないという状態になっています。



なんとなく形になってきましたね。
あとはSharePointリストの値を入れるだけですね。



ここまでは順調ですね。説明を続けます。
ここからはギャラリーの最大のポイントになる内容です。
体裁を整える(内側)
続いてギャラリーの中身の表示を作り込んでいきます。早速ですが本記事最大のポイントです。
まずはこのポイントを確実にインプットしてください。これでギャラリーの大半を理解することができます。
以降このポイントを含めて画像を使って解説していきます。
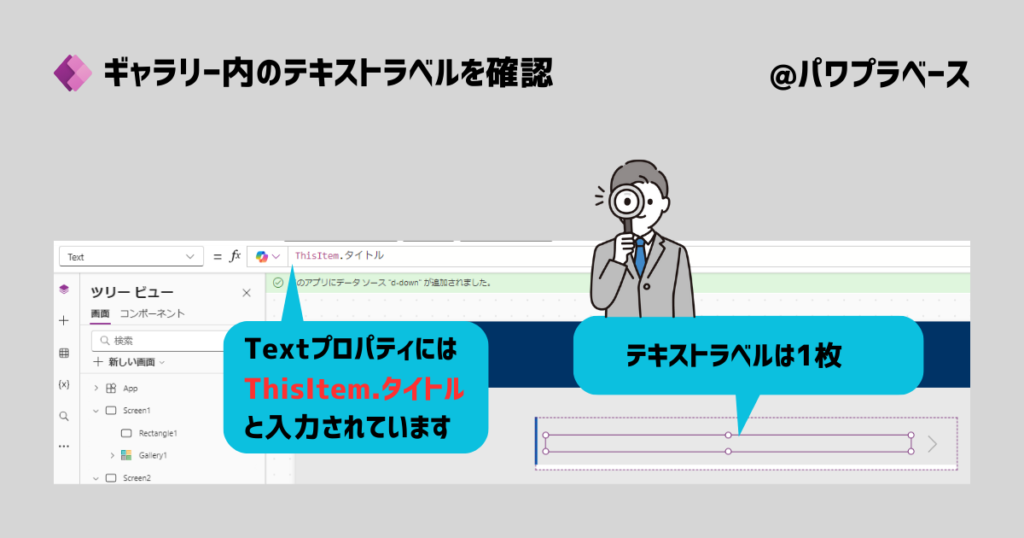
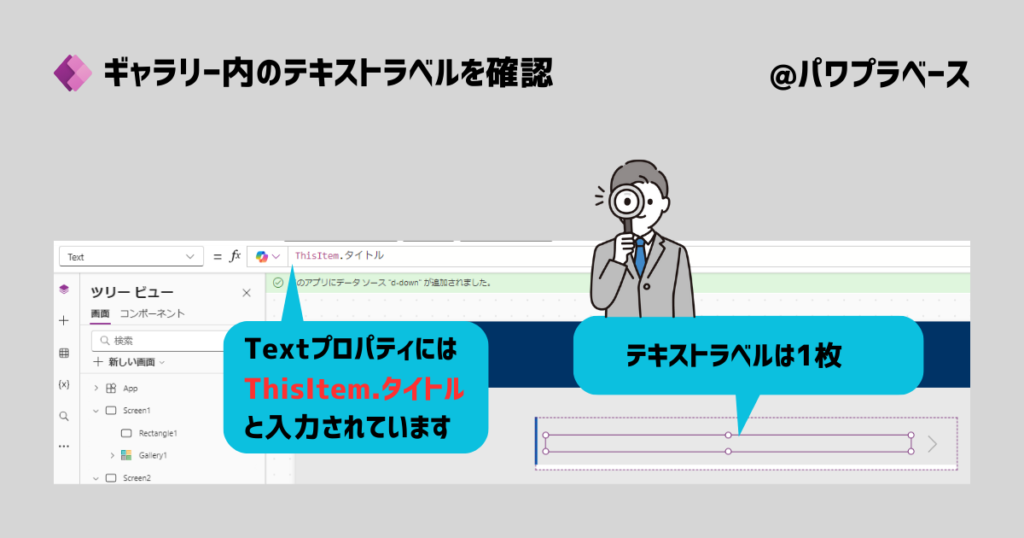
ThisItemプロパティ
ギャラリーに用意されたテキストラベルを選択しTextプロパティをのぞいてみましょう。


ThisItem.タイトルと書かれていますね。このプロパティがギャラリーでは非常に重要な要素になります。
ギャラリーでThisItemプロパティを使用する際は以下の様な仕様となることを覚えてください。
よってTextプロパティではd-downというリストのタイトル列が選択させているという事になります。
先程も申し上げました様に私はタイトル列を使っていません。よって現在の表示は空欄となっているわけです。
ThisItemプロパティを加工する
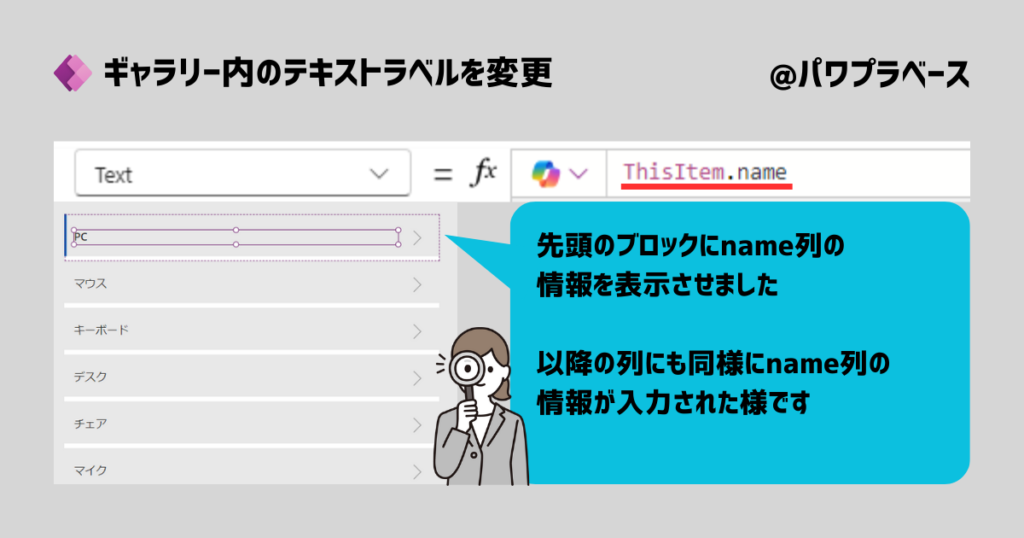
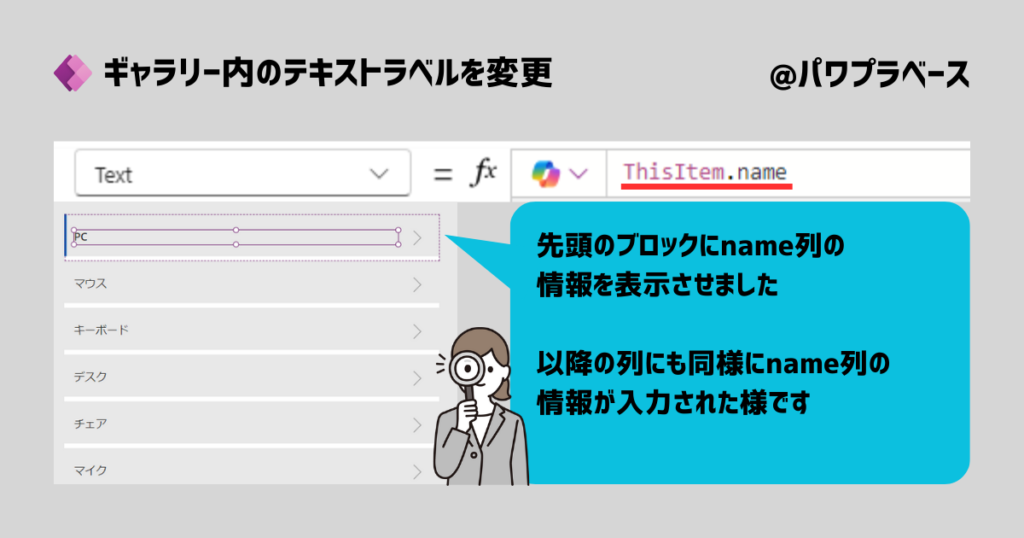
ThisItemプロパティ後方の「タイトル」という文字を「name」という文字に書き換えます。
するとSharePointリストd-downのname列が表示されます。加えてもう1つ大きな変化があります。
ギャラリーで表示された全てのブロックにname列の値がセットされています。


これがギャラリーが持っている便利な機能です。公式ドキュメントの中では「テンプレート」と呼んでいます。
テンプレート
各データ フィールドはギャラリー コントロール内の個別のコントロールに表示されます。
さらにそれらのコントロールをテンプレートで構成できます。
テンプレートがギャラリー内の最初の項目として表示されます。
- 水平/横方向のギャラリー ・・・ コントロールの左端
- 垂直/縦方向のギャラリー ・・・ コントロールの上部
テンプレートで加えた変更はギャラリー コントロール全体に反映されます。
Microsoftドキュメント:Power Apps での ギャラリー コントロールから抜粋
今回は垂直ギャラリーを使っていましたよね。(記事上部の画像へのリンク)
ギャラリーの上部にデータを表示させるとテンプレートの機能によりコントロール全体に値が表示されます。
これで「ギャラリーは最初のブロックで全てが決まります」という事が分かっていただましたね。



裏を返せば先頭のブロックだけ作り込めばOKという事ですね。



・・・そうとも言えますね。しかしもう少しやることがあります。
説明を続けていきますね。
表示させる値を追加する
このままの流れでギャラリーを完成させます。次はname列以外の情報を表示させてみます。
以降は動画をご覧ください。(約3分)動画内では3つのポイントを確認することができます。
- Sharepointリスト内の情報を表示させる(複数列の情報)
- ギャラリーの色や大きさを変える
- ギャラリーに見出しを付ける
本記事での説明は以上となります。
応用編:「委任」を理解するとさらにスキルが上がる
基本的にギャラリーではSharePointリストの情報を表示することができるようになっています。
しかし様々な要素が絡んだ結果ギャラリーは「SharePointリストの全ての情報を表示できない」事があります。
この状態を理解するには「委任」を理解する必要があります。(以下記事の内容は上級者向けになります)


まとめ
PowerAppsの画面にギャラリーを使ってSharePointのリストを表示させてみました。
2人の会話が進んでいます。何かやりたいことがありそうですよ。



SharePointリストの値をPowerAppsで検索できるようにしたいです。
最終的には検索結果を外部(Excelなど)に出力したいです。



結論としては全部できますよ。
順番にやっていきましょう。
SharePointのリストの値をPowerAppsで検索できるようにしました。以下リンク先の記事をご覧ください。
SharePointのリストとPowerAppsのギャラリーをつないだ後にギャラリー内を検索できるようにしています。



