PowerApps|変数の使い方|テキストラベルの動的変更でスクリーンを減らす

テキストラベルの動的変更でスクリーンを減らしたい
テキストラベルを動的に変更させたいという要望をいただきました。
さらに詳細を確認すると以下のような作業に対して問題を抱えていることがわかってきました。
アプリを作成していると似たような画面(スクリーン)がたくさんできてしまう
一般的には作業が分岐するにつれスクリーンは増えます。スクリーンが増えるとリスクも増えます。
- 作成時の工数が増える
- エラーが起きた時にエラーの影響範囲を特定する為の工数が増える
- 定期メンテナンス時の工数が増える
Aさんは類似のスクリーンに対しテキストを動的に変更することでスクリーンの統合を考えているようです。
 Aさん
Aさん見出しを随時変更させることでスクリーンを減らせると聞きました。
しかし作業がイメージできないので行動に移せません。



テキストの動的変更は変数を使えばかんたんです。
変数をうまく使えばスクリーンを統合させることができますよ。
テキストラベルの動的変更と変数に何か関係があるのでしょうか?今はイメージできないかもしれません。
このあと実際に変数を使ってテキストラベルを動的に変更する方法を見ていただきます。
Aさんの悩みを解決させることができるような事例を使って説明していきます。
ご注意下さい
今回の事例はテキストボックス(PowerApps内の表示ではテキスト入力)は扱いません。
テキストラベルの文字列を動的に変更させるという内容です。
関連書籍
PowerAppsを使いこなす秘訣は書籍を使って地道に勉強することです。
PowerAppsとは
Microsoftのドキュメントから引用します。
Power Apps は、ビジネス ニーズに合ったカスタム アプリを構築するために短時間で開発できる環境を提供する、アプリ、サービス、コネクタ、およびデータ プラットフォームのスイートです。
Power Apps を使用すると、基盤データ プラットフォーム (Microsoft Dataverse)、あるいはさまざまなオンラインおよびオンプレミス データ ソース (SharePoint、Microsoft 365、Dynamics 365、SQL Server など) に接続するカスタムのビジネス アプリをすばやく構築できます。
Microsoftドキュメント:Power Apps とは
関連記事
私のブログ内の記事でもPowerAppsについて説明しています。
PowerPlatformとして説明しているのでPowerAutomateなど他のアプリについても解説しています。
変数とは
変数についてはこちらの記事をご覧ください。実装方法含め事例を使って変数を説明しています。



変数について全く分からない方にもおすすめの内容です。
初心者さんは記事の前半部分をご覧ください。
事例
できるだけ簡単な例を用意しました。画像と画像下の詳細をご覧ください。
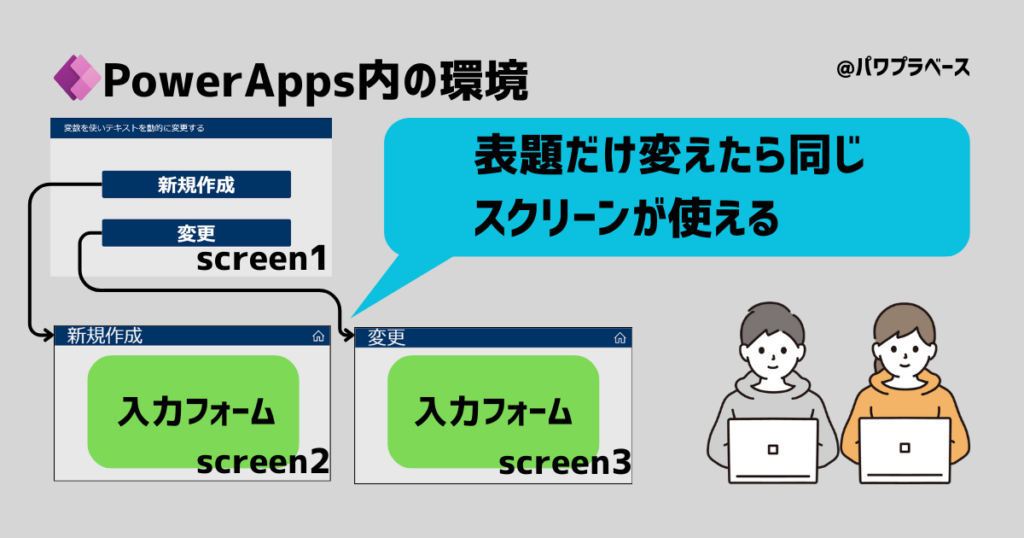
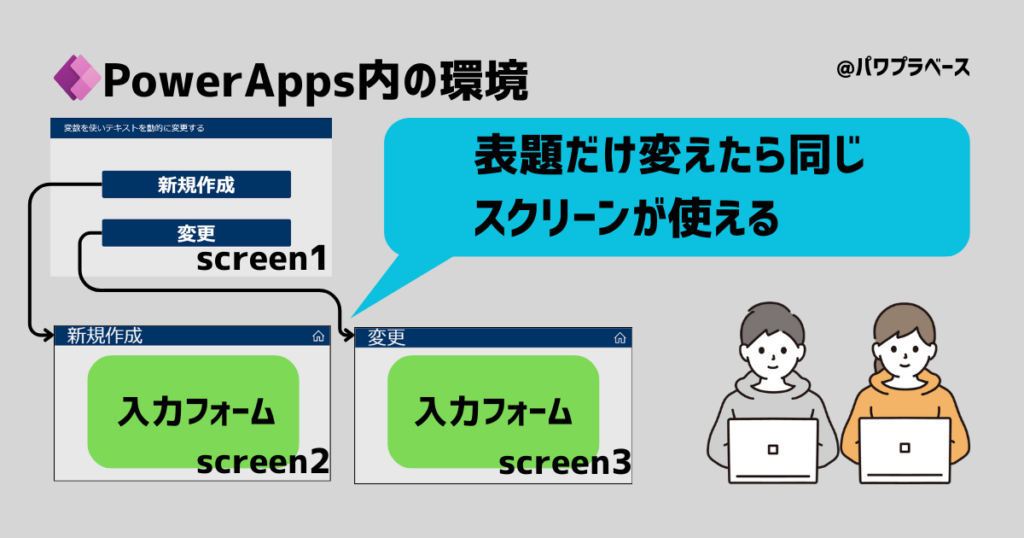
作業環境
見た目で分かる様に非常に簡単に理解できる環境です。主なコントロールはボタンとテキストラベルだけです。
まずはスクリーンです。screen1~3を用意しました。続いてボタンです。screen1にボタンを2つ配置しました。
最後はテキストラベルです。screen1~3の左上にはタイトル等を表示させる為のテキストを配置しています。


- screen1には「新規作成」ボタン、「変更」ボタンを配置
-
screen1からscreen2、3に移行することができる仕様です。ボタンのサイズやカラーはお好みです。
- screen2、3には同じ仕様のフォームを配置
-
2つの画面はタイトル名こそ違いますがフォームの仕様は同じです。
これは冒頭で紹介した「似たような画面ができてしまう」の典型例です。
入力フォームの場所はギャラリーを使っている人も多いかもしれませんね。
いずれにせよタイトルで使用しているテキストを動的に変更できればscreen2と3は統合できそうです。
一番簡単な方法はラベルを統合することです
このケースにおけるスクリーンの統合はラベルを「新規作成&変更」にするのが一番早い&低リスクです。
では変数を使わなくても良いのではと考えてしまいます。
しかし今回は「変数を使ってテキストラベルを動的に変更する」という作業を主に解説しています。
よって本事例ではあえて変数を使うことにします。ご承知ください。
各種プロパティへの指示
各種項目(プロパティ)へコードを入力しましょう。具体的な内容はこちらです。
手順は無いです。もれなく記載してください。
- screen1の「新規作成」ボタン OnSelectプロパティ
-
Set(btn_first,”新規作成”);
Navigate(screen2);グローバル変数なのでSetを使って変数を宣言します。(コンテキスト変数はUpdateContext)
画面遷移の機能を実装させたいのでNavigate関数を使用しています。
- screen1の「変更」ボタン OnSelectプロパティ
-
Set(btn_first,”変更”);
Navigate(screen2);「新規作成」ボタンと仕様は同じです。代入する文字が異なるだけです。
- screen2の画面左上のテキスト Textプロパティ
-
btn_first
数式のようなものはありません。変数名のみです。
これでscreen3は不要です。(削除可)フォームの処理は別途変更する必要がありますのでご注意ください。
動画で動作確認
動画を用意しました。(約1分)操作状況をご覧ください。



動画だけ見ても内容がある程度理解できるようにしています。



事例を参考にしてスクリーンを統合してみます
ワンポイント:変数に格納された値、定義箇所、用途を確認する方法
追加情報です。ユーザーが変数に格納された値や定義された場所、使われ方を確認する方法を紹介します。
変数に格納された値(変数の中身)
PowerAppsの画面で一番左に縦方向に並んでいるアイコンの中から(X)というアイコンをクリック。
すると4つの変数名が表示されます。
- グローバル変数
- コンテキスト変数
- コンポーネント変数
- コレクション
この中から今回はグローバル変数を選択(クリック)してください。するとグローバル変数が展開されます。
事例と同じような画面を作成していただいた方は今回使用したbtn_firstが表示されます。
続いてbtn_firstの横に表示されたテキストという文字の右側をご参照ください。
新規作成、もしくは変更という値がセットされていませんか?これが現在変数に格納されている値です。
この部分を見る事で対象の変数が今どんな値を保持しているのかリアルタイムで確認することができます。
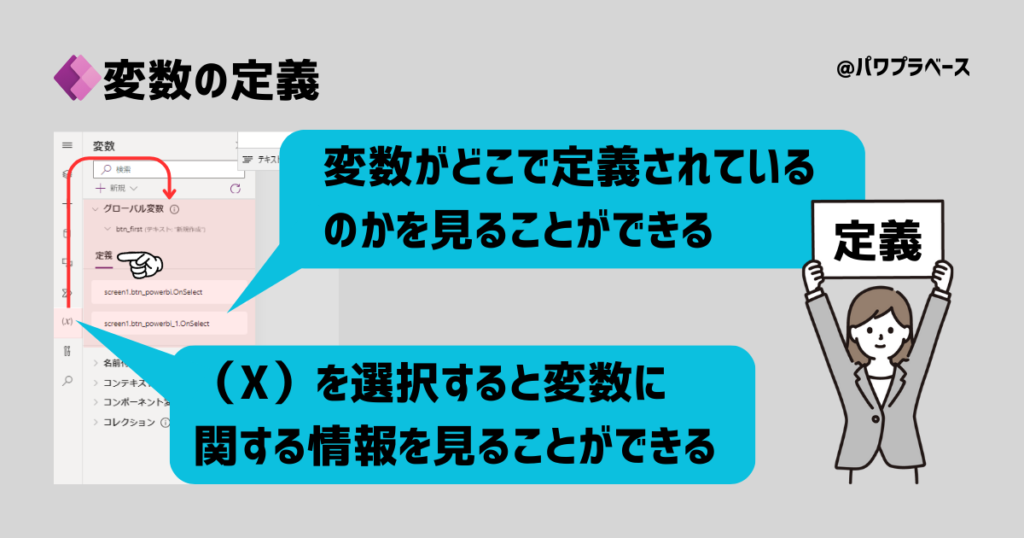
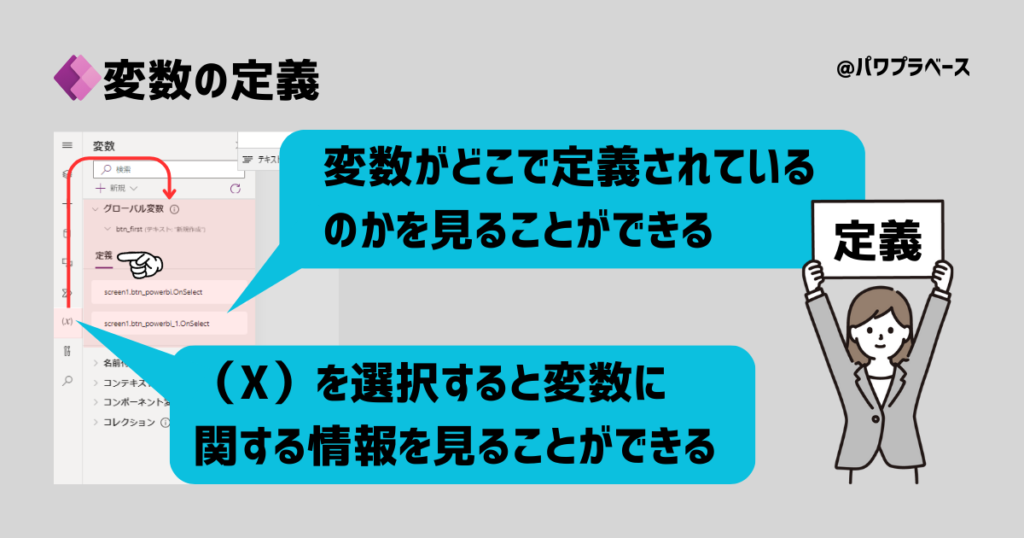
変数の定義
その後「定義」をクリック。これで変数がどこで定義されているのか分かります。


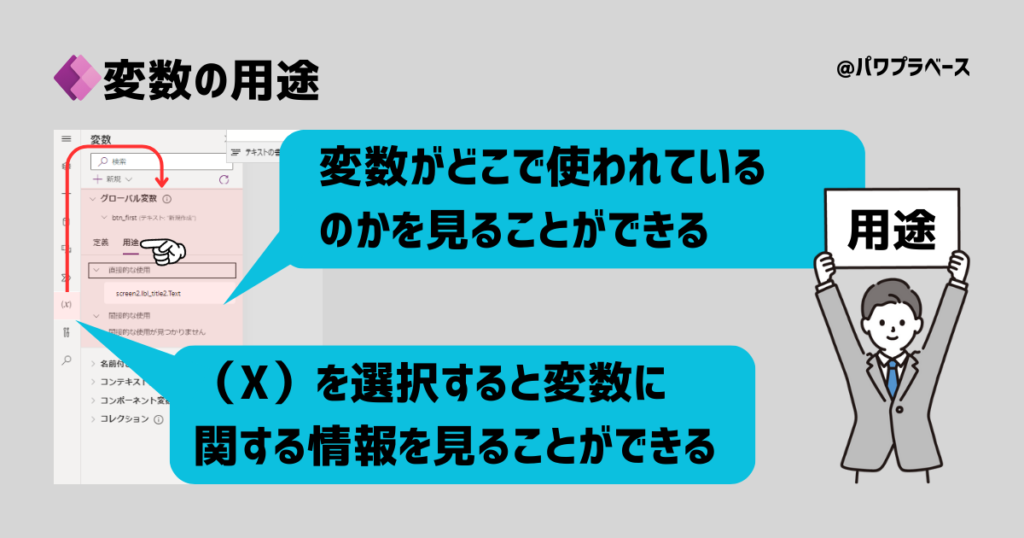
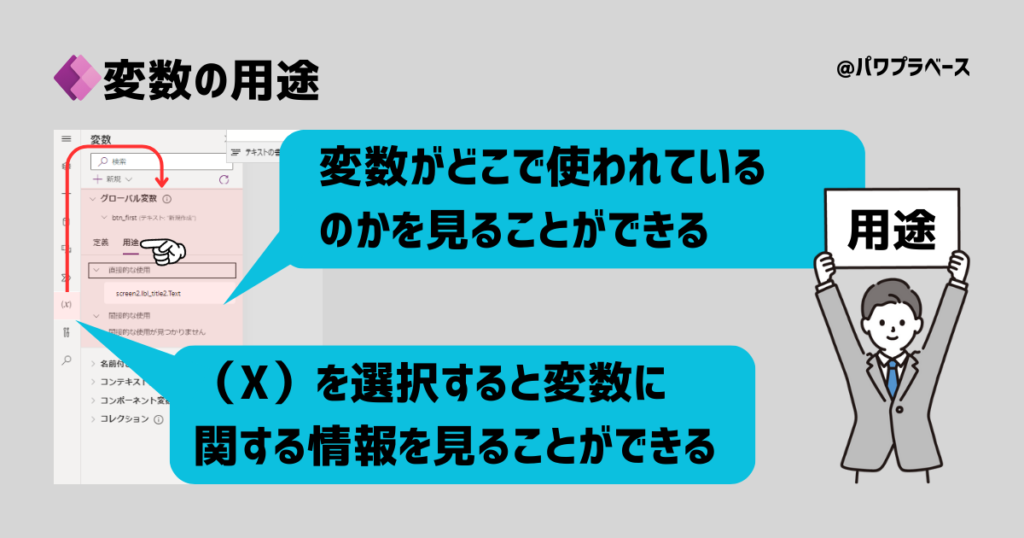
変数の用途
定義と同じように進んでいただき定義の横にある「用途」をクリック。
定義された変数がどこで使われているのかが分かります。


変数に格納された値もみる事ができます
一旦格納された変数の値を好きな時に取り出す際どの変数にどんな値が入っているのか確認したくなります。
こちらのリンク先に用意された動画では変数に格納された値を確認する方法を紹介しています。
まとめ
技術としては非常にかんたんな機能です。これだけでスクリーンを1枚減らせる可能性が広がります。
Aさんの課題も解決することができそうですね。加えて変数に対する理解も進みました。
最後のワンポイントで紹介した作業(変数の動きを視覚で追う)は非常に重要です。必須だと思ってください。
非常に手間のかかる作業ですが最初のうちは絶対に確認する様にしてください。


