PowerApps|Navigate関数の第3引数でコンテキスト変数を設定する

Navigate関数の第3引数でコンテキスト変数を設定できる
Navigate関数について調べたいことがあり色々な資料を確認していた際に発見がありました。
Navigate関数の中でコンテキスト変数を生成して値を次の画面に送ることができる様です。
 Aさん
Aさん1画面内で変数を使う時はコンテキスト変数を選択するべきですよね?
これだとグローバル変数との使い分けが難しくなりそうですね。



基本的には画面遷移を伴う作業はグローバル変数を使いたいですね。
とはいえどっちも使えるというのは困りますね・・・。
悩ましい事が起きましたね。「AでもBでもできる時の線引き」というのは何事においても永遠の課題です。
この様によく分からない事が起きた時は「実際に試す」ことをおすすめします。



分からない事は自分で検証してみることをおすすめします。
ひとつひとつのプロセスがレベルアップにつながります。
まずはNavigate関数や変数の使い方(使い分け)について振り返ります。
そのあと事例を使った検証に移ります。この3ポイントをもとに検証を進めていきます。
- 本当にNavigate関数の中でコンテキスト変数をつくることができるのか
- 生成されたコンテキスト変数は画面間で値を渡すことができるのか
- グローバル変数とコンテキスト変数の使い分けをどうするのか
関連書籍
Navigate関数などの関数を理解する為にはPowerApps自体の理解が必要です。
開発環境を理解することができるとより関数を理解することができるようになります。
Navigate関数とは
Navigate関数についてはこちらの記事をご覧ください。
MicrosoftのドキュメントをもとにNavigate関数の基本的な使い方を紹介しています。
本記事のキーポイントとなる要素であるパラメータ(UpdateContextRecord)についても説明しています。
変数の使い分けについておらさい
詳細はこちらの記事にまとめてあります。
基本的には以下の様に使い分けます。
- アプリ内のすべての画面で使う事ができる変数を用意する時はグローバル変数
- 1つの画面(スクリーン)内で使う変数を用意する時はコンテキスト変数
加えて変数の名前はユニークな値を使うことをおすすめします。(ソースはこちらの記事参照)
事例
では事例をもとに検証をしてみます。
まずはもとになる事例の紹介から結論までを見ていただきます。記事はこちらです。
以降記事の内容を要約しています。リンク先の記事を読むのが面倒な方はそのまま読み進めてください。
作業環境
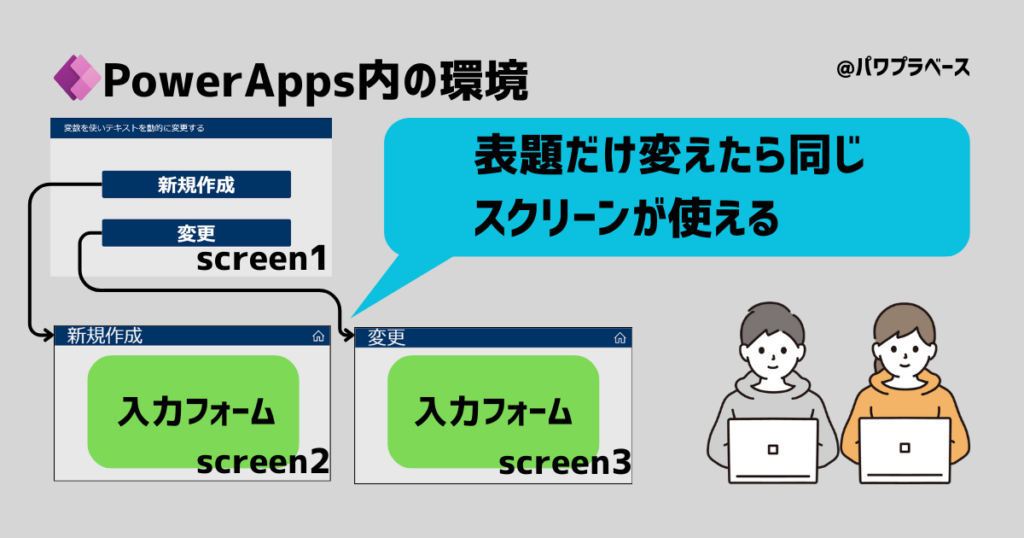
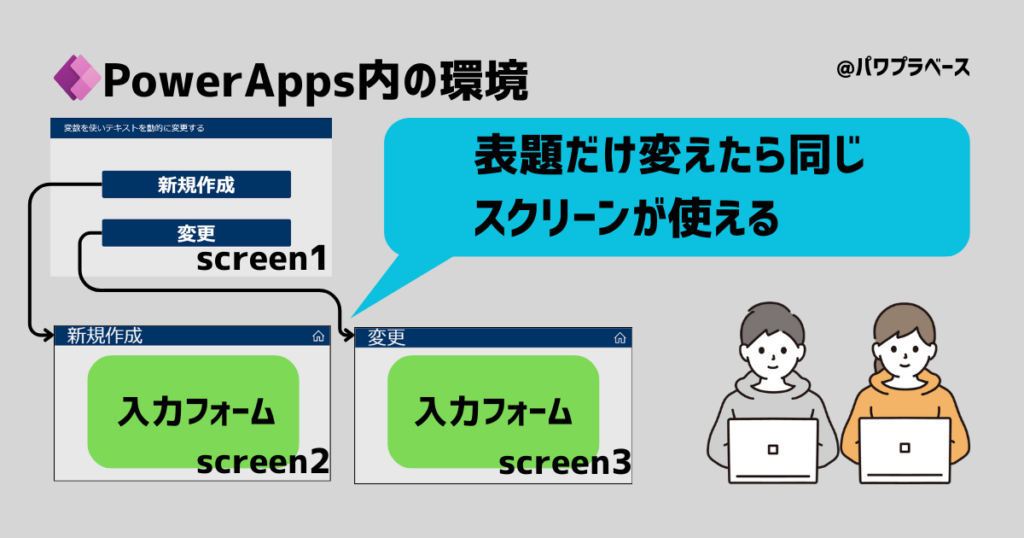
事例の中で用意しているスクリーンは3つです。
- screen1はHOME画面を担当。「新規作成」、「変更」ボタンを配置
- screen2、3は内容が同じ入力フォームと画面左上に内容の異なるテキストラベルを配置


問題点
左上のテキストラベルを分けるという理由でscreen2と3を用意していること
(別の言い方をすると入力フォームの仕様は同じなのにラベルの為だけに同じ画面を2つ作っている状態)
解決策
記事内では1番の対策について紹介しています。
- グローバル変数を使ってテキストラベルの表示を変える仕様に変更
- 「新規作成」ボタンから次に進むと用意されたスクリーンの左上には「新規作成」と表示される
- 「変更」ボタンから次に進むと用意されたスクリーンの左上には「変更」と表示される
- 「新規作成」でも「変更」でも対応できる様に入力フォームの仕様を整えた
- 記事の内容上この部分は省略しています
操作内容がイメージできない方はこちらの記事を確認ください(動画も用意してあります)
成果
screen3を削減することができました。
本記事ではさらに内容を変更します
ここから今回の記事で用意したアレンジを加えていきます。
変数の使い分けの理屈からは脱線しますが画面遷移にコンテキスト変数を使ってみます。
各種プロパティへの指示
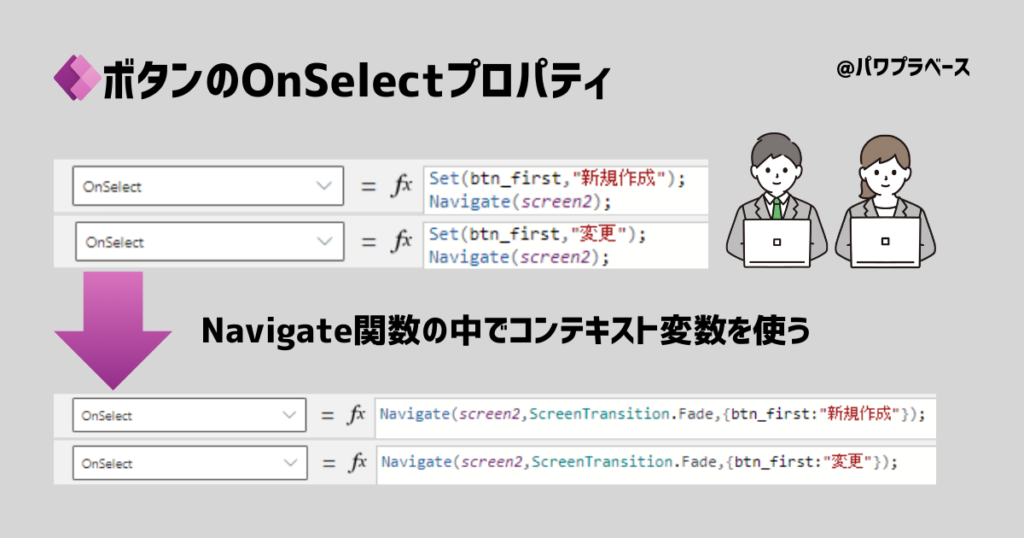
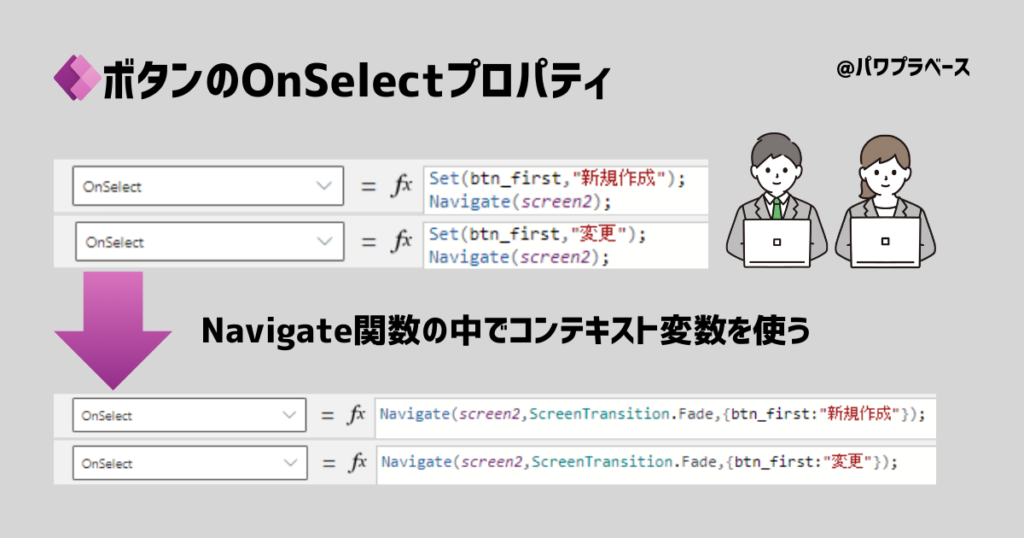
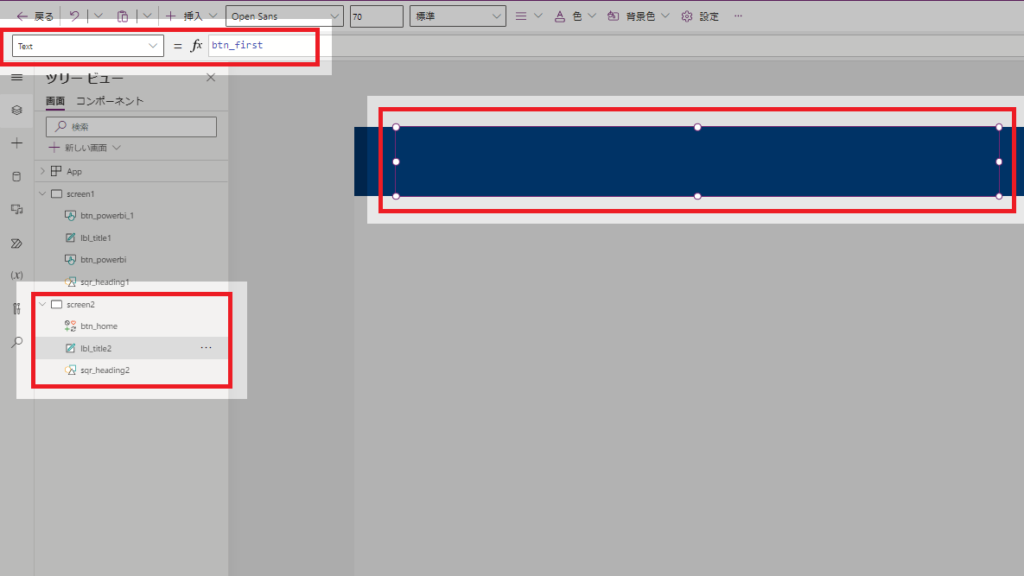
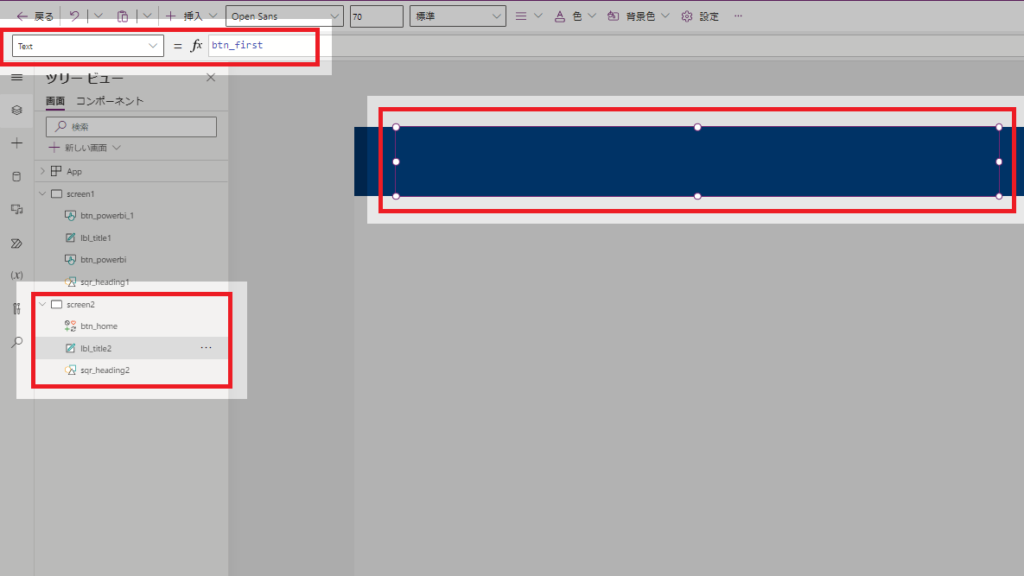
screen1の2つのボタンに用意した関数を画像の様に書き直しました。
- 「新規作成」ボタンのOnSelectプロパティ
-
Navigate(screen2,ScreenTransition.Fade,{btn_first:”新規作成”});
- 「変更」ボタンのOnSelectプロパティ
-
Navigate(screen2,ScreenTransition.Fade,{btn_first:”変更”});


次にscreen2のテキストラベルを再作成します。重要なポイントを1つ紹介します。
再作成する理由は既存の変数(ここではグローバル変数使用時)の関連性が残っている為です。
旧コントロールを消してNavigate関数を書いた後に再度新しいコントロールを用意することがポイントです。


動画で動作確認
3つのポイントをもとに検証をしていましたのでポイントごとに回答を提示します。
- Navigate関数の中でコンテキスト変数を作ることができました
- 画面間でもコンテキスト変数を受け渡すことができました
実際にフォームを作って検証した様子を約1分の動画にまとめておきましたのでご覧ください。



確かに画面間でコンテキスト変数を受け渡すことができていますね。
関数のパラメータが増えても難しくないので簡単に使えそうです。
最後のポイント(グローバル変数とコンテキスト変数の使い分け)に対する回答は以降の記事をご覧ください。
最終的な結論:変数の使い分けについて



今回の検証を含めて一定の結論を出します。
Platさんは結論を出すと宣言してくれましたね。では結論を見ていきましょう。
今回の事例の様に変数の使い方がワンポイントだけであればコンテキスト変数を使っても良いです
例えばこのようなケースです。
- ラベルを変えるだけ(今回のような事例)
- 次の画面だけで済むような処理(変数の値が〇〇ならボタンAがアクティブになる等)
質問:変数を使い分けると引き継ぎが難しくなりませんか?
しかし変わったことをすると重箱の隅を・・・という感じで指摘してくる人がいますね。
色々な変数の使い方をすると「どこにどんな変数を設定したのか忘れる」、「引き継ぎが大変」と言われます。
この指摘をしてくる人はPowerAppsが分かっていない人です。以下方法で論破してください。
PowerAppsではどこでどんな変数を使っているのかは集中管理している画面で閲覧可能です。(こちら)
参考:必ずグローバル変数を使ってほしい事例
今回の事例とは反対に「複数の画面を経由して使う変数」はグローバル変数を使うことをおすすめします。
最初の画面で設定した変数の値によってその後表示されるギャラリーやフォーム、表示等が変わる時)


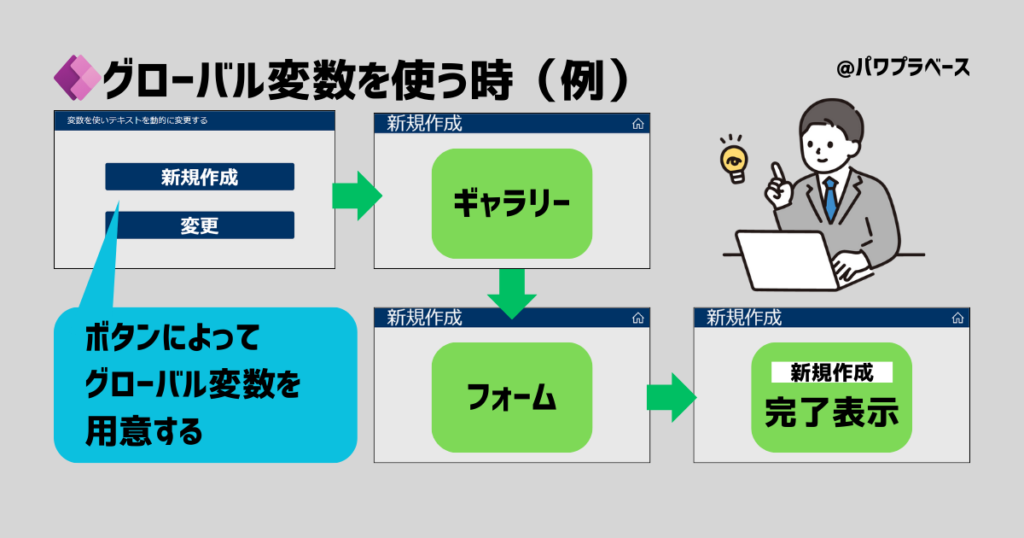
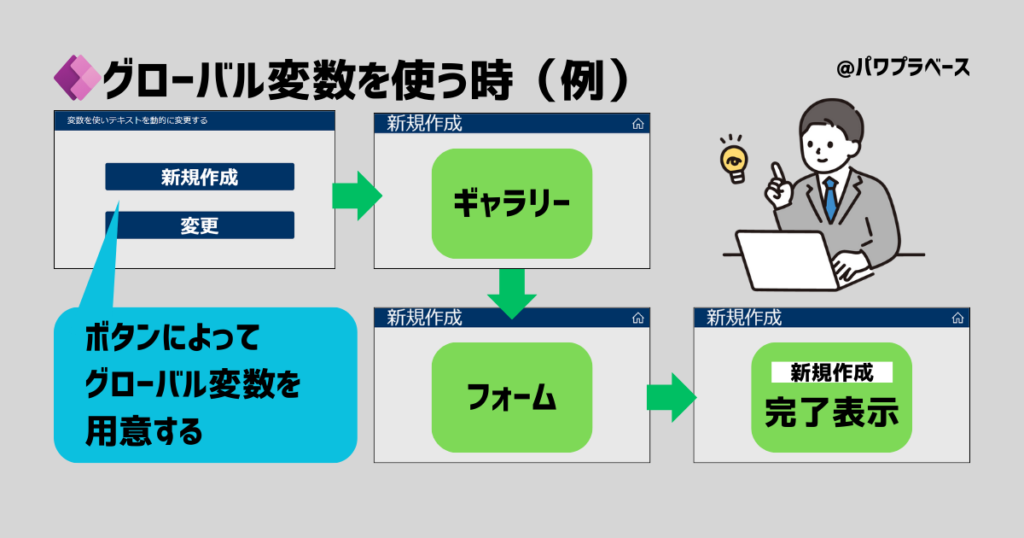
例えば画像のようなフォーム群を用意した際は最初の画面でグローバル変数を使った方が良いです。
最初の画面で「新規作成」ボタンを押した際にグローバル変数「new」という値をセットするとします。
その後の作業はここで設定した変数「new」で全てコントロールできます。
- テキストラベル ・・・ 変数がnewの時だけ「新規作成」と表示させる
- ギャラリー ・・・ 変数がnewの時は新規作成で必要な情報だけをギャラリーに表示させる
- フォーム ・・・ 変数がnewの時は新規作成向けのフォームを表示させる
- 完了画面 ・・・ 変数がnewの時は「新規作成」という文字をテキストボックスに表示させる
最初の画面で「変更」ボタンを押した時も変数をセットする仕様にしておけばスクリーンは4枚で済みます。



私が考えた「グローバル変数とコンテキスト変数の使い分け」です。
同じような事例で悩んでいる方は参考にしてみてください。
まとめ
Navigate関数の第3引数でコンテキスト変数を設定できることを紹介する記事でした。
非常に簡単に使うことができますね。使用するタイミングはたくさんあると思います。実践してみてください。
色々試していると理解が進み自分なりの線引きができるようになってきます。
- 事例Aなら〇〇だからグローバル変数だな
- 事例Bなら△△なのでコンテキスト変数を使おう
- 事例Cなら××かもしれないのでNavigate関数でコンテキスト変数を使えばいいや
この様にご自身でなんらかの理由を持って線引きできるようにしておきましょう。


